不管你相信或者不相信,随着互联网的快速发展网页也在持续不断的变大。
使网页迅速膨胀的罪魁祸首不是大量使用的JavaScript库,CSS和无尽的共享按钮,而是精美的图片。根据HTTPArchive的研究,图片大约占据了页面内容的60%。这意味着,大部分网站可以通过压缩图片来减小页面本身大小。

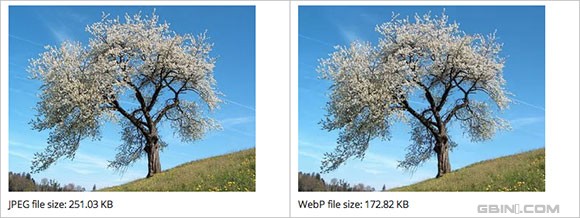
其中一种有效的压缩图片的方法就是使用Google的WebP图片格式,这种格式比起常用的图片格式来说,能够缩减了25%到34%。尽管WebP节省空间的潜力让人大吃一惊,但是它就像之前的JPEG 2000和其它相关成果一样,并没有得到浏览器的广泛支持。
“小贴士:WebP (发音"weppy"),一种有损压缩的图形档格式,派生自图像编码格式VP8 。是Google在购买On2 Technologies后发展出来的格式,以BSD授权条款发布。
迄今为止,只有Google Chrome和Opera支持WebP格式(当使用移动服务商的代理式浏览时,两种浏览器都会自动将图片转换为WebP格式)。WebP首次推出的时候Mozilla并不支持,但是当WebP改进之后,Mozilla所提出的问题全部解决。但是目前FireFox和IE仍是不支持。
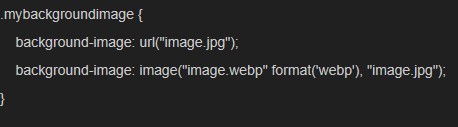
然而,如Opera的Bruce Lawson近期指出的,使用犀利的CSS魔法,你可以在Chrome和Opera上使用WebP,同时支持JPG格式。代码如下:

以上这段代码使用了CCS Image Values和Replaced Content Module Level 4中,新的 Image Fallbacks语法。样式修饰语是从@font-face中借鉴,保证了浏览器在不支持WebP的情况下,不会下载WebP图片。
当然这段代码只是有益于CSS背景图片,而并不是大多数网站提供的大多数图片。对于内容中的图片,在当前并不能轻易达到相同的效果,如果浏览器开始支持被提议的

以上这段代码可以覆盖各种情况:支持WebP和
WebP在使用上仍有其他问题需要考虑。例如,在用户的桌面应用的打开保存的图片,当打开WebP图片时,可能会遇见问题。
尽管WebP仍不成熟,但是他大量缩减图片大小的潜能仍是为他赢得了不少的追随者,相信以后会成为一种重要的web使用图片格式!
来源:http://www.gbin1.com/technology/html/20130316-google-webp/















