KesionCMS-自定义万能列表标签打造个性网站头条
来自站长百科
导航:返回上一页
今天为大家介绍一种个性的网站头条效果,主要是调用文章的标题和简介,KesionCMS-版本集成自定义万能列表标签,这个万能列表标签具有很强的灵活性.可以集成多种系统自带的样式,用户更可以通过自定义来设计个性的网站效果.
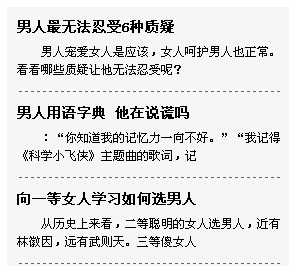
首先,我们来看一下效果图:
我们分析下,有文章的标题,文章简介,每条新闻中间还有分隔线隔开.
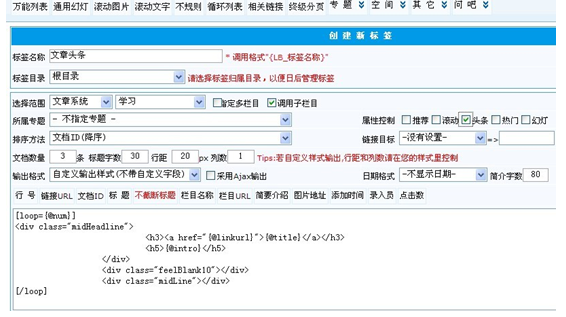
下面,我们着手建标签,点击"万能列表"选择自定义输出样式(不含自定义字段),在循环体中输入我们的代码,
如下:
[loop={@num}]
<div class="midHeadline">
<h3><a href="{@linkurl}">{@title}</a></h3>
<h5>{@intro}</h5>
</div>
<div class="feelBlank10"></div>
<div class="midLine"></div>
[/loop]
下面我把标签效果截图上来:
在样式中,我们对这些样式进行控制:
<style>
.feelBlank10{width:100%; height:10px;
font-size:1px; line-height:1px; clear:both; margin:0 auto;}
.midHeadline{ text-align:left; margin:0 12px}
.midHeadline h3{ font-size:14px; font-weight:900;
line-height:23px; padding-bottom:5px}
.midHeadline h5{ text-indent:2em; line-height:18px}
.midLine{height:1px; width:263px; border-bottom:
1px dashed #666; margin:0 auto; clear:both; font-size:0;}
</style>
最后把标签{LB_文章头条}在模板中调用即可.