KesionCMS-自定义表单打造在线报修系统:修订间差异
来自站长百科
(新页面: <span style="border:1px solid #000; float:right; text-align:center; padding:6px;"><strong>导航:</strong>返回上一页</span> <div style="clear:both;"></div> ...) |
无编辑摘要 |
||
| 第1行: | 第1行: | ||
<span style="border:1px solid #000; float:right; text-align:center; padding:6px;"><strong>导航:</strong>[[KesionCMS教程|返回上一页]]</span> | <span style="border:1px solid #000; float:right; text-align:center; padding:6px;"><strong>导航:</strong>[[KesionCMS教程|返回上一页]]</span> | ||
<div style="clear:both;"></div> | <div style="clear:both;"></div> | ||
[[KesionCMS]]-自定义表单打造在线报修系统 | |||
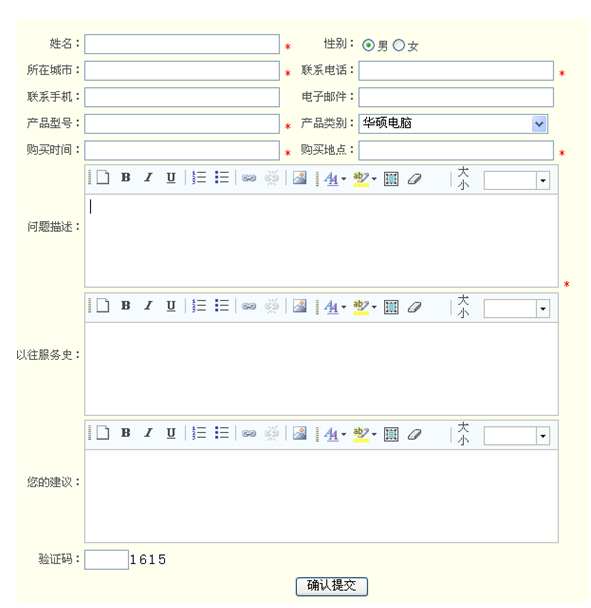
首先,我们来看效果图: | |||
[[Image:科汛自定义表单打造在线报修系统1.png]] | |||
根据以上的参数,我们分析需要用到哪些字段,首先登录系统后台点击后台管理[[导航]]中的相关--自定义表单-新增表单项,如下图所示: | |||
[[Image:科汛自定义表单打造在线报修系统2.png]] | |||
基本信息设置输入表单名称,可以设置是否启用分步提交表单(当需要收集的用户资料较多时可以启用),选项设置可以设置是否有时间限制,是否允许一个会员提交多次等功能. | |||
设置完毕,点击"确定增加"返回到自定义表单管理首页,点击"字段管理"进入添加字段. | |||
字段的添加按系统提示输入参数值即可,可以参考教程自定义表单打造在线报名系统 ; | |||
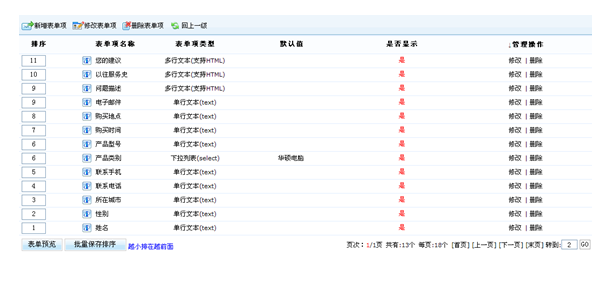
如下图所示,是我们需要用到的字段, | |||
[[Image:科汛自定义表单打造在线报修系统3.png]] | |||
字段序号越小,调用后显示在越前面. | |||
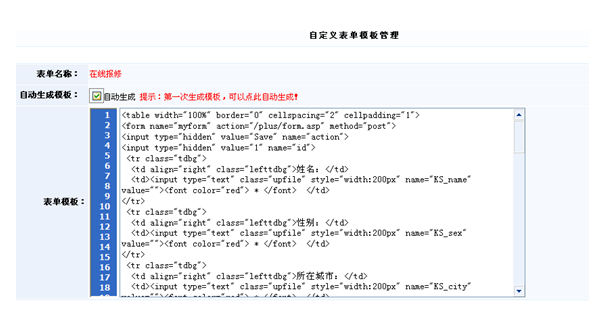
点击"创建[[模板]]"生成[[模板]],如下图,自动生成前面的复选框打上勾,自动生成的模板是一列,需要编辑成效果图一样的话我们可以把代码拷贝到[[dreamweaver]]工具中编辑. | |||
[[Image:科汛自定义表单打造在线报修系统4.png]] | |||
接下来就是调用生成的表单项目代码,点击"表单项目调用代码"点击"复制到剪贴板,把代码复制到剪贴板,然后粘贴到模板中要显示的位置,保存模板. | |||
刷新网页即可看到我们要的效果了. | |||
用户在前台提交报修申请后,管理员可以在后台查看填表的用户,及查看用户提交在线报修的表单详细参数. | |||
2010年6月16日 (三) 17:36的最新版本
导航:返回上一页
KesionCMS-自定义表单打造在线报修系统
首先,我们来看效果图:
根据以上的参数,我们分析需要用到哪些字段,首先登录系统后台点击后台管理导航中的相关--自定义表单-新增表单项,如下图所示:
基本信息设置输入表单名称,可以设置是否启用分步提交表单(当需要收集的用户资料较多时可以启用),选项设置可以设置是否有时间限制,是否允许一个会员提交多次等功能.
设置完毕,点击"确定增加"返回到自定义表单管理首页,点击"字段管理"进入添加字段.
字段的添加按系统提示输入参数值即可,可以参考教程自定义表单打造在线报名系统 ;
如下图所示,是我们需要用到的字段,
字段序号越小,调用后显示在越前面.
点击"创建模板"生成模板,如下图,自动生成前面的复选框打上勾,自动生成的模板是一列,需要编辑成效果图一样的话我们可以把代码拷贝到dreamweaver工具中编辑.
接下来就是调用生成的表单项目代码,点击"表单项目调用代码"点击"复制到剪贴板,把代码复制到剪贴板,然后粘贴到模板中要显示的位置,保存模板.
刷新网页即可看到我们要的效果了.
用户在前台提交报修申请后,管理员可以在后台查看填表的用户,及查看用户提交在线报修的表单详细参数.