CSS定位允许用户将一个元素准确地放置在页面上所指定的位置,这种技术可以帮助用户精细调整页面布局,确保元素在页面中呈现得恰到好处。本教程旨在介绍CSS定位的原理、相对定位及绝对定位,希望能够帮大家进一步了解CSS。
一、CSS定位原理
我们可以把浏览器窗口想象成一个坐标系统:
CSS定位的原理是:你可以将任何盒子(box)放置在坐标系统的任何位置上。
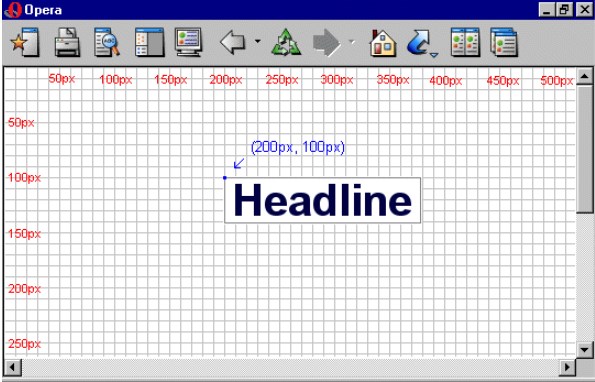
如果我们要把一个标题放置在距文档顶部100像素、左边200像素的地方,我们可以在CSS中输入以下代码:
h1 {
position:absolute;
top: 100px;
left: 200px;
}
得到的显示效果如下:
采用CSS定位技术来放置元素是非常精确的。相对于使用表格、透明图像或其他方法而言,CSS定位要简单得多。
二、绝对定位
一个采用绝对定位的元素不获得任何空间。这意味着:该元素在被定位后不会留下空位。
要对元素进行绝对定位,应将position属性的值设为absolute。接着,你可以通过属性left、right、top和bottom来设定将盒子放置在哪里。
举个绝对定位的例子,假如我们要在文档的四个角落各放置一个盒子:
#box1 {
position:absolute;
top: 50px;
left: 50px;
}
#box2 {
position:absolute;
top: 50px;
right: 50px;
}
#box3 {
position:absolute;
bottom: 50px;
right: 50px;
}
#box4 {
position:absolute;
bottom: 50px;
left: 50px;
}
三、相对定位
要对元素进行相对定位,应将position属性的值设为relative。绝对定位与相对定位的区别在于计算位置的方式。
采用相对定位的元素,其位置是相对于它在文档中的原始位置计算而来的。这意味着,相对定位是通过将元素从原来的位置向右、向左、向上或向下移动来定位的。采用相对定位的元素会获得相应的空间。
举个相对定位的例子,我们可以相对于三张图片在页面上的原始位置来对它们进行相对定位。注意这些图片将在文档中各自的原始位置处留下空位。
#dog1 {
position:relative;
left: 350px;
bottom: 150px;
}
#dog2 {
position:relative;
left: 150px;
bottom: 500px;
}
#dog3 {
position:relative;
left: 50px;
bottom: 700px;
}