V5Shop 文章标签操作:修订间差异
来自站长百科
Spider.flynn(讨论 | 贡献) (新页面: 用以实现对商城文章进行简单列表布局的功能标签。主要分为'''固定列表创建'''和'''终级列表创建'''两大栏目 '''标签创建方式:'''在插入...) |
Spider.flynn(讨论 | 贡献) 无编辑摘要 |
||
| 第1行: | 第1行: | ||
<span style="text-align:center; border:1px solid #000; float:right; padding:6px;"><strong>导航:</strong> [[V5Shop|上一页]]</span> | |||
<div style="clear:both;"></div> | |||
用以实现对商城文章进行简单列表布局的功能[[标签]]。主要分为'''固定列表创建'''和'''终级列表创建'''两大栏目 | 用以实现对商城文章进行简单列表布局的功能[[标签]]。主要分为'''固定列表创建'''和'''终级列表创建'''两大栏目 | ||
| 第49行: | 第51行: | ||
{Web:AS=ArticleList┆Loop$20┆ 分页样式$1┆输出格式$out_Table┆排列列数$2 | {Web:AS=ArticleList┆Loop$20┆ 分页样式$1┆输出格式$out_Table┆排列列数$2 | ||
┆标签宽度$100%┆引用样式$skin_文章样式┆标题数$30┆缩略图宽高$90*90┆排列字段$OrderID┆排列方式$ASC┆打开窗口$1} | ┆标签宽度$100%┆引用样式$skin_文章样式┆标题数$30┆缩略图宽高$90*90┆排列字段$OrderID┆排列方式$ASC┆打开窗口$1} | ||
==相关条目== | |||
*[[osCommerce]] | |||
*[[Joomla]] | |||
*[[ECShop]] | |||
*[[ECMall]] | |||
*[[ShopEX]] | |||
==参考来源== | |||
*[http://help.v5shop.com.cn/v5shop/ 参考来源] | |||
[[category:V5Shop|W]] | |||
2010年6月15日 (二) 21:24的最新版本
导航: 上一页
用以实现对商城文章进行简单列表布局的功能标签。主要分为固定列表创建和终级列表创建两大栏目
标签创建方式:在插入标签选项中点击“文章”按钮弹出对话框
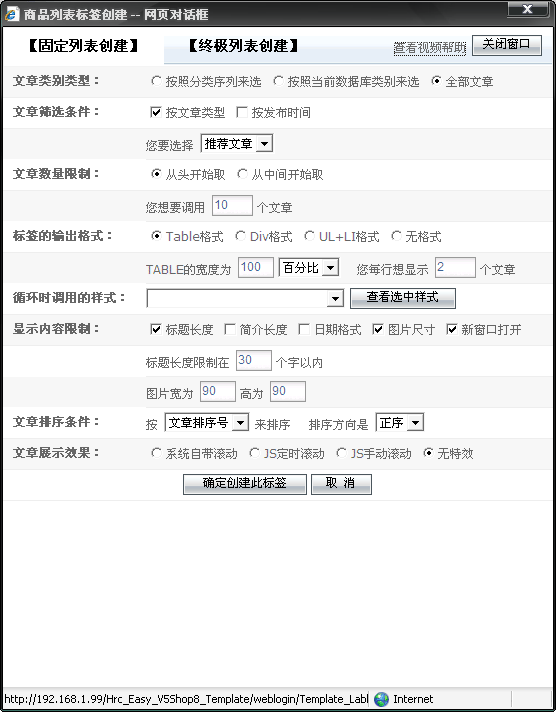
固定列表创建[ ]
- 实现功能:
实现创建按属性排列和按分类的排序排列的文章列表
- 创建参数设置:
- 文章类别类型:可指定为所有分类商品或针对某个特定分类的文章
- 文章筛选条件:(可全不选)文章类型-选择文章的属性如最新、热点等;发布时间-规定添加文章的日期
- 文章数量限制:可指定文章的所在分类是属于所有分类中的哪一系列
- 标签输出格式:可指定列表生成后附加外框代码的类型:有TABEL、DIV、UL+LI以及无框架进行选择
- 循环时调用的样式:选择功能标签中对应实现的单元表现样式,一定为文章样式方可
- 显示内容显示:(可全不选)
- 标题长度:控制文章单元中标题的表现字数
- 简介长度:控制文章单元中简介的表现字数
- 日期格式:控制文章单元中所表现上架日期的表现形式
- 图片尺寸:控制文章单元中图片的宽高大小
- 新窗口打开:确定文章单元中超链接页面的打开方式
- 文章排序条件:根据不同的属性条件来确定文章ID的顺序和逆序排列
- 文章展示效果:提供表现时的特效,有三种表现形式可供选择
- 生成标签代码构造:
{Web:AS=Article┆文章类型$1┆Loop$10┆输出格式$out_Table┆排列列数$2┆标签宽度$100%
┆引用样式$skin_文章样式┆标题数$30┆缩略图宽高$90*90┆排列字段$OrderID┆排列方式$ASC┆打开窗口$1}
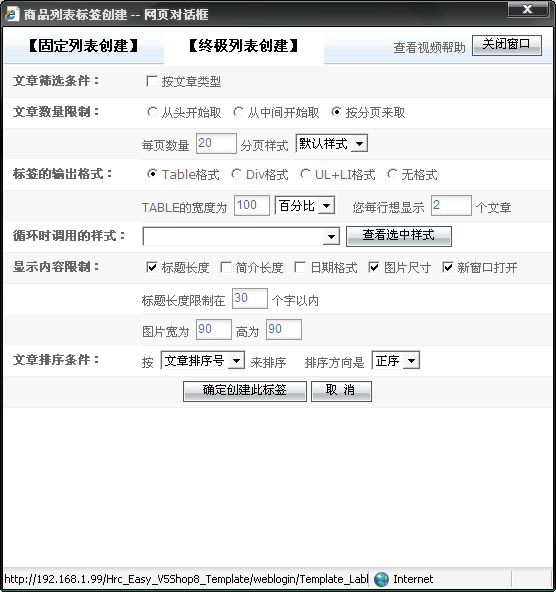
终极列表创建[ ]
- 实现功能:
实现创建详细分类下进行排列的文章列表
- 创建参数设置:
- 文章筛选条件:(可不选)文章类型-选择商品的属性如最新、推荐等
- 文章数量限制:可指定商品的所在分类是属于所有分类中的哪一系列
- 标签输出格式:可指定列表生成后附加外框代码的类型:有TABEL、DIV、UL+LI以及无框架进行选择
- 循环时调用的样式:选择功能标签中对应实现的单元表现样式,一定为文章样式方可
- 显示内容显示:(可全不选)
- 标题长度:控制文章单元中标题的表现字数
- 简介长度:控制文章单元中简介的表现字数
- 日期格式:控制文章单元中所表现上架日期的表现形式
- 图片尺寸:控制文章单元中图片的宽高大小
- 新窗口打开:确定文章单元中超链接页面的打开方式
- 文章排序条件:根据不同的属性条件来确定商品ID的顺序和逆序排列
- 生成标签代码构造:
{Web:AS=ArticleList┆Loop$20┆ 分页样式$1┆输出格式$out_Table┆排列列数$2
┆标签宽度$100%┆引用样式$skin_文章样式┆标题数$30┆缩略图宽高$90*90┆排列字段$OrderID┆排列方式$ASC┆打开窗口$1}