淘特Asp.NetCms发布管理说明
来自站长百科
导航: 上一页
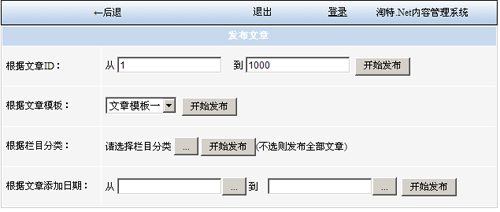
发布文章[ ]
当文章采集到数据库,或者修改了文章模板需要将文章批量重新生成静态时,就需要在此处批量发布文章。系统提供了一系统选项批量发布文章,以下分别说明:
- 根据文章ID
发布指定ID范围内的文章
- 根据文章模板
根据文章模板批量发布指定模板的文章。
- 根据栏目分类
根据栏目分类发布指定栏目下的文章
- 根据文章添加日期
指定日期范围发布文章。
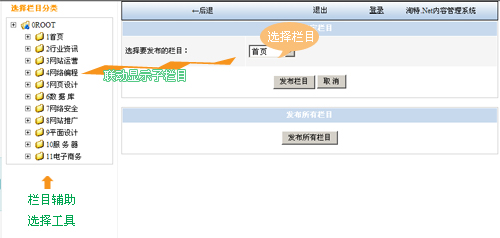
发布栏目[ ]
说明:文章添加完成后,通过发布管理->发布栏目-将指定的栏目发布生成静态HTML文件。
如上图,发布栏目同样采用级联窗口模式,通过点击左侧栏目名称,可使右侧栏目名称下拉框快速定位到该栏目子栏目。系统同样提供了多样式发布,下面一一作说明:
- 发布指定栏目
- 栏目名称:选择要发布的栏目,此下拉框即可以通过左侧栏目定位下拉列表,
通过左侧栏目定位后,点击“点击开始”按钮发布该栏目下所有子栏目。
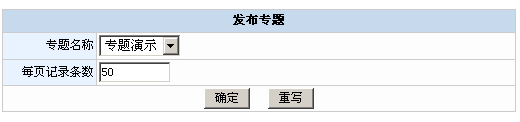
发布专题[ ]
选择要发布的标题,设置每页条数,点击确定,专题即发布到所设置的路径中。
发布幻灯片[ ]
添加幻灯片[ ]
说明:添加指定栏目的幻灯片。幻灯片将会调用该栏目下(包含子栏目)文章属性为“幻灯片”的记录。
系统提供了为每个栏目发布生成幻灯片的功能,如上图所示,参数说明如下:
- 选择栏目:指定为哪个栏目生成幻灯片,指定栏目后,系统将搜索该栏目下及其所有子栏目下属性为“幻灯片”的文章并调用生成到幻灯片代码中。如果“所属栏目”选择“根目录”,那此幻灯片将是调用所有文章记录中最新N条属性为“幻灯片”的记录。
- 数量:设置幻灯片中轮换图片数量
- 宽度:设置幻灯片宽度
- 高度:设置幻灯片高度
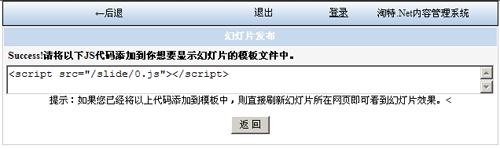
管理幻灯片[ ]
通过幻灯片管理-发布功能将发布幻灯片并获取调用代码,首次发布幻灯片后,将调用JS代码复制到模板中,发布栏目后前台即可看到效果。提示:因为使用JS引用幻灯片,只需添加一次幻灯片代码后,再发布幻灯片前台直接看到最新效果。
幻灯片调用代码:
以下为幻灯片前台显示效果图:
发布栏目导航[ ]
发布栏目导航,用于将选定的栏目生成导航菜单,选中想要加入到导航的栏目,点击“执行”
如下图:
根据提示将导航调用代码: <script src=”/js/nav.js”></script>加入到模板文件对应的位置,然后发布该栏目后即可看到导航菜单。
同样,因为此处导航采用JS调用形式,以后更新导航时,不需要再发布栏目,全部导航菜单即可同步更新。
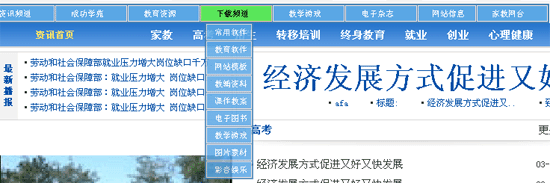
以下为导航前台显示效果图: