在CSS中,可以使用预定义的颜色名称,或者使用RGB、HEX、HSL、RGBA、HSLA值来指定颜色。
一、CSS颜色
1、CSS颜色名
在 CSS 中,可以使用颜色名称来指定颜色,例如:
2、CSS背景色
可以为 HTML 元素设置背景色:
例子:
<h1 style="background-color:DodgerBlue;">China</h1> <p style="background-color:Tomato;">China is a great country!</p>
3、CSS文本颜色
CSS可以设置文本的颜色:
<h1 style="color:Tomato;">China</h1> <p style="color:DodgerBlue;">China is a great country!</p> <p style="color:MediumSeaGreen;">China, officially the People's Republic of China...</p>
效果图如下:
4、CSS 边框颜色
CSS 可以设置边框的颜色,例如:
<h1 style="border:2px solid Tomato;">Hello World</h1> <h1 style="border:2px solid DodgerBlue;">Hello World</h1> <h1 style="border:2px solid Violet;">Hello World</h1>
效果图如下:
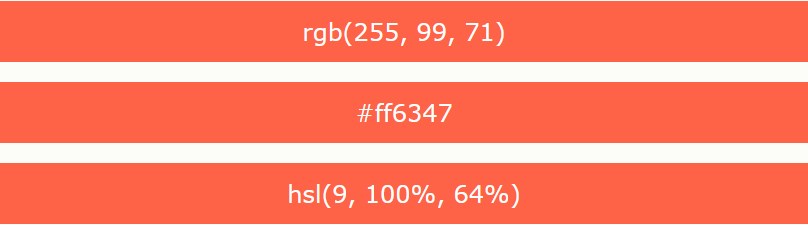
5、CSS 颜色值
在 CSS 中可以使用 RGB 值、HEX 值、HSL 值、RGBA 值或者 HSLA 值来指定颜色:
与颜色名 “Tomato” 等效:
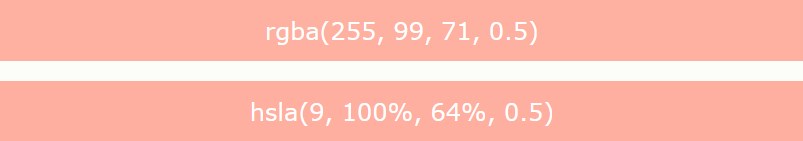
与颜色名 “Tomato” 等效,但是透明度为 50%:
<h3>实例</h3>
<h1 style="background-color:rgb(255, 99, 71);">...</h1> <h1 style="background-color:#ff6347;">...</h1> <h1 style="background-color:hsl(9, 100%, 64%);">...</h1> <h1 style="background-color:rgba(255, 99, 71, 0.5);">...</h1> <h1 style="background-color:hsla(9, 100%, 64%, 0.5);">...</h1>
二、CSS RGB颜色
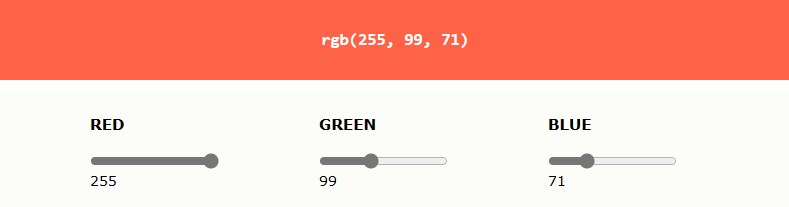
1、RGB值
在CSS中,RGB值用于将颜色指定为红、绿、蓝通道的强度。可以使用以下公式来表示颜色:
rgb(red, green, blue)
每个参数(red、green和blue)的取值范围为0到255,用来表示对应通道的颜色强度。例如,rgb(255, 0, 0)表示红色,因为红色通道的值设置为最大值(255),而绿色和蓝色通道的值都设置为0;如果要显示黑色,可以将所有颜色参数都设置为0,如rgb(0, 0, 0);如果要显示白色,可以将所有颜色参数都设置为255,如rgb(255, 255, 255);也可以通过混合不同的RGB值来进行实验,以创建出多种多样的颜色效果。
实例:
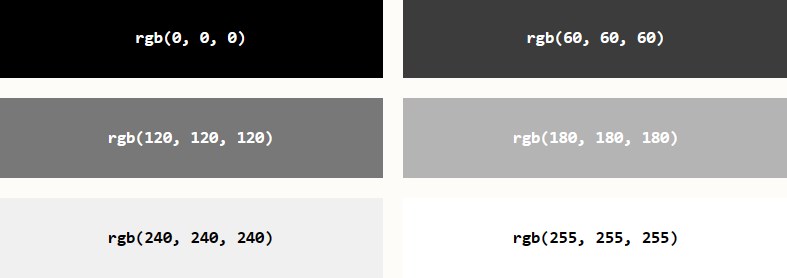
通常为所有 3 个光源使用相等的值来定义灰色阴影:
实例:
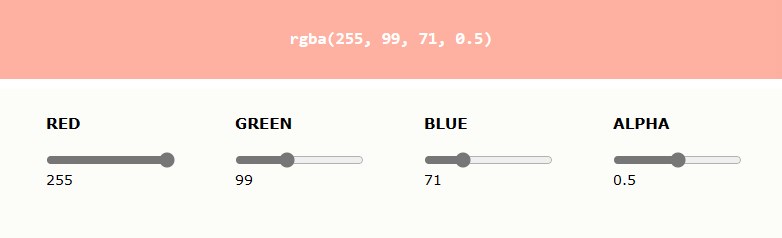
2、RGBA值
RGBA颜色值是RGB颜色值的扩展,它包含了一个额外的透明度通道(alpha通道)。这个透明度通道用来指定颜色的不透明度或透明度。
RGBA 颜色值指定为:
rgba(red, green, blue, alpha)
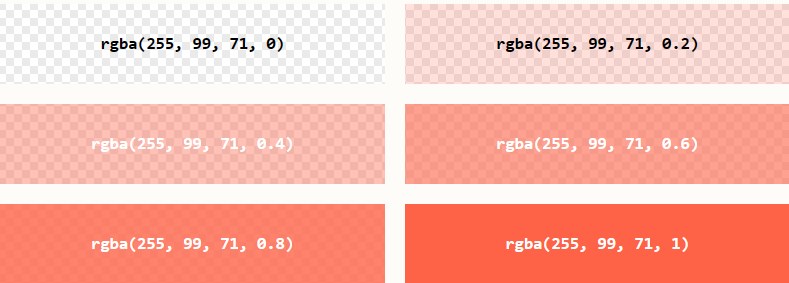
alpha 参数是介于 0.0(完全透明)和 1.0(完全不透明)之间的数字,请通过混合以下 RGBA 值来进行实验:
实例:
三、CSS HEX颜色
1、HEX值
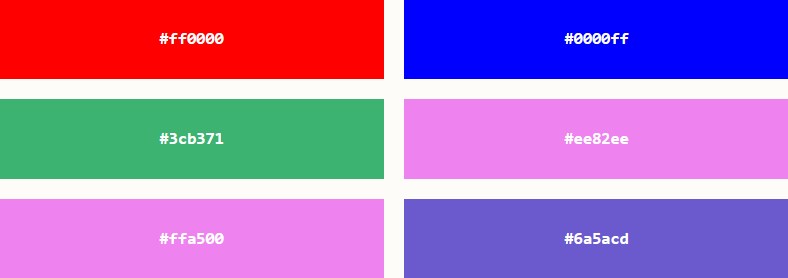
在CSS中可以使用十六进制值 #rrggbb 来指定颜色,其中,rr代表红色通道,gg代表绿色通道,bb代表蓝色通道,每个通道的值范围从00到ff(与十进制的0-255相同)。例如,#ff0000表示红色,因为红色通道的值设置为最大值(ff),而绿色和蓝色通道的值都设置为最小值(00)。
