
类型:独立站平台
简介:一站式SaaS平台,全球化支持、自控能力强,提供3天免费试用,首月仅需$1。
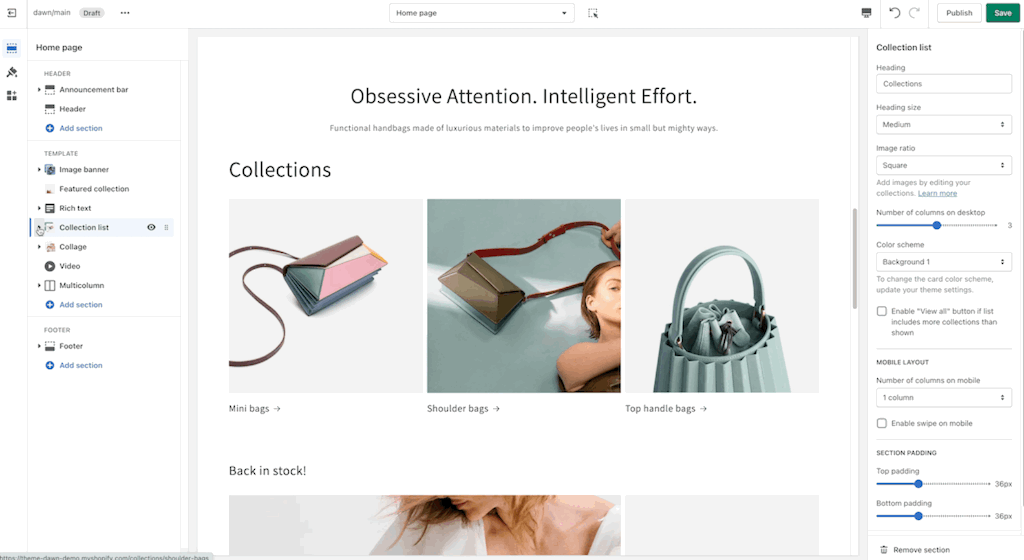
可以使用Shopify提供的编辑器来自定义在线商店的内容、布局、版式和颜色。每个模板都提供了多个分区和设置,可以帮助更改商店的外观,而无需编辑任何代码。
编辑器中的分区是网页的不同部分,例如顶部横幅、产品列表、页脚等。可以对每个分区进行编辑,并在不同分区之间拖动组件以更改它们的位置。
一、前提准备
若要准备自定义主题,请完成以下建议任务:
1、复制模板以创建一个备份副本。这使在需要时能够轻松地放弃更改并重新开始进行自定义。
2、确保了解可用的支持级别。
3、了解上传图片的要求和最佳做法。
二、模板编辑器
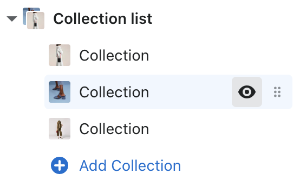
模板编辑器会在树形图中显示当前在侧边栏中查看的模板的所有内容。可以使用展开图标 ▸ 来展开分区结点以查看其中的块,还可以使用折叠图标 ▾ 将其折叠来隐藏块。点击任何分区或块来查看其设置。
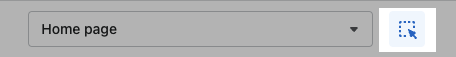
三、访问模板编辑器
1、在 Shopify 后台中,转至在线商店 > 模板。
