易捷网站内容管理系统/分页标签概述:修订间差异
来自站长百科
(新页面: 对某些需要分页的标签提供分页功能。 '''名称''' *pager '''语法''' *<cms:pager></cms:pager> '''备注''' *分页标签用于对数据进行分页,可以...) |
无编辑摘要 |
||
| 第1行: | 第1行: | ||
{{EagileCMS top}} | |||
对某些需要分页的标签提供分页功能。 | 对某些需要分页的标签提供分页功能。 | ||
| 第47行: | 第48行: | ||
[[Image:分页标签概述2.jpg]] | [[Image:分页标签概述2.jpg]] | ||
== 参考来源 == | |||
*http://www.cmsej.com/Help/AppInstall.aspx | |||
{{EagileCMS}} | |||
[[category:EagileCMS|F]] | [[category:EagileCMS|F]] | ||
2011年7月2日 (六) 17:37的最新版本
|
易捷网站内容管理系统 | 安装使用 | 模版制作 |
对某些需要分页的标签提供分页功能。
名称
- pager
语法
- <cms:pager></cms:pager>
备注
示例
- 下面的示例演示如何向 内容列表 标签添加分页功能。
<cms:cl id="articleList" currentnode="true" tagfilter="true" categoryfilter="true">
02
03 <li><a href="{$Url}">{$Title}</a><em>{$PublishedDate|format=yyyy-MM-dd HH:mm}</em></li>
04
05 </cms:cl>
06
07 <cms:pager targetid="articleList" pagesize="50" urlformat="list_{0}" class="pager">
08
09 {$FirstLink}{$PrevLink}{$NumLink}{$NextLink}{$LastLink}
10
11 </cms:pager>
- 下面的示例演示如何自定义一个分页样式。
1 <cms:Pager id="pager" TargetID="sr" PageSize="3">
2
3 <a href="{$PrevUrl}">上一页</a><a href="{$NextUrl}">下一页</a> 当前{$CurrentPage}/{$Count}页,数据项总数{$Total}
4
5 </cms:Pager>
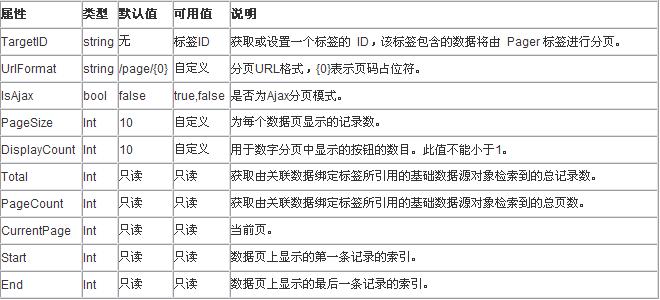
属性
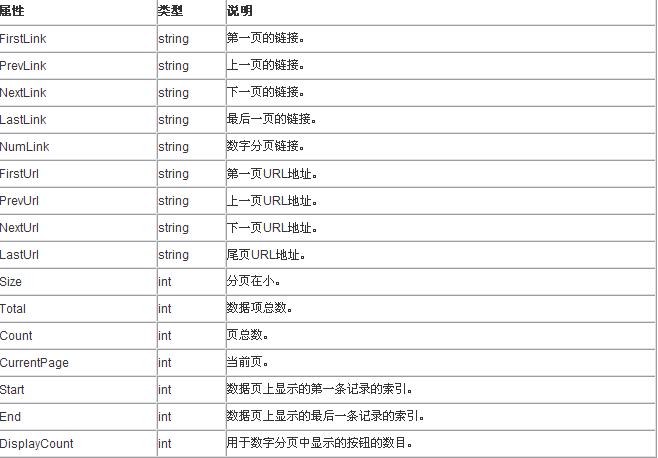
标签模板数据项属性
参考来源[ ]
YorkCMS使用手册导航 | ||||
|---|---|---|---|---|
|