KesionCMS-万能列表标签打造个性头条
来自站长百科
导航:返回上一页
自从6.0的万能列表标签问世以后,很多效果我们都可以通过这个万能列表标签来实现,今天为大家介绍两种个性的头条效果.
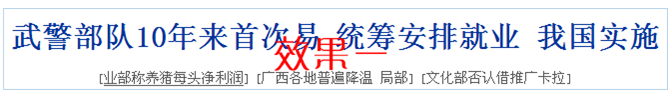
效果一:
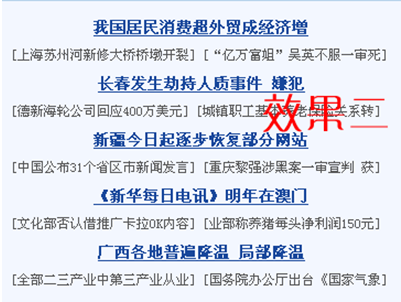
效果二:
效果一,二实现的方法类似
首先,我们调用的是头条,所以我们要在添加文章时给这篇文章一个头条的属性.
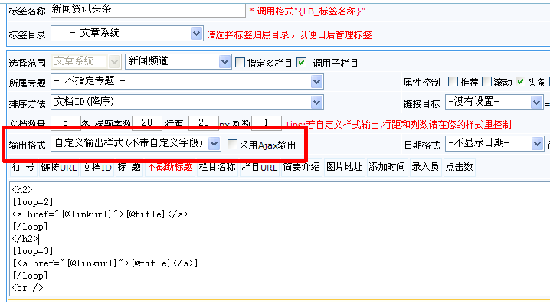
然后建标签,选择万能列表标签,标签选择范围如果要调用文章系统中的内容即选择文章系统,要指定哪个栏目的就选择哪个栏目,属性控制要调用头条的那么头条属性要打勾,这个要和文章管理里面的属性一致,输出格式选择自定义输出样式,这样我们可以随心所欲实现一些个性的功能
在输入我们的循环体如下图所示:
最后在样式中控制一下这些样式就行了
效果二的循环体代码如下:
[loop=1]
<h4><a href="{@linkurl}">{@title}</a> </h4>
[/loop]
<div class="pad1 c_33">
[loop=2]
[<a href="{@linkurl}">{@title}</a>]
[/loop]
</div>
[loop=1]
<h4><a href="{@linkurl}">{@title}</a> </h4>
[/loop]
<div class="pad1 c_33">
[loop=2]
[<a href="{@linkurl}">{@title}</a>]
[/loop]
</div>
[loop=1]
<h4><a href="{@linkurl}">{@title}</a> </h4>
[/loop]
<div class="pad1 c_33">
[loop=2]
[<a href="{@linkurl}">{@title}</a>]
[/loop]
</div>
[loop=1]
<h4><a href="{@linkurl}">{@title}</a> </h4>
[/loop]
<div class="pad1 c_33">
[loop=2]
[<a href="{@linkurl}">{@title}</a>]
[/loop]
</div>
[loop=1]
<h4><a href="{@linkurl}">{@title}</a> </h4>
[/loop]
<div class="pad1 c_33">
[loop=2]
[<a href="{@linkurl}">{@title}</a>]
[/loop]
</div>