EWebEditor/工具栏管理
来自站长百科
|
EWebEditor | 安装说明 | 集成调用|可视化配置管理|表单接收|JavaScript API|常见问题及解答 |
通过工具栏管理,您可以对编辑器工具栏区的工具栏个数、工具栏排序、每个工具栏上的按钮进行管理。
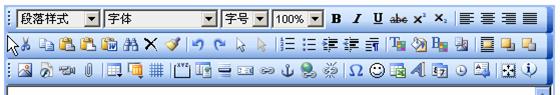
下面让我们来看一下"coolblue"样式的工具栏区效果,如下图:
在编辑器的工具栏区,把如上图中的一行定义为一个工具栏。这样在"coolblue"样式中,我们可以看到共有3个工具栏。每个工具栏上有多个功能按钮。
要设置此工具栏,我们可以按如下操作:
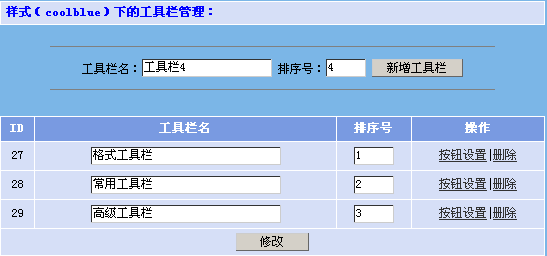
样式管理页中点击"coolblue"所在行右边的"工具栏"将进入以下工具栏管理页。
通过上图,我们可以看到,工具栏设置页与实际显示的效果是一一对应的。
在这里你可以随意的定制工具栏的个数及排序。排序号越小的工具栏,在实际的显示效果中将越靠上。
工具栏管理页,所具有的功能罗列如下:
1、新增工具栏
输入工具栏名及排序号,点“新增工具栏”,则会在工具栏列表中增加一个工具栏。
2、修改工具栏
在工具栏列表中,直接输入想要修改的工具栏名或排序号,点修改。
3、删除工具栏
要删除某个工具栏,只要在指定工具栏所在行的右边点“删除”即可。
4、按钮设置
可以对指定工具栏上的按钮个数及排序进行设置。详见"工具栏按钮"管理章节
提示:在此管理页中的指的“工具栏名”,只是为了在可视管理界面下便于区分记忆,此名称不会在编辑器中显示。
参考来源[ ]
EWebEditor使用手册导航 | ||||||||
|---|---|---|---|---|---|---|---|---|
|