Google 近期发布了:Tag Manager 产品(http://www.google.com/tagmanager/),适用于站点多,运行多套:流量,广告系统的用户。部署一份脚本,然后根据规则,加载对应的脚本,方便修改和管理,还支持版本和调试等功能。中文帮助在这儿:http://support.google.com/tagmanager/?hl=zh-Hans,国外的话,之前也有很多类似的商业产品。
在正式使用Tag Manager之前,我们先看看没有这个工具之前,我们是如何管理Tag脚本的。
Step 1:
按照Google Analytics的配置要求,我们把如下的脚本放到网站全局的页脚,如:footer.inc:
这样全站的访问数据就会提交到Google Analytics的服务器。
一个星期后,我们发现Google Analytics对国内的搜索引擎识别不好,于是又添加了如下的代码:
_gaq.push(
[“_addOrganic”, “baidu”, “word”],
[“_addOrganic”, “so.360.cn”, “q”],
[“_addOrganic”, “sogou”, “query”],
[“_addOrganic”, “soso”, “w”],
[“_addOrganic”, “gougou”, “search”],
[“_addOrganic”, “youdao”, “q”]
);
随着对业务分析的深入,我们会更频繁的修改这儿的统计脚本,而一个web站点往往会有多台服务器,频繁的修改,会涉及到版本发布和部署的问题,非常的不方便。
Step 2:
总是骚扰IT部门的同事不太好,我们决定把这儿的统计脚本独立出来,并放到文件域,如:www.mysite_file.com/track/site_a.js,然后把这个js的引用放到全局的页脚:
这样后边要修改统计脚本时,只要修改这个js脚本即可。
为了更好的管理这儿的脚本,还可以把这儿的:site_a.js,site_b.js等脚本放到代码管理工具下,如:SVN下,每次修改后,保存一个版本并添加注释,这样即使脚本有问题,也可以及时回退。
Step 3:
我们的业务蓬勃发展,对于脚本定制性的要求越来越高,如:
1.需要对特定的页面,设置用户变量。
2.如果从某个引用页过来,则触发事件。
3.在记录站点搜索结果时,需要读取搜索的结果数,而这个结果数,是放在一个Html文本框内。
4.需要快速的添加广告系统代码,如:AdWords,DoubleClick。
以判断页面地址为例:
完全匹配:
if (location.pathname == “/en/list.aspx”) { … }
以某个地址开始的情况,如:/en/ 或 /jp/目录:
if (location.pathname.indexOf(“/en/”) == 0 || location.pathname.indexOf(“/jp/”) == 0) { … }
通配符,如:文章的地址:/article_123:
If (/article_\d+/.test(a)) { … } // 这儿用正则表达式来匹配末尾的数字。
实际的匹配条件会有很多种,这对于没有代码基础的网站分析人员可真是一种挑战啊,另外写完的判断脚本,测试也是个问题,有可能需要先发布,然后:alert或 console.log来辅助测试。
Step 4:
半年以后,我们的网站分析人员或成为了代码编写高手,或每天继续被这些常见的问题困扰,大大影响了本职分析工作的展开,那么是否有更好的方式来管理,修改,测试,发布我们的统计脚吗?
先整理一下基本需求:
1.希望简化日常的代码:修改,发布,测试,版本管理。
2.希望常用的代码能够重用,或修改一下参数就可用。
3.希望根据特点的条件加载对应的统计脚本,这儿的条件设置,希望能简单一些。
4.希望有常见广告系统的代码模板,填一下参数即可。
这个时候,你就可以考虑Google Tag Manager 产品了,首先他完全免费,其次界面操作,权限管理等,和Google Analytics操作习惯类似,可以很快上手。
账号添加:
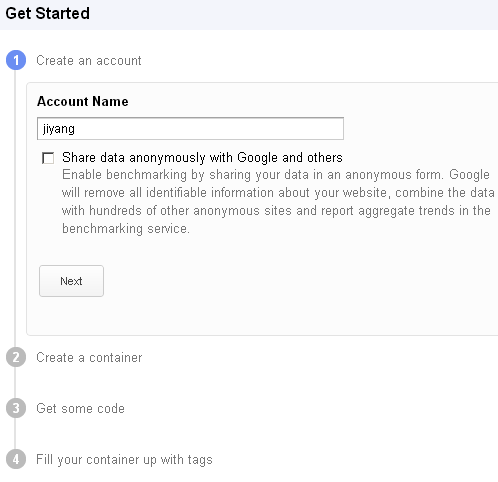
首先你需要注册一个新账号,用gmail邮箱即可,然后创建一个Account:

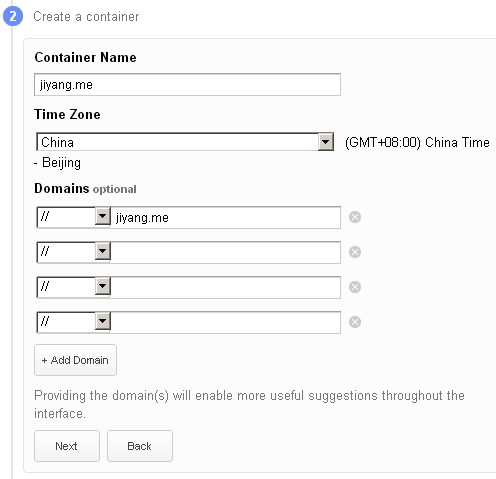
指定默认的Container名称,可选的,输入站点域名:

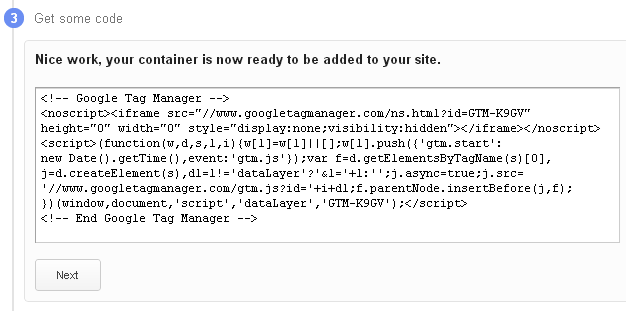
提示你添加如下的代码到自己的站点:

然后会提示你创建:Google Analytics,Adwords等统计的Tag,我们选稍后加。
基本概念:
Container:
也就是容器了,容器里会包括相关的代码和判断加载逻辑,可以从:Container Settings里查看复制加载脚本。
Tag:
代码段,如一段Google Analytics代码,一段百度统计代码,tag归属于当前的Container,tag有多种类型,目前有:Google Analytics,Adwords,Doubleclick等类型,还可以选择:Custom Html Tag来自定义代码,对于Google Analytics统计,最好的方式还是Custom Html Tag,因为现在的Google Analytics类型的tag可定制的地方很少。
Rule:
加载规则,默认的是,All pages规则,可以自己添加,以和Tag关联,决定在什么条件下,加载指定的tag。
Macro:
宏,预定义的名称键值对,默认有:event,referrer,url三个宏,宏可以应用在rule和tag里,rule里作为筛选条件,tag里会被替换成当前值。
Google Analytics统计代码的添加与发布:
1.添加Container的加载脚本到自己站点的全局页脚
2.添加一个Custom Html Tag,把默认的Google Analytics的统计代码加到HTML文本框内,注意要包含:
