KesionCMS-SQL函数标签实现分页式的图片文章列表
来自站长百科
导航:返回上一页
效果
首先,我们在系统后台添加图片文章,然后到标签-新建自定义SQL函数标签,名为”型男色女”,采用AJAX调用,因为我们是要分页的,所以我们选择终级分页标签类型,分页样式可以选择。
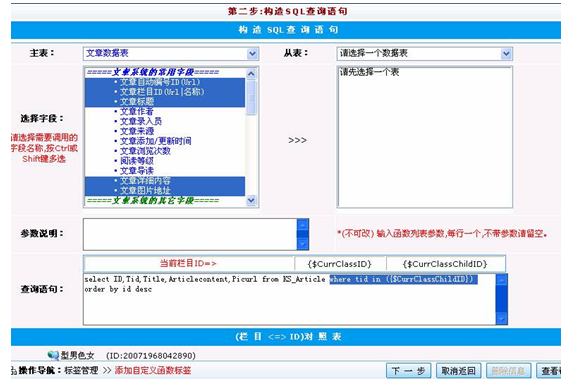
点击下一步继续,我们选择主表如下,选中的蓝色部份where tid in ({$CurrClassChildID})是指定当前栏目(即型男色女)
点击”下一步”继续,如下图:
我们在循环体中输入要循环的内容,再看看我们的效果图,每行显示四列,每列都有图片与文章,图片在上,标题在下,都有链接,那么我们在循环体中输入内容如下:
<table cellSpacing=5 cellPadding=0
width=577 align=center bgColor=#f1f1ee border=0
<tr>
[loop=4]
<td align="center">
<a href='{$Field(ID,GetInfoUrl,1,1)}'
target="_blank"> ?(注释:给图片加链接并在新窗口打开)
<img width="120" height="90"
src="{$Field(Picurl,Text,0,...,0,/images/nopic.gif)}"
border="0">(注释:控制图片宽度为120,高度为90,如果没图片即显示图片nopic.gif)
</a>
<div>
<a href='{$Field(ID,GetInfoUrl,1,1)}'
target="_blank"> (注释:给文章标签加链接并在新窗口打开)
{$Field(Title,Text,20,,0,)}
</a>
</div>
</td>
[/loop]
</tr>
</table>
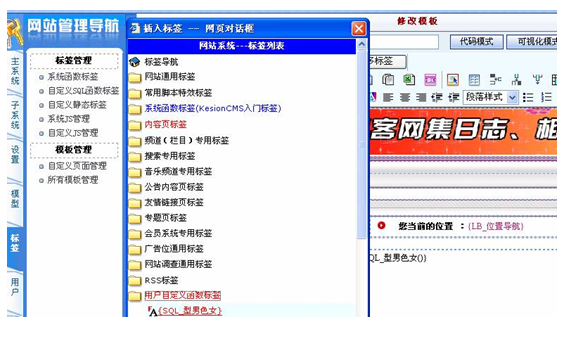
建好后,我们到模板插入标签,如下图:
保存模板,我们到前台预览效果,如下图:
因为我们只循环一次,所以我们每页只显示一行四列,下面我们把循环体复制4下,即4行4列,代码如下:
<table cellSpacing=5 cellPadding=0
width=577 align=center bgColor=#f1f1ee border=0
<tr>
[loop=4]
<td align="center">
<a href='{$Field(ID,GetInfoUrl,1,1)}' target="_blank">
<img width="120" height="90" s
rc="{$Field(Picurl,Text,0,...,0,/images/nopic.gif)}" border="0">
</a>
<div>
<a href='{$Field(ID,GetInfoUrl,1,1)}' target="_blank">
{$Field(Title,Text,20,,0,)}
</a>
</div>
</td>
[/loop]
</tr>
<tr>
[loop=4]
<td align="center">
<a href='{$Field(ID,GetInfoUrl,1,1)}' target="_blank">
<img width="120" height="90"
src="{$Field(Picurl,Text,0,...,0,/images/nopic.gif)}" border="0">
</a>
<div>
<a href='{$Field(ID,GetInfoUrl,1,1)}' target="_blank">
{$Field(Title,Text,20,,0,)}
</a>
</div>
</td>
[/loop]
</tr>
<tr>
[loop=4]
<td align="center">
<a href='{$Field(ID,GetInfoUrl,1,1)}' target="_blank">
<img width="120" height="90"
src="{$Field(Picurl,Text,0,...,0,/images/nopic.gif)}" border="0">
</a>
<div>
<a href='{$Field(ID,GetInfoUrl,1,1)}' target="_blank">
{$Field(Title,Text,20,,0,)}
</a>
</div>
</td>
[/loop]
</tr>
<tr>
[loop=4]
<td align="center">
<a href='{$Field(ID,GetInfoUrl,1,1)}' target="_blank">
<img width="120" height="90"
src="{$Field(Picurl,Text,0,...,0,/images/nopic.gif)}" border="0">
</a>
<div>
<a href='{$Field(ID,GetInfoUrl,1,1)}' target="_blank">
{$Field(Title,Text,20,,0,)}
</a>
</div>
</td>
[/loop]
</tr>
</table>
最终前台显示的确效果图如下: