HTML语义元素是指具有特定含义的标签,它们能够清楚地向浏览器和开发者描述其意义。与无语义元素(如div和span)不同,语义元素本身传达了关于标签所包含内容类型的一些信息。例如,<form>、<table> 以及 <img>等等。使用语义元素可以提高网页的可访问性和可维护性,同时也有助于搜索引擎优化 。
一、HTML5语义元素
下面列出了以字母顺序排列的 HTML5 新语义元素:
- <article>:定义文章;
- <aside>:定义页面内容以外的内容;
- <details>:定义用户能够查看或隐藏的额外细节;
- <figcaption>:定义 <figure> 元素的标题;
- <figure>:规定自包含内容,比如图示、图表、照片、代码清单等;
- <footer>:定义文档或节的页脚;
- <header>:规定文档或节的页眉;
- <main>:规定文档的主内容;
- <mark>:定义重要的或强调的文本;
- <nav>:定义导航链接;
- <section> :定义文档中的节;
- <summary>:定义 <details> 元素的可见标题。
- <time>:定义日期/时间。

二、HTML section元素
<section> 元素定义文档中的节。根据 W3C 的 HTML 文献:“节(section)是有主题的内容组,通常具有标题”。可以将网站首页划分为简介、内容、联系信息等节。
例如:
<section> <h1>WWF</h1> <p>The World Wide Fund for Nature (WWF) is....</p> </section>
三、HTML article元素
<article> 元素规定独立的自包含内容。文档有其自身的意义,并且可以独立于网站其他内容进行阅读。
<article> 元素的应用场景:
- 论坛;
- 博客;
- 新闻。
例如:
<article> <h1>What Does WWF Do?</h1> <p>WWF's mission is to stop the degradation of our planet's natural environment, and build a future in which humans live in harmony with nature.</p> </article>
四、HTML header元素
<header> 元素为文档或节规定页眉,应该被用作介绍性内容的容器。
一个文档中可以有多个 <header> 元素。下例为一篇文章定义了页眉:
<article> <header> <h1>What Does WWF Do?</h1> <p>WWF's mission:</p> </header> <p>WWF's mission is to stop the degradation of our planet's natural environment, and build a future in which humans live in harmony with nature.</p> </article>
五、HTML footer元素
<footer> 元素为文档或节规定页脚,应该提供有关其包含元素的信息。页脚通常包含文档的作者、版权信息、使用条款链接、联系信息等等。
可以在一个文档中使用多个 <footer> 元素,例如:
<footer> <p>Posted by: Hege Refsnes</p> <p>Contact information: <a href="mailto:someone@example.com"> someone@example.com</a>.</p> </footer>
六、HTML nav元素
<nav> 元素定义导航链接集合,旨在定义大型的导航链接块,但并非文档中所有链接都应该位于 <nav> 元素中!
例如:
<nav> <a href="/html/">HTML</a> | <a href="/css/">CSS</a> | <a href="/js/">JavaScript</a> | <a href="/jquery/">jQuery</a> </nav>
七、HTML aside元素
<aside> 元素页面主内容之外的某些内容(比如侧栏)。
aside 内容应该与周围内容相关,例如:
<p>My family and I visited The Epcot center this summer.</p> <aside> <h4>Epcot Center</h4> <p>The Epcot Center is a theme park in Disney World, Florida.</p> </aside>
八、HTML figure/figcaption元素
在书籍和报纸中,与图片搭配的标题很常见。标题(caption)的作用是为图片添加可见的解释。
<img> 元素定义图像,<figcaption> 元素定义标题。通过 HTML5,图片和标题能够被组合在 <figure> 元素中:
<figure> <img src="pic_mountain.jpg" alt="The Pulpit Rock" width="304" height="228"> <figcaption>Fig1. - The Pulpit Pock, Norway.</figcaption> </figure>
九、嵌套语义元素
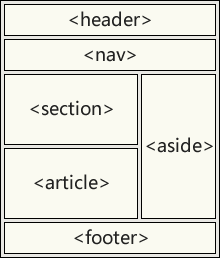
我们可以使用这些定义来决定如何嵌套元素。在 HTML5 中,<article> 和 <section> 元素可以相互嵌套。这意味着一个 <section> 元素可以包含一个或多个 <article> 元素,而一个 <article> 元素也可以包含一个或多个 <section> 元素。这种嵌套结构使得页面结构更加清晰,便于阅读和维护。
十、使用HTML 5的好处
使用 HTML5 相比使用传统的HTML4 来构建页面具有以下优势:
- 语义化:HTML5 新增的结构化元素(如<header>、<footer>、<nav>等)具有更加明确的语义含义,能够清晰地表达页面结构和内容的关系,有利于搜索引擎理解网页内容,提高网页的可访问性,也方便开发者阅读和维护代码。
- 更好的可读性和可维护性:使用语义化的 HTML5 元素可以使代码更加清晰易懂,降低开发和维护成本,减少了对类和ID的过度依赖。
- 更好的兼容性:HTML5 元素在各种现代浏览器中得到了良好的支持,而且如果浏览器不支持某些 HTML5 元素,可以通过 JavaScript 或 CSS 进行回退处理,保证了页面的兼容性。
- 支持语义网:HTML5 的语义标记有助于数据的分享和重用,符合 W3C 的语义网标准,有利于跨应用程序、企业和团体对数据进行集成和共享。
如果使用 HTML4 的话,开发者会使用他们喜爱的属性名来设置页面元素的样式:
header, top, bottom, footer, menu, navigation, main, container, content, article, sidebar, topnav, ...
如此,浏览器便无法识别正确的网页内容。
而通过 HTML5 元素,比如:<header> <footer> <nav> <section> <article>,此问题迎刃而解。
十一、浏览器支持
| IE | Firefox | safari | Opera | |
| Yes | Yes | Yes | Yes | Yes |




