前不久分享过一篇扣子智能体平台的使用教程,有关注到大家对这方面教程还是比较感兴趣的。扣子有什么用呢?可以做 “智能体” 和 “应用”。今天站长百科就来详细讲讲,怎么用Coze扣子搭建属于自己的个人知识库。
一、认识Coze“扣子”
Coze扣子中文官网:www.coze.cn
Coze扣子是字节跳动旗下的AI应用开发平台,也是新一代AI Agent开发平台。扣子最大的特点是提供了可视化设计与编排工具,就算你不懂代码,也能用零代码或低代码的方式,快速开发出基于大模型的 AI 项目,既能满足个性化需求,还能实现商业价值。
推荐阅读:《扣子智能体平台怎么用》
二、利用Coze扣子搭建个人知识库详细步骤
1、登录Coze扣子扣子官网
打开浏览器,输入中文网站地址www.coze.cn,注册账号并登录。
2、进入Coze扣子工作空间
登录后,点击左侧菜单栏的 “工作空间”,进入操作主界面。
3、创建智能体
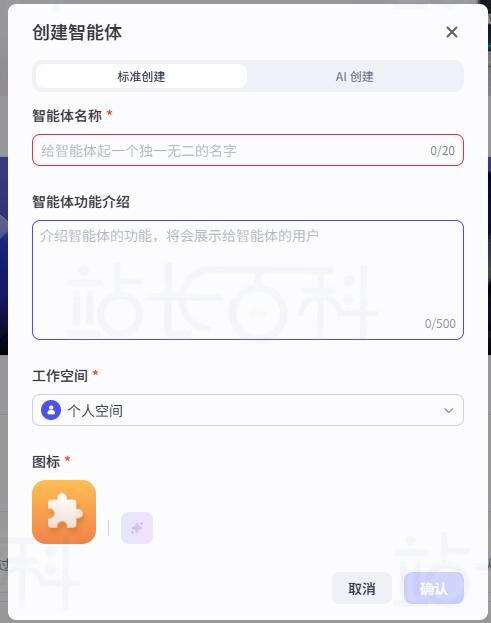
点击右上角的 “创建” 按钮,在弹出的选项中选择 “创建智能体”,进入智能体信息设置页面。
4、填写智能体基本信息
在这里,你需要给智能体取一个名字,比如 “我的技术知识库”,再写一段简单的介绍,比如 “专注解决编程技术问题,提供前端、Java、Python 等开发知识”。介绍内容可以后面让 AI 帮忙优化,先简单写就行。
5、智能体设置
进入智能体设置界面后,首先在 “编排” 模块里设置 “人设与回复逻辑”;
你可以先点击 “自动优化” 按钮,系统会生成一套默认的提示词,比如角色定位、技能范围、回答限制等。点击 “替换” 后,就能看到生成的内容,然后根据自己的实际需求修改,比如把 “专注解决编程问题” 改成 “专注美妆知识解答”。
6、选择大模型
默认使用的是豆包模型,如果你有其他需求,点击模型名称,在列表里还能选择DeepSeek等其他模型,这里我们先不修改,保持默认即可。
7、添加知识(关键步骤!)
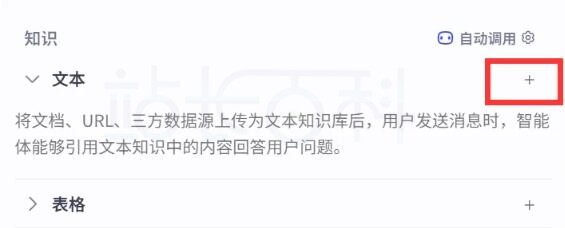
知识可以通过文本、表格、照片三种形式添加,这里先教大家用文本添加:
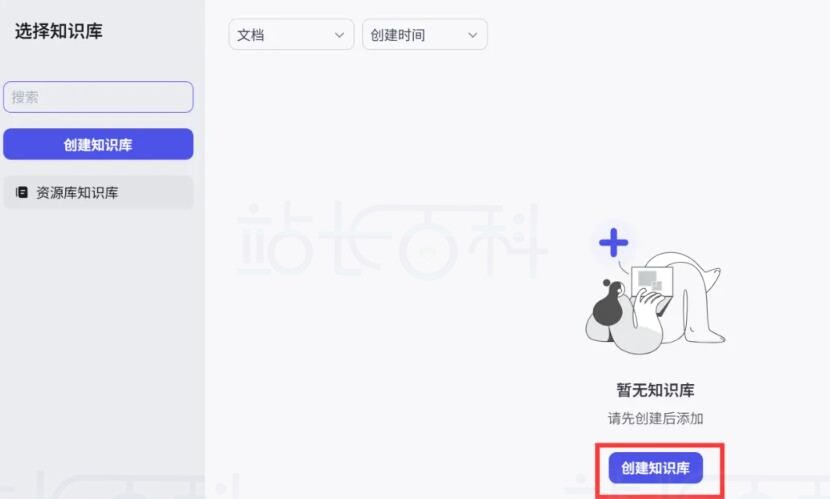
点击 “文本” 右侧的 “+” 号,选择 “创建知识库”;
输入知识库名称(如 “前端开发知识”)、描述(如 “包含 Vue、React 开发技巧”),选择导入类型(这里以 “在线数据” 为例),点击 “创建并导入”;
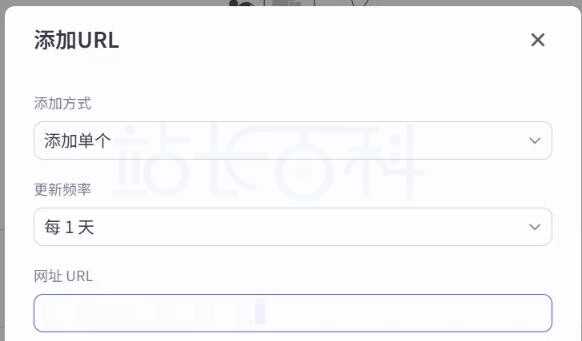
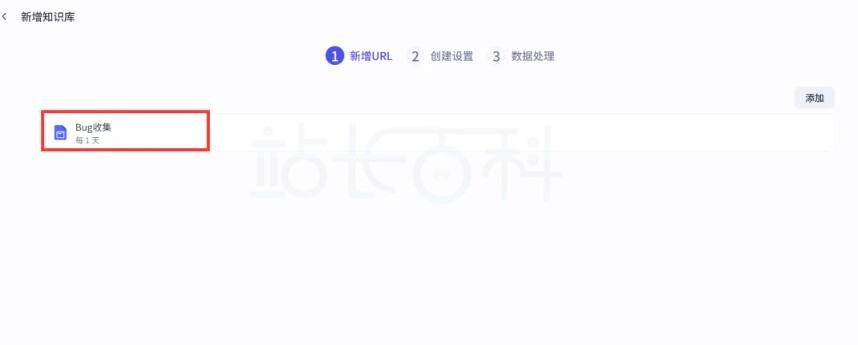
点击 “自动采集”,输入需要采集的URL链接,设置更新频率(比如每天更新),然后点击 “下一步”;
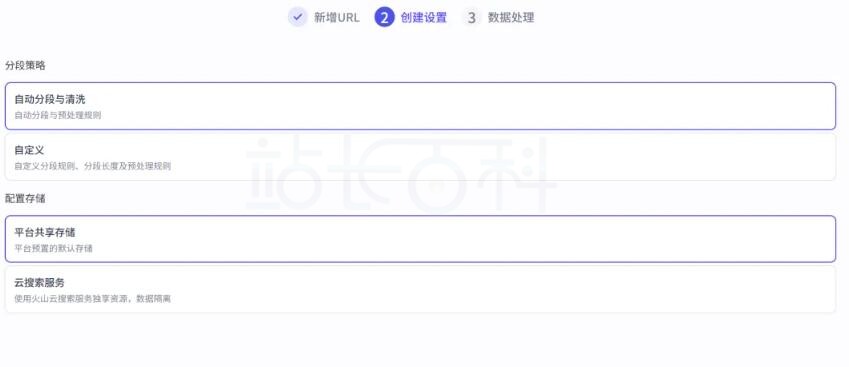
在数据处理页面,即使还没处理完,也可以先点击 “确定”,最后点击右上角 “添加到智能体”,这个知识库就添加完成了;
你还可以添加多个知识库,比如再创建一个 “公众号文章知识库”:
选择导入类型为 “公众号”,点击 “创建并导入” 后,扫码授权你的公众号,选择需要导入的文章(注意:只能选未群发的文章);
完成授权和分析设置后,同样点击 “添加到智能体”。
在知识,文本列表下,可以看到添加的两个知识库:
8、预览与调试
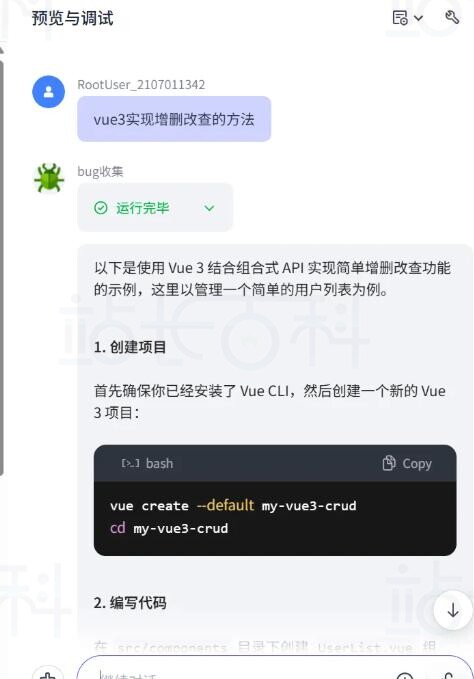
添加完知识后,先别急着发布,在左侧输入提示词测试一下,比如 “vue3实现增删改查的方法” 看看智能体的回答是否准确,根据测试结果调整人设逻辑或知识库内容。
点击右上角 “发布”,填写开场白(如 “你好!我是你的知识库小助手,有什么问题都可以问我~”)和预设问题,点击 “确认”;
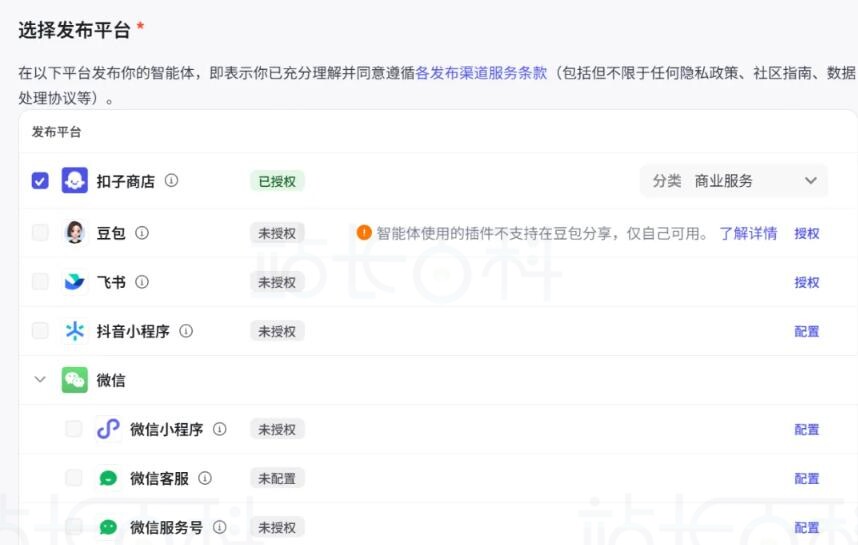
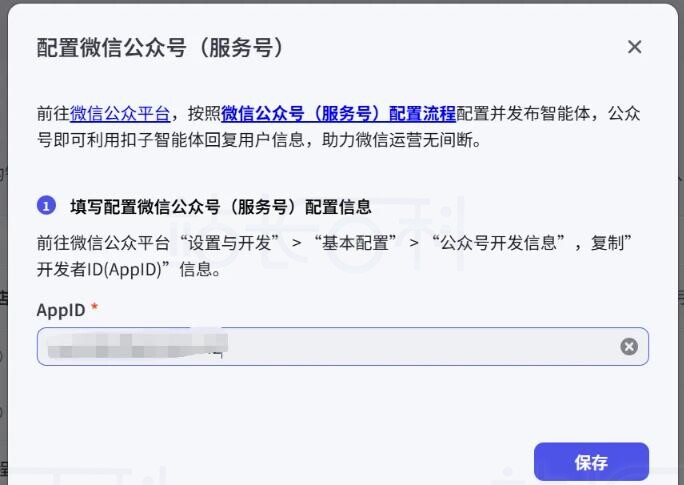
选择发布平台,默认是扣子商店,如果你想发布到微信公众号,点击 “配置” 和 “授权”,输入公众号 AppID(注意区分公众号和服务号);
用Coze扣子搭建个人知识库是不是很简单?关键是学会如何设置智能体逻辑和添加知识,赶紧动手试试吧!
-

广告合作
-

QQ群号:4114653