Fireworks 水晶按钮的制作
来自站长百科
导航: 上一页 | 首页 | Flash | PhotoShop | FrontPage | DreamWeaver | Illustrator | 光影魔术手
制作水晶按钮的方法很多,PS直接用滤镜就能解决。这里采用的是以简单方法。只有三步就可以搞定。
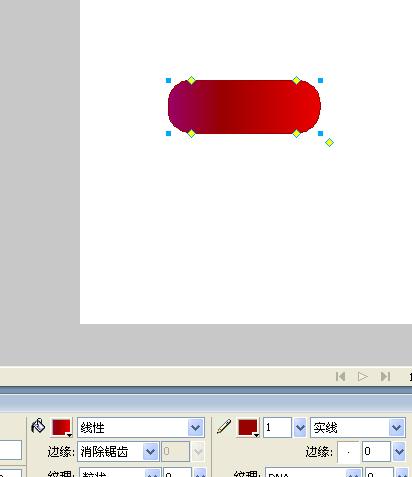
第一步:打开FireWorks,在左边面板"矢量"框内选择"圆角矩形"。在画布上画一个你想要大小的按钮,再稍微调整一下图形的圆度。接着为圆角矩形应用一个"线性渐变"。可以是任意颜色,我这里选用红色。如图所示:
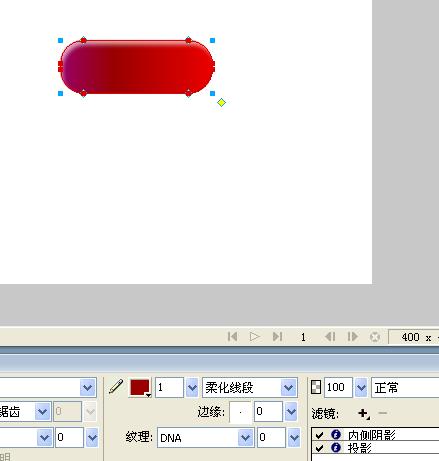
第二步:给图形添加"内侧阴影"和"投影"滤镜,"内侧阴影"选择"白色",距离为7,边缘为4,透明度默认,"投影"角度270,距离2(图形大距离就大),边缘4---7,透明度默认或者50%以下。如图所示:
第三步:为按钮高光。再画一个圆角矩形,把圆角调整到最大,高度为你所画按钮的差不多1/3高吧,占住上边,宽度适中,填充线性渐变,这里也是3个部分,最左面白色(透明度100%),靠近1/4处白色(透明度70%---80%),最后面白色(透明度20%),调整线形方向,完成咯。看看效果图:
不同颜色的线性填充效果就可不一样哦。如图: