KesionCMS-轻松建立企业站常用单页面:修订间差异
来自站长百科
(新页面: <span style="border:1px solid #000; float:right; text-align:center; padding:6px;"><strong>导航:</strong>返回上一页</span> <div style="clear:both;"></div> ...) |
无编辑摘要 |
||
| 第1行: | 第1行: | ||
<span style="border:1px solid #000; float:right; text-align:center; padding:6px;"><strong>导航:</strong>[[KesionCMS教程|返回上一页]]</span> | <span style="border:1px solid #000; float:right; text-align:center; padding:6px;"><strong>导航:</strong>[[KesionCMS教程|返回上一页]]</span> | ||
<div style="clear:both;"></div> | <div style="clear:both;"></div> | ||
[[KesionCMS]]-轻松建立企业站常用单页面 | |||
| 第6行: | 第7行: | ||
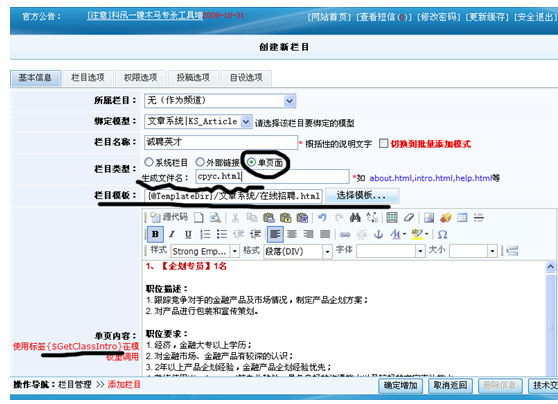
点击“内容”,栏目管理,点击“添加”栏目,进入,在基本信息设置选项,所属栏目如果它作为根栏目,上面没有其它栏目的情况下选择无(作为频道),绑定模型选择文章系统,栏目名称自己命名,系统会根据我们输入的栏目名称自动读取中文的第一个字母命名为英文名称,栏目类型选择单页面哦,生成的文件名,这个是要值得注意的地方,一定要以.[[html]]结尾,看下图中,我们生成的文件名是cpyc.[[html]],绑定栏目[[模板]],这个我们要事先做好一个页面,点击“选择[[模板]]”进入绑定。在编辑器中输入文章的内容,比如企业的介绍,这边我们讲的是招聘的职位。如下图: | |||
[[Image:科汛系统轻松建立企业站常用单页面1.png]] | |||
一切完成后点击“确定增加”按钮,添加栏目就完成了。 | |||
下面的工作就是模板方面了 | |||
用[[dreamweaver]]工具编辑[[模板]],在我们预留的单页面中插入标签{$GetClassIntro}调用后台编辑器里面的内容。如下所示: | |||
<pre> | |||
<div class="main_5_right"> | |||
<div class="posit">{LB_位置导航}</div> | |||
<div class="classicon"><img src="/images/main_icon1.gif" | |||
align="asbmiddle">{$GetClassName}</div> | |||
<div class="yingcai">{$GetClassIntro} </div> | |||
</div> | |||
</div> | |||
</pre> | |||
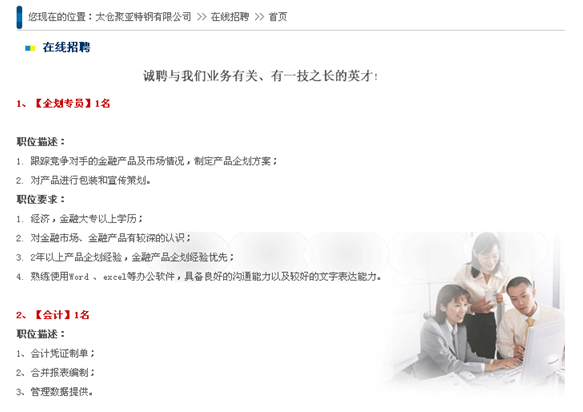
为了美观,我们可以对样式控制比如给它加张背景,保存[[模板]],预览效果如下图: | |||
[[Image:科汛系统轻松建立企业站常用单页面2.png]] | |||
==参考来源== | ==参考来源== | ||
2010年6月16日 (三) 16:13的最新版本
导航:返回上一页
KesionCMS-轻松建立企业站常用单页面
点击“内容”,栏目管理,点击“添加”栏目,进入,在基本信息设置选项,所属栏目如果它作为根栏目,上面没有其它栏目的情况下选择无(作为频道),绑定模型选择文章系统,栏目名称自己命名,系统会根据我们输入的栏目名称自动读取中文的第一个字母命名为英文名称,栏目类型选择单页面哦,生成的文件名,这个是要值得注意的地方,一定要以.html结尾,看下图中,我们生成的文件名是cpyc.html,绑定栏目模板,这个我们要事先做好一个页面,点击“选择模板”进入绑定。在编辑器中输入文章的内容,比如企业的介绍,这边我们讲的是招聘的职位。如下图:
一切完成后点击“确定增加”按钮,添加栏目就完成了。
下面的工作就是模板方面了
用dreamweaver工具编辑模板,在我们预留的单页面中插入标签{$GetClassIntro}调用后台编辑器里面的内容。如下所示:
<div class="main_5_right">
<div class="posit">{LB_位置导航}</div>
<div class="classicon"><img src="/images/main_icon1.gif"
align="asbmiddle">{$GetClassName}</div>
<div class="yingcai">{$GetClassIntro} </div>
</div>
</div>
为了美观,我们可以对样式控制比如给它加张背景,保存模板,预览效果如下图: