CSS边框属性允许指定一个元素边框的样式和颜色。通过使用CSS的边框属性,我们可以自定义边框的样式、宽度和颜色,从而创建出比HTML中更加出色的效果。
一、CSS边框样式
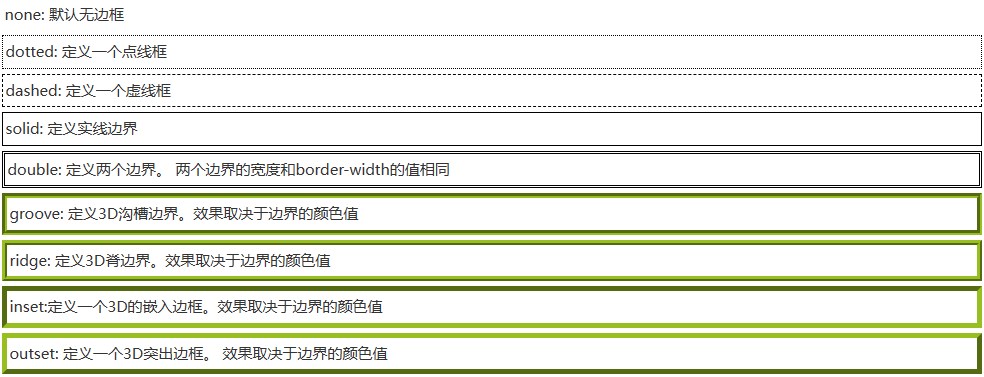
border-style属性用来定义边框的样式
border-style值:
二、边框宽度
通过 border-width 属性可以为边框指定宽度。为边框指定宽度有两种方法:
1、可以指定长度值,比如 2px 或 0.1em;
2、使用 3 个关键字之一,它们分别是 thin 、medium(默认值) 和 thick。
注意:CSS 没有定义 3 个关键字的具体宽度,所以一个用户代理可能把 thin 、medium 和 thick 分别设置为等于 5px、3px 和 2px,而另一个用户代理则分别设置为 3px、2px 和 1px。
实例
p.one
{
border-style:solid;
border-width:5px;
}
p.two
{
border-style:solid;
border-width:medium;
}
三、边框颜色
border-color 属性用于设置边框的颜色,它一次可以接受最多 4 个颜色值。可以设置的颜色:
- name:指定颜色的名称,如 “red”;
- RGB:指定 RGB 值, 如 “rgb(255,0,0)”;
- Hex: 指定16进制值, 如 “#ff0000″;
- 还可以设置边框的颜色为”transparent”。
注意: border-color 单独使用是不起作用的,必须得先使用 border-style 来设置边框样式。
例如:
p.one
{
border-style:solid;
border-color:red;
}
p.two
{
border-style:solid;
border-color:#98bf21;
}
四、单独设置边框各边
在 CSS 中,可以指定不同的侧面不同的边框:
p
{
border-top-style:dotted;
border-right-style:solid;
border-bottom-style:dotted;
border-left-style:solid;
}
上面的例子也可以设置一个单一属性:
border-style:dotted solid;
border-style 属性可以有 1-4 个值:
1、border-style:dotted solid double dashed;
- 上边框是 dotted
- 右边框是 solid
- 底边框是 double
- 左边框是 dashed
2、border-style:dotted solid double;
- 上边框是 dotted
- 左、右边框是 solid
- 底边框是 double
3、border-style:dotted solid;
- 上、底边框是 dotted
- 左、右边框是 solid
4、border-style:dotted;
- 四面边框是 dotted
上面的例子用了 border-style。然而,它也可以和 border-width 、 border-color 一起使用。
五、透明边框
CSS2 引入了边框颜色值 transparent,这个值用于创建有宽度的不可见边框。
透明样式的定义如下:
a:link, a:visited {
border-style: solid; border-width: 5px; border-color: transparent;
} a:hover {border-color: gray;}
利用 transparent,使用边框就像是额外的内边距一样;此外还有一个好处,就是能在你需要的时候使其可见。这种透明边框相当于内边距,因为元素的背景会延伸到边框区域(如果有可见背景的话)。
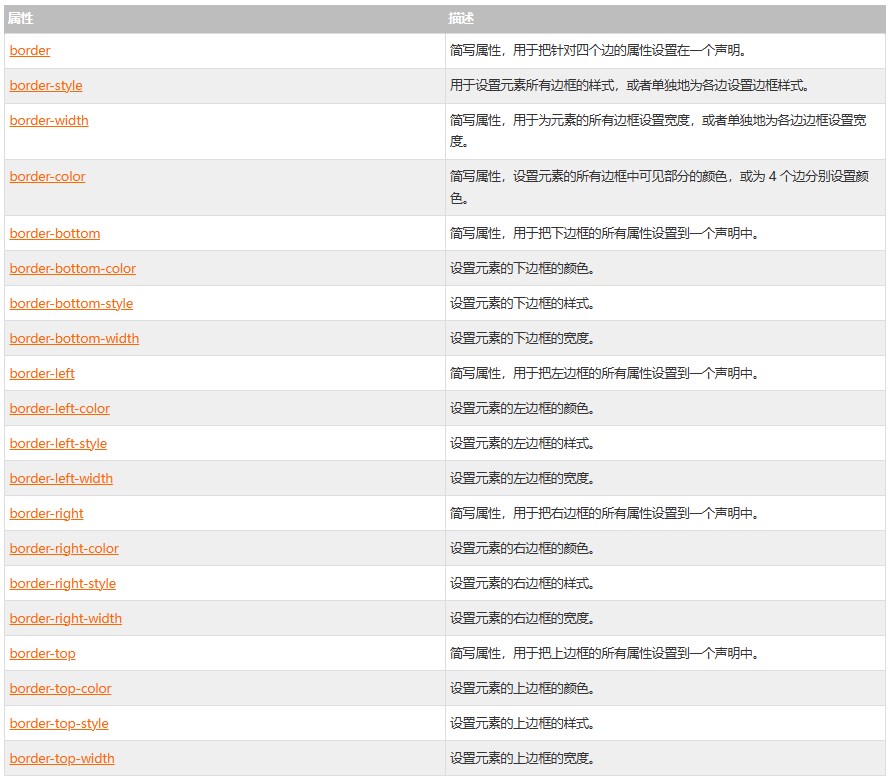
六、简写边框属性
上面的例子用了很多属性来设置边框,也可以在一个属性中设置边框。
如:
使用”border”属性设置:
- border-width
- border-style (required)
- border-color
实例:
border:5px solid red;