KesionCMS-万能列表标签实例打造商品列表:修订间差异
来自站长百科
(新页面: <span style="border:1px solid #000; float:right; text-align:center; padding:6px;"><strong>导航:</strong>返回上一页</span> <div style="clear:both;"></div> ...) |
无编辑摘要 |
||
| 第1行: | 第1行: | ||
<span style="border:1px solid #000; float:right; text-align:center; padding:6px;"><strong>导航:</strong>[[KesionCMS教程|返回上一页]]</span> | <span style="border:1px solid #000; float:right; text-align:center; padding:6px;"><strong>导航:</strong>[[KesionCMS教程|返回上一页]]</span> | ||
<div style="clear:both;"></div> | <div style="clear:both;"></div> | ||
[[KesionCMS]]-万能列表[[标签]]实例打造商品列表 | |||
用[[eshop]]商城系统,我们经常看到有这个效果,感觉还不错,帮助新人上手,今天举实例,用科汛万能列表标签打造新品上架,首先,来看个效果图: | |||
[[Image:标签实例打造商品列表1.png]] | |||
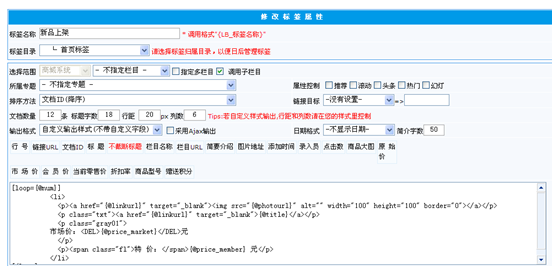
下面,我们分析下,一张图片,一个商品名称,一个市场价和一个特价,OK,点击[[标签]],新建标签,选择万能列表标签;输入标签名称,选择范围,文档数据即调用的条数,标题字数,输出格式有4种,这边我们选择自定义输出样式(不带自定义字段)即可。在下面文本框中输入循环体 | |||
如下图: | |||
[[Image:标签实例打造商品列表2.png]] | |||
附循环体: | |||
<pre> | |||
[loop={@num}] | |||
<li> | |||
<p><a href="{@linkurl}" | |||
target="_blank"><img src="{@photourl}" | |||
alt="" width="100" height="100" border="0"></a></p> | |||
<p class="txt"><a href="{@linkurl}" | |||
target="_blank">{@title}</a></p> | |||
<p class="gray01"> | |||
市场价:<DEL>{@price_market}</DEL>元 | |||
</p> | |||
<p><span class="fl">特 价:</span>{@price_member} 元</p> | |||
</li> | |||
[/loop] | |||
</pre> | |||
保存[[标签]],完成新建[[标签]]。 | |||
到[[模板]]中调用标签如{LB_新品上架} | |||
然后控制循环体中的样式即可。 | |||
2010年6月13日 (日) 22:03的最新版本
导航:返回上一页
用eshop商城系统,我们经常看到有这个效果,感觉还不错,帮助新人上手,今天举实例,用科汛万能列表标签打造新品上架,首先,来看个效果图:
下面,我们分析下,一张图片,一个商品名称,一个市场价和一个特价,OK,点击标签,新建标签,选择万能列表标签;输入标签名称,选择范围,文档数据即调用的条数,标题字数,输出格式有4种,这边我们选择自定义输出样式(不带自定义字段)即可。在下面文本框中输入循环体
如下图:
附循环体:
[loop={@num}]
<li>
<p><a href="{@linkurl}"
target="_blank"><img src="{@photourl}"
alt="" width="100" height="100" border="0"></a></p>
<p class="txt"><a href="{@linkurl}"
target="_blank">{@title}</a></p>
<p class="gray01">
市场价:<DEL>{@price_market}</DEL>元
</p>
<p><span class="fl">特 价:</span>{@price_member} 元</p>
</li>
[/loop]
到模板中调用标签如{LB_新品上架}
然后控制循环体中的样式即可。