一、链接样式
CSS链接的样式可以使用大部分的CSS属性来设置,包括颜色、字体、背景、边框等。同时,链接也可以根据其不同的状态具有不同的样式。
常见的四个链接状态是:
- a:link:正常,未访问过的链接;
- a:visited:用户已访问过的链接;
- a:hover:当用户鼠标放在链接上时;
- a:active:链接被点击的那一刻。
实例:
a:link {color:#FF0000;} /* 未访问链接*/
a:visited {color:#00FF00;} /* visited link */
a:hover {color:#FF00FF;} /* mouse over link */
a:active {color:#0000FF;} /* selected link */
当设置为若干链路状态的样式,也有一些顺序规则:
- a:hover 必须跟在 a:link 和 a:visited 后面;
- a:active 必须跟在 a:hover 后面。
二、常见链接样式
根据上述链接的颜色变化的例子,我们可以判断链接处于不同的状态。假设示例中使用了以下CSS样式:
1、文本修饰
text-decoration 属性主要用于删除链接中的下划线:
a:link {text-decoration:none;}
a:visited {text-decoration:none;}
a:hover {text-decoration:underline;}
a:active {text-decoration:underline;}
2、背景颜色
背景颜色属性指定链接背景色:
a:link {background-color:#B2FF99;}
a:visited {background-color:#FFFF85;}
a:hover {background-color:#FF704D;}
a:active {background-color:#FF704D;}
三、鼠标形状
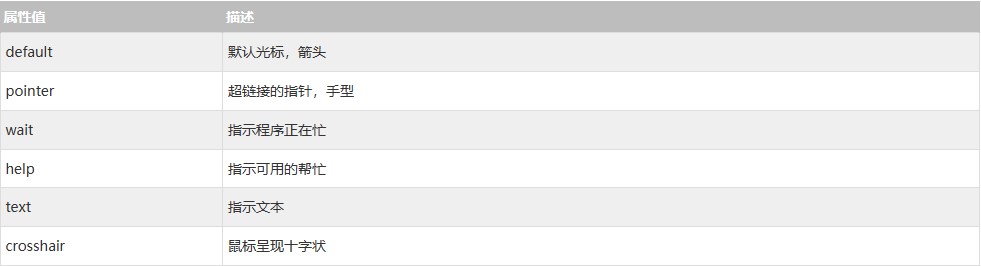
常用鼠标形状如下所示:
1、cursor属性
实例:
a:hover {
color: green;
cursor: crosshair;
}