EWebEditor/按钮管理
来自站长百科
|
EWebEditor | 安装说明 | 集成调用|可视化配置管理|表单接收|JavaScript API|常见问题及解答 |
此条目用于说明EWebEditor按钮管理功能
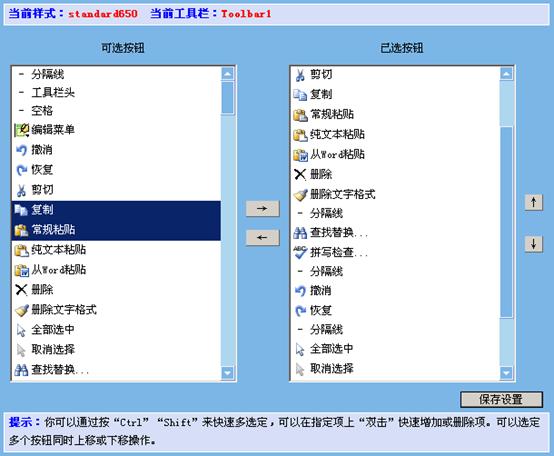
点击工具栏管理页中的“按钮设置”将进入按钮管理页。界面如下:
在按钮管理页的上方导航条中,有显示当前编辑的按钮所在的样式名,及所在的工具栏名,您可以通过此提示了解当前操作的对象,以避免设错。
我们还可以看到,在操作界面中有两个多行的下拉列表框。左边为“可选按钮”下拉列表框,右边为“已选按钮”下拉列表框。
- “可选按钮”下拉框中列出了所有可供选择的功能按钮,包括分隔线和工具栏头等。
- “已选按钮”下拉框中列出了当前已被选择的功能按钮。
您可以通过点击中间的左右键头按钮实现功能按钮的选择与撤消,通过上下键头按钮实现已选按钮的排序。具体操作如下:
- 选择
- 先在左边“可选按钮”列表中点选您想要加入的功能按钮,然后点击“向右键头”按钮,此时在右边的“已选按钮”列表的最后一行将增加一行您刚才选择的功能按钮。
- 直接在“可选按钮”列表中双击选项,可以快速操作此功能。
- 按Ctrl键+鼠标左键单击,可以选择或取消选择某项,实现多选。
- 先选定某项,再按Shift键+鼠标左键单击,可以连续选择多项,实现多选。
- 撤消
先在右边“已选按钮”列表中点选您想要撤消的功能按钮,然后点击“向左键头”按钮,此时右边您选定的行的功能按钮将被删除。直接在“已选按钮”列表中双击选项,可以快速操作此功能。
- 排序
先在“已选按钮”列表中选择需要移动顺序的选项,然后点击上下键头按钮,实现功能按钮的排序。支持多个同时选中移动。多选的操作方法,见上面“选择”的操作。
提示:在下拉列表中越向上的,在实际显示界面中越靠左。
- 保存
当“已选按钮”列表中的按钮个数及顺序都已按您的要求设置好后,点击“保存设置”按钮,则数据被保存入配置文件。如未点“保存设置”,所有上面的操作不会被保存。设置保存后,您就可以通过样式管理中的“预览”功能,预览您刚才的设置效果。如效果不好,再进入设置,直至达到最好效果为止。
参考来源[ ]
EWebEditor使用手册导航 | ||||||||
|---|---|---|---|---|---|---|---|---|
|