CSS 表单主要是指通过 CSS 技术对 HTML 表单元素进行样式化的过程。包含各种类型的输入框,例如填充输入框、带边框的输入框、彩色的输入框、获得焦点的输入框和有图标的输入框等等,甚至实现一些复杂的动画效果。CSS 表单的应用非常广泛,它可以用于任何需要用户交互的网页。
通过使用 CSS,可以极大地改善 HTML 表单的外观:
First Name
![]()
Last Name
![]()
Country

一、输入字段样式
使用 width 属性来确定输入字段的宽度:
- First Name
实例:
input {
width: 100%;
}
上例适用于所有 <input> 元素。如果只想设置特定输入类型的样式,则可以使用属性选择器:
- input[type=text] :将仅选择文本字段;
- input[type=password] :将仅选择密码字段;
- input[type=number] : 将仅选择数字字段;
- 等等...
二、填充输入框
使用 padding 属性在文本字段内添加空间。
提示:若有很多输入,那么可能还需要添加外边距,以便在它们之外添加更多空间:
- First Name
- Last Name
实例:
input[type=text] {
width: 100%;
padding: 12px 20px;
margin: 8px 0;
box-sizing: border-box;
}
注意:box-sizing 属性已经设置为 border-box。这样可以确保元素的总宽度和高度中包括内边距(填充)和最终的边框。
三、带边框的输入框
请使用 border 属性更改边框的粗细和颜色,并使用 border-radius 属性添加圆角:
First Name
![]()
实例:
input[type=text] {
border: 2px solid red;
border-radius: 4px;
}
如果仅需要下边框,请使用 border-bottom 属性:
First Name
![]()
实例:
input[type=text] {
border: none;
border-bottom: 2px solid red;
}
四、彩色输入框
请使用 background-color 属性为输入添加背景色,并使用 color 属性更改文本颜色:
![]()
实例:
input[type=text] {
background-color: #3CBC8D;
color: white;
}
五、焦点输入框
默认情况下,某些浏览器在获得焦点(单击)时会在输入框周围添加蓝色轮廓。您可以通过向输入添加 outline: none; 来消除此行为。
使用 :focus 选择器可以在输入字段获得焦点时为其设置样式:
实例:
input[type=text]:focus {
background-color: lightblue;
}
请在文本框中点击:
![]()
实例:
input[type=text]:focus {
border: 3px solid #555;
}
请在文本框中点击:
![]()
六、图标输入框
如果希望在输入框中包含图标,请使用 background-image 属性,并将其与 background-position 属性一起设置。还要注意,我们添加了一个较大的左内边距(padding-left)来留出图标的空间:

实例:
input[type=text] {
background-color: white;
background-image: url('searchicon.png');
background-position: 10px 10px;
background-repeat: no-repeat;
padding-left: 40px;
}
七、带动画效果的输入框
在本例中,我们使用 CSS transition 属性为搜索输入框获得焦点时的宽度变化设置动画。

点击后:

实例:
input[type=text] {
transition: width 0.4s ease-in-out;
}
input[type=text]:focus {
width: 100%;
}
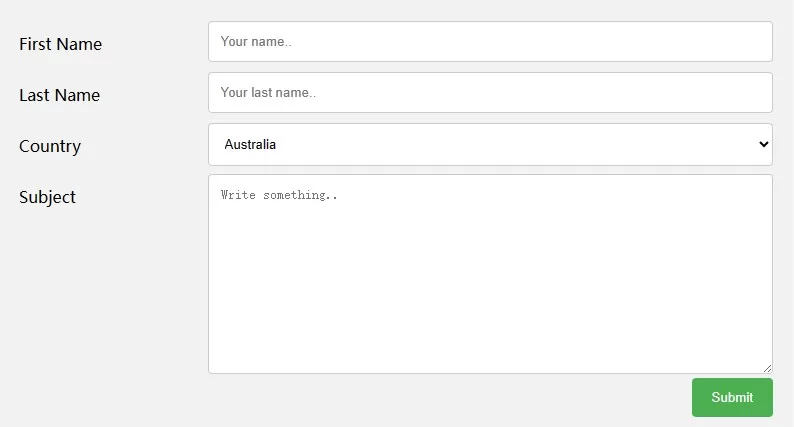
八、文本域样式
使用 resize 属性可防止对 textareas 调整大小(禁用右下角的“抓取器”):

实例:
textarea {
width: 100%;
height: 150px;
padding: 12px 20px;
box-sizing: border-box;
border: 2px solid #ccc;
border-radius: 4px;
background-color: #f8f8f8;
resize: none;
}
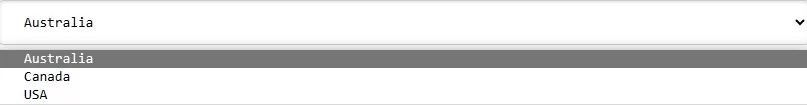
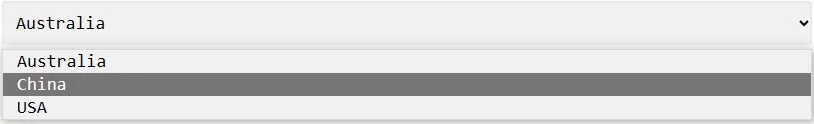
设置选择菜单的样式:

实例:
select {
width: 100%;
padding: 16px 20px;
border: none;
border-radius: 4px;
background-color: #f1f1f1;
}
九、输入按钮样式


实例:
input[type=button], input[type=submit], input[type=reset] {
background-color: #4CAF50;
border: none;
color: white;
padding: 16px 32px;
text-decoration: none;
margin: 4px 2px;
cursor: pointer;
}
/* 提示:请使用 width: 100%,以实现全宽按钮 */
十、响应式菜单
请调整 TIY 编辑器窗口的大小来查看效果。当屏幕的宽度小于 600 像素时,使两列上下堆叠而不是左右堆叠。