淘特Asp.NetCms Div图文混排带摘要标签说明
来自站长百科
导航: 上一页|淘特Asp.NetCms标签说明|淘特Asp.NetCms
<div class="PicWithDesc"> $Index_Wzyy_Pic$ </div>
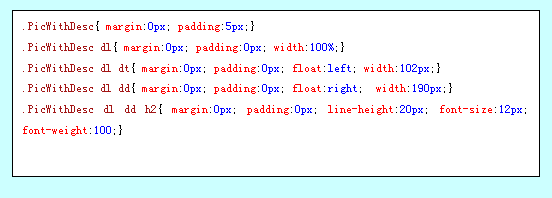
因为上面内容是以DIV+CSS排版,所以需要定制对应的CSS样式,打开模板引用的样式表文件加入以下样式代码:
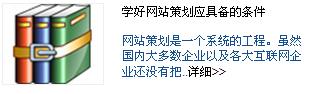
上面的样式将会得到以下的显示效果:
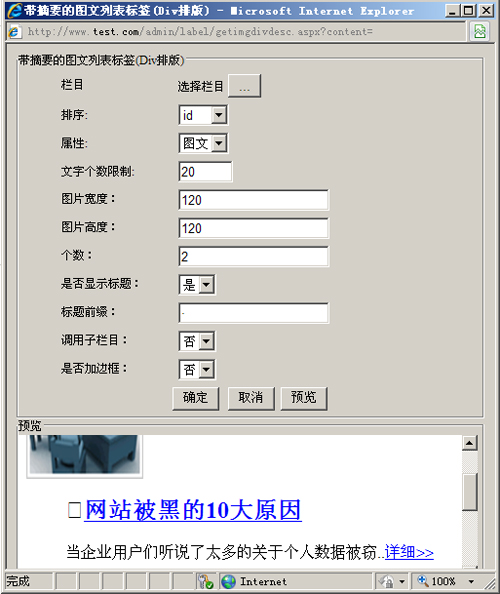
- 标签设计窗口:
- 标签属性说明:
| 属性 | 说明 |
|---|---|
| 栏目 | 设置调用哪一个栏目的数据 |
| 排序 | 选择何种排序方法(ID,日期,点击等) |
| 属性 | 限制调用指定属性的文章。“所有”为不 限 |
| 文字个数限制 | 指定显示文字个数,超出以…省略。 |
| 图片宽度 | 设置图片的宽度 |
| 图片高度 | 设置图片的高度 |
| 个数 | 设置显示的个数 |
| 是否显示标题 | 设置是否显示文章标题 |
| 标题前缀 | 每行文字前面开头字符,如果加图片可以使用:<img src=”图片地址 /> |
| 调用子栏目 | 设置是否调用子栏目数据 |
| 是否加边框 | 设置是否给图片加边框 |