一、CSS背景
CSS 背景属性用于定义 HTML元素的背景。CSS 属性定义背景效果:
- background-color
- background-image
- background-repeat
- background-attachment
- background-position
二、背景颜色
background-color 属性定义了元素的背景颜色。页面的背景颜色使用在 body 的选择器中:
body {background-color:#b0c4de;}
CSS 中,颜色值通常以以下方式进行定义:
- 十六进制 - 如:"#ff0000"
- RGB - 如:"rgb(255,0,0)"
- 颜色名称 - 如:"red"
以下实例中, h1, p, 和 div元素拥有不同的背景颜色:
h1 {background-color:#6495ed;}
p {background-color:#e0ffff;}
div {background-color:#b0c4de;}
注意:你可以为所有元素设置背景色,包括 body 元素,一直到行内元素如 em 和 a。背景色是不能继承的,其默认值是透明 (transparent)。如果一个元素没有指定背景色,那么它的背景就是透明的,这样才能显示其父元素的背景。
三、背景图像
background-image 属性描述了元素的背景图像。一般情况下,背景图像进行平铺重复显示,以覆盖整个元素实体。页面背景图片设置如下:
body {background-image:url('paper.gif');}
下面是一个例子是一个糟糕的文字和背景图像组合。文本可读性差:
body {background-image:url('bgdesert.jpg');}
1、水平或垂直平铺
如果需要在 HTML 页面上对背景图像进行平铺,可以使用 background-repeat 属性。
默认情况下 background-image 属性会在页面的水平或者垂直方向平铺。
一些图像如果在水平方向与垂直方向平铺,这样看起来很不协调,如下所示:
body
{background-image:url('gradient2.png'); }
如果图像只在水平方向平铺 (repeat-x) , 页面背景会更好些:
body
{background-image:url('gradient2.png');
background-repeat:repeat-x;}
2、设置定位与不平铺
Remark可以让背景图像不影响文本的排版,如果不想让图像平铺,你可以使用 background-repeat 属性:
body
{background-image:url('img_tree.png');
background-repeat:no-repeat;}
以上实例中,背景图像与文本显示在同一个位置,为了让页面排版更加合理,不影响文本的阅读,可以改变图像的位置。利用 background-position 属性改变图像在背景中的位置:
body
{background-image:url('img_tree.png');
background-repeat:no-repeat;
background-position:right top;}
注意:为 background-position 属性提供值有很多方法。首先,可以使用一些关键字:top、bottom、left、right 和 center;其次,可以使用长度值,如 100px 或 5cm;最后也可以使用百分数值。不同类型的值对于背景图像的放置稍有差异。
(1)关键字
图像放置关键字的作用很容易理解,就像它们的名称所暗示的那样。例如,使用 "top left" 将图像放置在元素内边距区的左上角。只要保证不超过两个关键字:一个用于水平方向,另一个用于垂直方向,那么你可以以任何顺序设置位置关键字。如果只指定了一个关键字,则会默认另一个关键字为 "center"。所以,如果希望每个段落的中部上方出现一个图像,只需声明如下:
p
{background-image:url('img_tree.png');
background-repeat:no-repeat;
background-position:top;}
下面是等价的位置关键字:

(2)百分数值
百分数值的表现方式相对来说就比较复杂,假设希望用百分数值将图像在其元素中居中,可以按照下面的代码进行设置:
body
{background-image:url('img_tree.png');
background-repeat:no-repeat;
background-position:50% 50%;}
这会让图像适当放置,其中心与其元素的中心对齐。因此,如果想把一个图像放在水平方向 2/3、垂直方向 1/3 处,可以这样声明:
body
{background-image:url('img_tree.png');
background-repeat:no-repeat;
background-position:66% 33%;}
(3)长度值
长度值解释的是元素内边距区左上角的偏移,偏移点是图像的左上角。比如,如果设置值为 50px 100px,图像的左上角将在元素内边距区左上角向右 50 像素、向下 100 像素的位置上:
body
{background-image:url('img_tree.png');
background-repeat:no-repeat;
background-position:50px 100px;}
注意:这一点与百分数值不同,因为偏移只是从一个左上角到另一个左上角。也就是说,图像的左上角与 background-position 声明中的指定的点对齐。
四、简写属性
在以上实例中我们可以看到页面的背景颜色通过了很多的属性来控制。为了简化这些属性的代码,我们可以将这些属性合并在同一个属性中。
背景颜色的简写属性为 "background":
body {background:#ffffff url('img_tree.png') no-repeat right top;}
当使用简写属性时,属性值的顺序为:
- background-color
- background-image
- background-repeat
- background-attachment
- background-position
以上属性不需要全部使用,按照页面的实际需要使用即可。
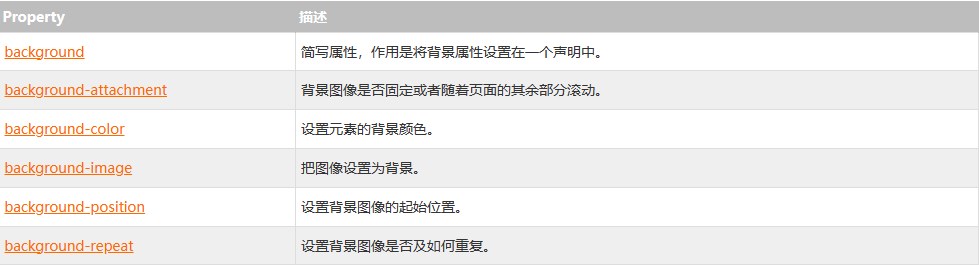
五、CSS 背景属性