TiddlyWiki/表格
来自站长百科
TiddlyWiki中表格制作技巧:
- 要建立表格,只要在单元格的两侧加上垂直线(|),就是键盘上用 Shift + 反斜杠(\) 才能按出來的那个符号。
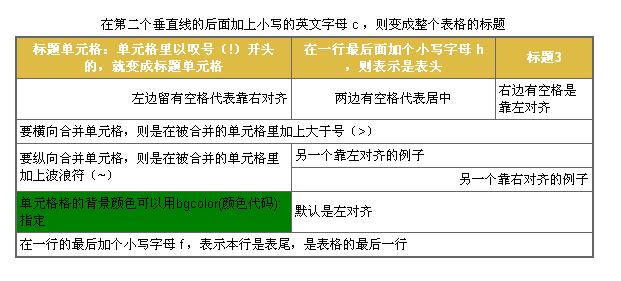
- 在第二個垂直线的后面加上小写的英文字母 c ,则这行就变成整个表格的标题,放在表顶或表底。
- 单元格里以叹号(!)开头的表示这格是标题格;若在本行最后一个垂直线(|) 后面加个小写字母 h ,表示本行是表头,就是该行每个格都是标题格,等同本行全部单元格都有叹号(!)的效果。
- 单元格文字的靠左、居中与靠右以留空格表示,默认是左对齐。
- 单元格里只有一个大于号表示横向合并单元格;如果发现上下列未对其的话,把最后一个大于刪掉。
- 要纵向合并单元格,就在下面被合并的单元格用波浪符号(~)为内容。
- 单元格格的背景颜色可以用bgcolor(颜色代码): 指定。
- 若在本行最后一个垂直线(|) 后面加个小写字母 f ,表示本行是表尾,是表格最后一行。
- 在制作表格之前,建议先画个草稿,再依草稿制作。
下面是一个有合并单元格的表格示例:
上面示例的语法格式:
|在第二个垂直线的后面加上小写的英文字母 c ,则变成整个表格的标题|c |!标题单元格:单元格里以叹号(!)开头的,就变成标题单元格|!在一行最后面加个小写字母 h ,则表示是表头|!标题3| | 左边留有空格代表靠右对齐| 两边有空格代表居中 |右边有空格是靠左对齐 | |>|>|要橫向合并单元格,则是在被合并的单元格里加上大于号(>)| |要纵向合并单元格,则是在被合并的单元格里加上波浪符(~)|>|另一个靠左对齐的例子 | |~|>| 另一个靠右对齐的例子| |bgcolor(green):单元格格的背景颜色可以用bgcolor(颜色代码): 指定|>|默认是左对齐| |>|>|在一行的最后加个小写字母 f ,表示本行是表尾,是表格的最后一行|f
参考来源[ ]
TiddlyWiki使用手册导航 | ||||
|---|---|---|---|---|
|