可以通过混合不同的十六进制值来进行实验,以创建出丰富多样的颜色效果。比如,#00ff00代表绿色,#0000ff代表蓝色。使用十六进制值来指定颜色是一种常见和灵活的方式,在CSS中广泛应用。无论是单独指定纯色还是通过混合不同通道的值来创建新的颜色,十六进制值都可以帮助实现所需的视觉效果。
实例:
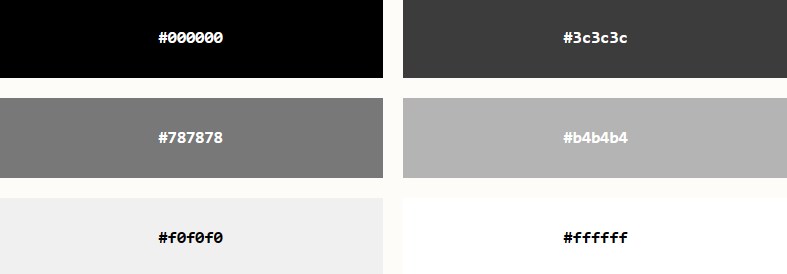
通常为所有 3 个光源使用相等的值来定义灰色阴影:
四、CSS HSL颜色
1、HSL值
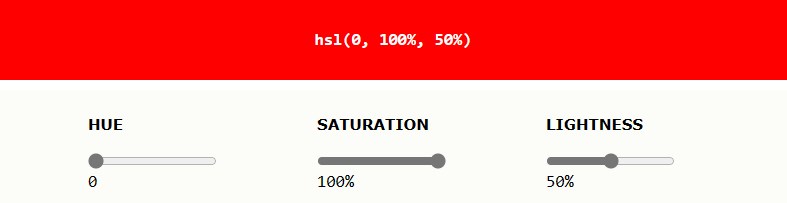
在 CSS 中,可以使用色相、饱和度和明度(HSL)来指定颜色,格式如下:
hsla(hue, saturation, lightness)
- 色相(hue)是色轮上从 0 到 360 的度数。0 是红色,120 是绿色,240 是蓝色;
- 饱和度(saturation)是一个百分比值,0% 表示灰色阴影,而 100% 是全色;
- 亮度(lightness)也是百分比,0% 是黑色,50% 是既不明也不暗,100%是白色。
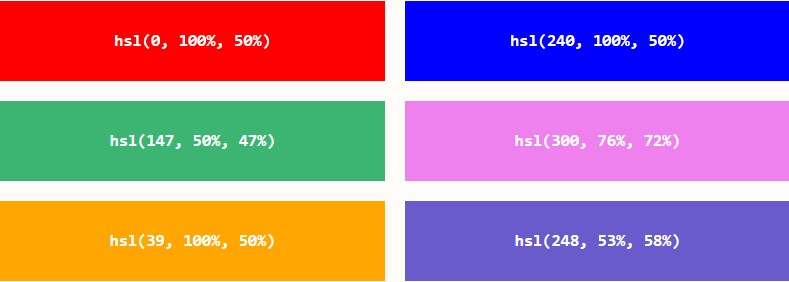
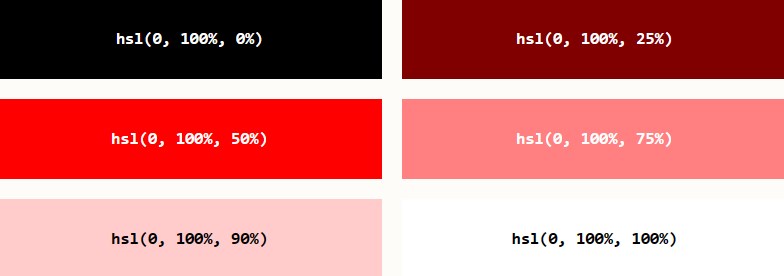
请通过混合以下 HSL 值来进行实验:
实例:
2、饱和度
饱和度可以描述为颜色的强度:
- 100% 饱和度表示纯色,没有灰色成分。颜色会呈现出最鲜艳、最明亮和最饱和的状态;
- 50% 饱和度表示颜色中有一半的灰色成分。颜色仍然具有一定的饱和度,但相对于100%饱和度的纯色来说,会显得略微柔和;
- 0% 饱和度表示完全的灰色。在这种情况下,颜色变为灰阴影,不再有任何饱和度,无法再看到彩色的效果;
实例
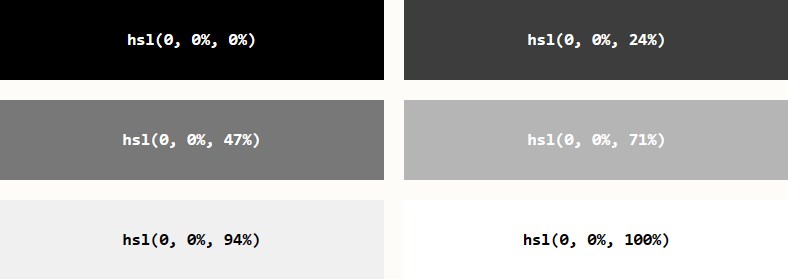
3、亮度
通常通过将色调和饱和度设置为 0 来定义灰色阴影,并将亮度从 0% 到 100% 进行调整可以得到更深/更浅的阴影:
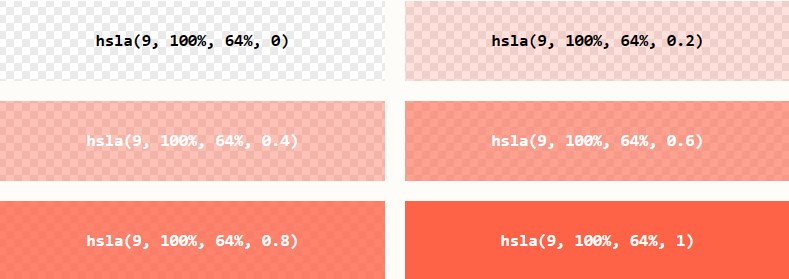
4、HSLA值
HSLA 颜色值是带有 Alpha 通道的 HSL 颜色值的扩展 – 它指定了颜色的不透明度。HSLA 颜色值指定为:
hsla(hue, saturation, lightness, alpha)
alpha 参数是介于 0.0(完全透明)和 1.0(完全不透明)之间的数字,请通过混合以下 HSLA 值进行实验:
实例: