淘特Asp.NetCms Div图文混排带列表标签说明
来自站长百科
导航: 上一页|淘特Asp.NetCms标签说明|淘特Asp.NetCms
<div class="PicTxts"> $Index_Server_Pic$ </div>
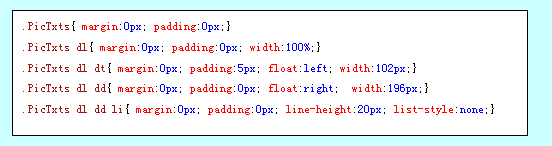
因为上面内容是以DIV+CSS排版,所以我们需要定制对应的CSS样式,打开模板引用的样式表文件加入以下样式代码:
上面的样式将会得到以下的显示效果:
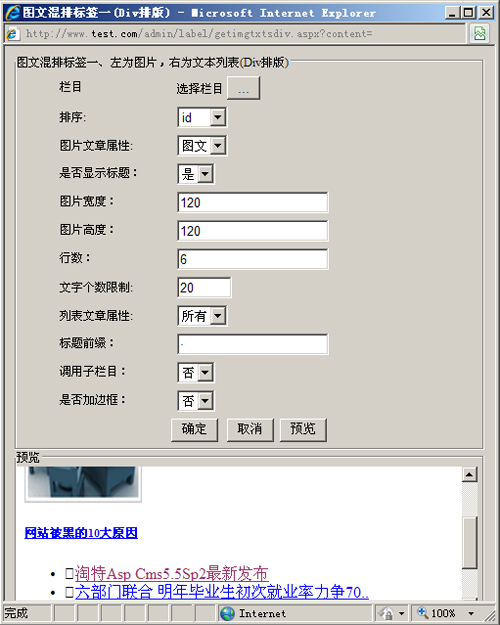
- 标签设计窗口:
- 标签属性说明:
| 属性 | 说明 |
|---|---|
| 栏目 | 设置调用哪一个栏目的数据 |
| 排序 | 选择何种排序方法(ID,日期,点击等) |
| 图片文章属性 | 设置左侧图文文章的属性限制 |
| 是否显示标题 | 设置左侧图片下面是否显示标题 |
| 图片宽度 | 设置图片的宽度 |
| 图片高度 | 设置图片的高度 |
| 行数 | 设置右侧显示的文章条数 |
| 文字个数限制 | 设置右侧每行显示的文字个数 |
| 列表文章属性 | 设置右侧文章的调用属性 |
| 标题前缀 | 每行文字前面开头字符,如果加图片可以 使用:<img src=”图片地址 /> |
| 调用子栏目 | 设置是否调用子栏目数据 |
| 是否加边框 | 设置是否给图片加边框 |