如果你想让你的WordPress站点有CMS的风格,首页幻灯片肯定是必须的。实现WordPress首页幻灯片的插件有很多,比如D13Slideshow就很好用。但幻灯片往往是嵌入到主题中的,因此非插件可能会比较合适。
这篇文章介绍的方法是将Orbit幻灯片插件整合到WordPress主题中,Orbit是一款基于jquery的轻巧型幻灯片展示工具。本次介绍的方法仅仅是幻灯片,并不能实现自动从WordPress中获取图片,想要添加或修改这个幻灯片的内容,你只能手动修改代码。
这个幻灯片的效果预览请到Orbit官网:
http://www.zurb.com/playground/jquery_image_slider_plugin
第一步:下载所需文件
我们需要3个文件和一包图片,这三个文件包括Orbit的js文件和CSS,还有一个是jquery-1.5.1.min,如果你的主题中已经调用了jquery,那么你可能不需要它。最后是一包图片,里面是幻灯片展示用到的一些图标。
下载地址:
orbit-for-wordpress.zip
(23)
下载完毕后请把这些文件上传到主题根目录下,比如
/wp-content/themes/inove/
第二步:添加代码
一般幻灯片只需要在首页显示,因此我们只需要修改主题的index.php文件(有些主题首页模板可能不是index.php)。
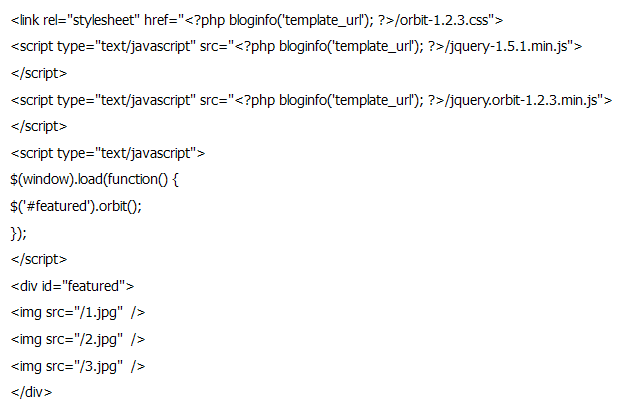
打开index.php文件后,在需要添加幻灯片的地方加上以下代码:

代码说明:
1.以上代码中的
2.第一行代码是加载jquery库,如果你的主题中已经加载了jquery,那么你可以将第一行删除。
3.所需要展示的图片最好是尺寸全都一致的。
第三步:修改幻灯片样式
此时幻灯片应该已经成功运行了,你现在需要修改它的大小及其他样式。打开第一步中上传的文件中的orbit-1.2.3.css,其中第二行和第三行就是幻灯片的高度和宽度,如果你懂得CSS,可以在这个文件中修改其他样式。
大功告成!
转载请保留链接:
http://www.eincy.com/wordpress-orbit


温馨提示:
1、本网站发布的内容(图片、视频和文字)以原创、转载和分享网络内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。邮箱:2942802716#qq.com(#改为@)。
2、本站原创内容未经允许不得转裁,转载请注明出处“站长百科”和原文地址。













