今天笔者说的这个缩略图功能,其实网上已经传烂了,不知道大家有没有看过。今儿拿出来原因是,感觉网上说的不是很具体,一些设置没有提到,所以先给大家提前说一下。
首页你要看下你所用的主题有没有开启文章缩略图功能,如果看起的话,会在wordpress后台编辑页面或者文章时在右下角的地方看到一个特色图像的设置,如下图:

如果没有说明你还没有激活这功能。我们需要在你主题functions.php里面加一段代码。
这样你的缩略图功能就激活了,然后我们添加图片或者直接点击设置特色图片的时候,你会发现多了一个设置如图。

我们单击作为特色图像,这样你就可以将这个图片作为特色图片显示了。

做好之后我们就要对它进行调用然后在前台显示出来,代码是:
?>
这样缩略图就可以显示了。这个基本的方法掌握好之后,下面是一些它的其他使用方法。
1.自定义缩略图的大小(放在主题functions.php里面add_theme_support()的下面)
//$width 是图片的宽度,可以直接填数字
//$height 是图片的高度,也可以直接填数字
//$crop 是否进行裁剪,默认是false不裁剪,如果填写true 你的图片将会裁剪成你设置的大小。
不过set_post_thumbnail_size()笔者在用的时候不起作用,不知道大家有没有试过。试过后如果可以使用的记得和笔者说下哈。
我这边使用的是直接规定缩略图大小(直接在主循环里面输出)
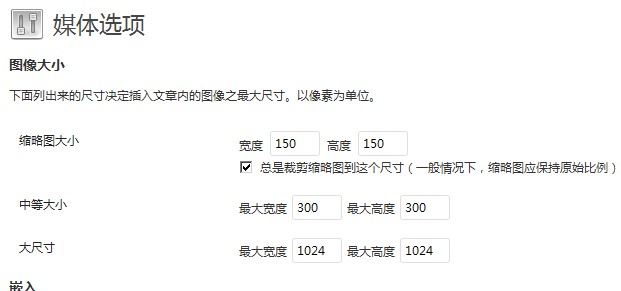
这里需要多讲一下,设置默认缩略图大小是在wordpress后台 设置->媒体 里面。

2.判断文章是否含有缩略图
3.创建新的缩略图大小(放在主题functions.php文件add_theme_support()下面)
我们看到上面设置的图片大小都是等比例缩小的。不管你怎么设置它都是按比列来进行缩小的。如果想设置宽高不等的。便可以使用下面这个函数。
然后我们在显示的时候只需要在填上新的缩略图名称如:the_post_thumbnail('home-thumb');这样就可以显示了。
4.获取缩略图ID号
//放在主循环中
以上便是今天主要讲的内容,大家如果以后有需要的可以来看看。
文章来源:磊子的博客,转载请注明出处。















