淘特Asp.NetCms自定义标签说明
来自站长百科
导航: 上一页|淘特Asp.NetCms
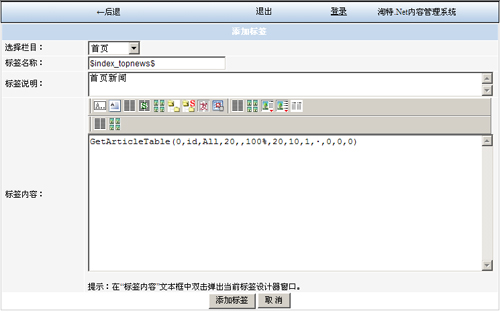
通过后台-标签/函数管理-添加标签就可以添加自定义标签了,如下图所示:
添加自定义标签时,需要选择标签所属栏目,此选择是设定标签的作用范围,假如指定标签A仅作用于栏目1,那只有栏目1模板中出现标签A时才会有效,如果其它栏目模板中出现标签A,那发布后仅仅是显示标签A名称。如果想要标签A在任何模板中生效的话,可以将所属栏目设置为:根目录。
标签设计器:如下图所示,自定义标签中一共分为三部分
- 表格排版标签:所谓表格排版标签,就是此种标签发布后将生成的HTML代码以table排版的形式表现。这种标签在后台设计时,通过预览显示的效果和前台发布后的效果是一样的。因为没有使用样式,所以在控制方面上不如DIV灵活,但是表格的好处是真正的所见即所得,后台设计的标签预览和前台的发布比较一致。适合那些对CSS不熟悉的站长使用。
- Div排版标签:此类标签在发布后使用的是Div+Css排版,它的好处一是生成代码比较简单比如文本列表仅是由<li></li>组合的HTM代码,再就是通过CSS样式可以灵活控制,比如通过定义li的float和width样式,就可以随意更新前台的显示效果是单条多列,还是多行单列或是多行多列。
- 动态标签:动态标签是指该标签不限制调用某一个栏目的数据,它会自动根据本身所处的栏目位置,调用该栏目的相关数据,比如说在后台添加了一个标签$aaa$,然后将它添加到了文章模板中,这样,添加文章时,如果选择栏目A,那么此时标签$aaa$它会自动调用并生成栏目A的相关记录,同理,添加文章到栏目B时,该标签会自动调用栏目B的相关记录。