KesionCMS-教你用万能列表标签做问答调用:修订间差异
来自站长百科
(新页面: <span style="border:1px solid #000; float:right; text-align:center; padding:6px;"><strong>导航:</strong>返回上一页</span> <div style="clear:both;"></div> ...) |
无编辑摘要 |
||
| 第1行: | 第1行: | ||
<span style="border:1px solid #000; float:right; text-align:center; padding:6px;"><strong>导航:</strong>[[KesionCMS教程|返回上一页]]</span> | <span style="border:1px solid #000; float:right; text-align:center; padding:6px;"><strong>导航:</strong>[[KesionCMS教程|返回上一页]]</span> | ||
<div style="clear:both;"></div> | <div style="clear:both;"></div> | ||
[[KesionCMS]]-教你用万能列表[[标签]]做问答调用 | |||
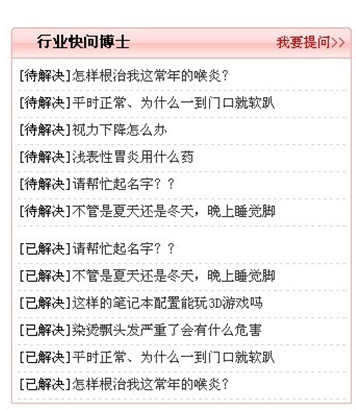
'''先看效果图''': | |||
[[Image:教你用科汛万能列表标签做问答调用.png]] | |||
分析了一下就是前面加上[待解决][已解决]字样,后面调用的是问答的标题,分别调用待解决问题标签和已解决问题的标签。 | |||
下面我们开始。 | |||
点击新建[[标签]],选择问题系统标签,最新回答,选择仅显示未解决属性,按网站需求设置标签参数。 | |||
标签输出格式选择自定义输出,可以更自由,更灵活的调用出我们想要的效果。 | |||
<nowiki>比如我们要在标题前面显示[待解决]字样,那么在<li>后面,标题前面直接输入[待解决],如下所示: </nowiki> | |||
<nowiki><li>[待解决]<a href="{@aqurl}">{@title}</a></li></nowiki> | |||
建好标签,我们用[[dreamweaver]]工具打开模板编辑把标签名称以{LB_标签名称}的格式如{LB_首页待解决}放到模板中要显示的位置。 | |||
在[[模板]]中div控制,把表格分为上部和下部,中间用虚线分隔为界,如下所示: | |||
<pre> | |||
<div class="wrap_r2"> | |||
<div class="tit_bg"><span | |||
class="more"><a href="/">我要提问>></a></span>行业快问博士</div> | |||
<div class="wrap_r3box"> | |||
<ul> | |||
{LB_首页待解决} | |||
</ul> | |||
<div class="line_dian"></div> | |||
<ul> | |||
{LB_首页已解决} | |||
</ul> | |||
</div> | |||
</div> | |||
</pre> | |||
保存[[模板]]后,刷新网页,我们看到的效果就如同效果图一样。 | |||
2010年6月16日 (三) 16:57的最新版本
导航:返回上一页
先看效果图:
分析了一下就是前面加上[待解决][已解决]字样,后面调用的是问答的标题,分别调用待解决问题标签和已解决问题的标签。
下面我们开始。
点击新建标签,选择问题系统标签,最新回答,选择仅显示未解决属性,按网站需求设置标签参数。
标签输出格式选择自定义输出,可以更自由,更灵活的调用出我们想要的效果。
比如我们要在标题前面显示[待解决]字样,那么在<li>后面,标题前面直接输入[待解决],如下所示:
<li>[待解决]<a href="{@aqurl}">{@title}</a></li>
建好标签,我们用dreamweaver工具打开模板编辑把标签名称以{LB_标签名称}的格式如{LB_首页待解决}放到模板中要显示的位置。
在模板中div控制,把表格分为上部和下部,中间用虚线分隔为界,如下所示:
<div class="wrap_r2">
<div class="tit_bg"><span
class="more"><a href="/">我要提问>></a></span>行业快问博士</div>
<div class="wrap_r3box">
<ul>
{LB_首页待解决}
</ul>
<div class="line_dian"></div>
<ul>
{LB_首页已解决}
</ul>
</div>
</div>
保存模板后,刷新网页,我们看到的效果就如同效果图一样。