2、在要编辑的模板旁边,点击【自定义】。
3、点击【分区】。
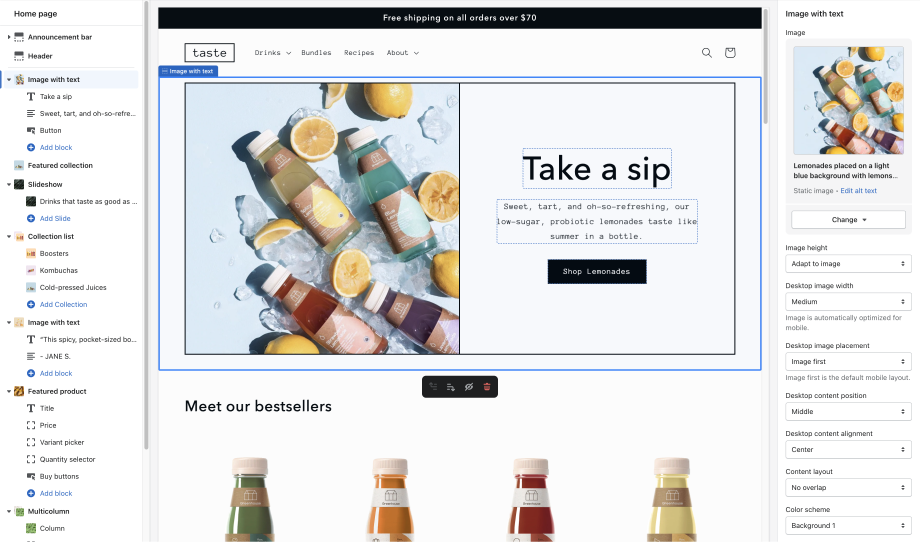
四、预览检查器
预览检查器是模板编辑器中的新功能。此功能可用于直接从预览窗口导航到分区和块,以及更快捷、更直观地查找相应的设置。通过使用预览检查器,可以直接从预览窗口对分区和块执行重新排序、隐藏或删除操作。
预览检查器在所有免费的 Shopify 模板中可用,并且是默认激活。可以在编辑访问期间通过切换按钮来打开或关闭预览检查器。
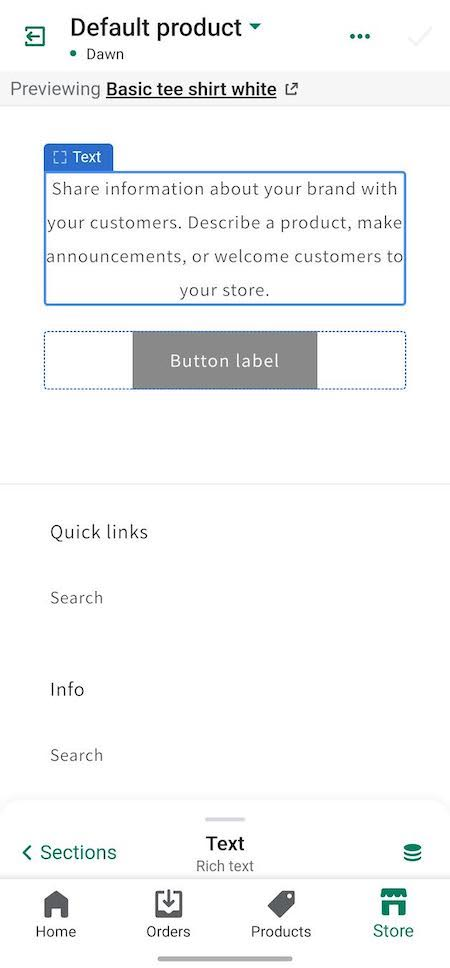
激活预览检查器后,可以点击任何轮廓元素以打开相应的设置。在移动设备上,激活预览检查器后,可以点击任何元素来选择相应的设置。可以打开底部表格,通过此所选设置进行编辑。
预览检查器会在预览窗口中已点击的分区和块周围显示两种不同的边框:
蓝色实线:活跃分区。侧边栏中的相应设置会以灰色突出显示;
蓝色点线:分区的关联块。点击预览窗口中的项将打开该块或分区对应的设置。
点击预览窗口中网站的任何部分都会加载侧边栏中的相应设置。在移动设备上,点击两次即可像客户一样在网站中导航。
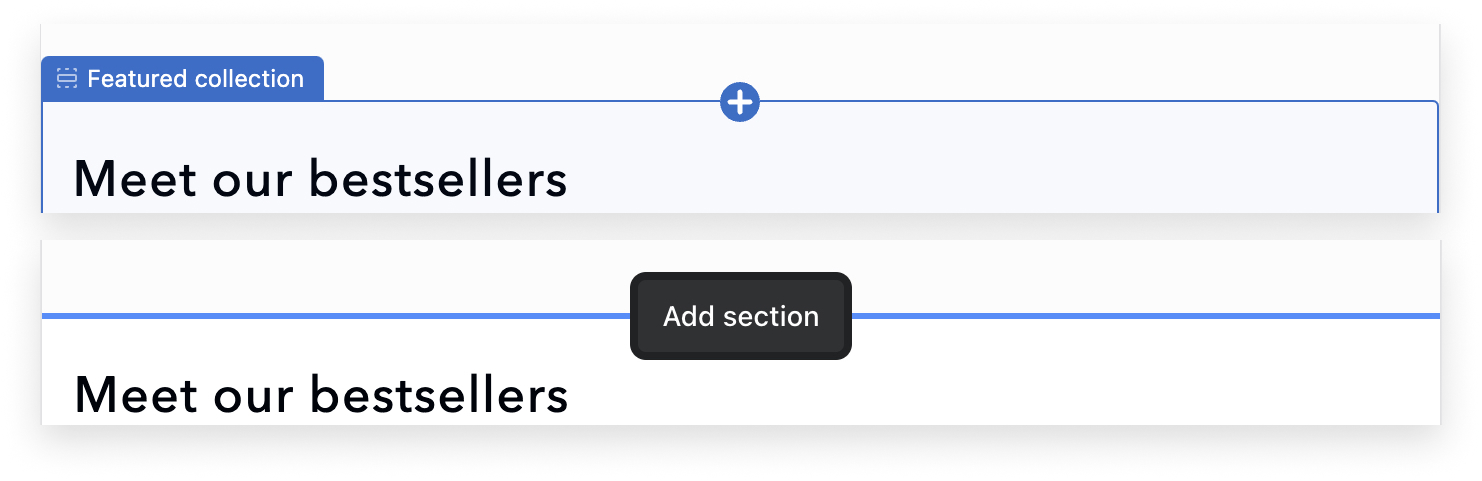
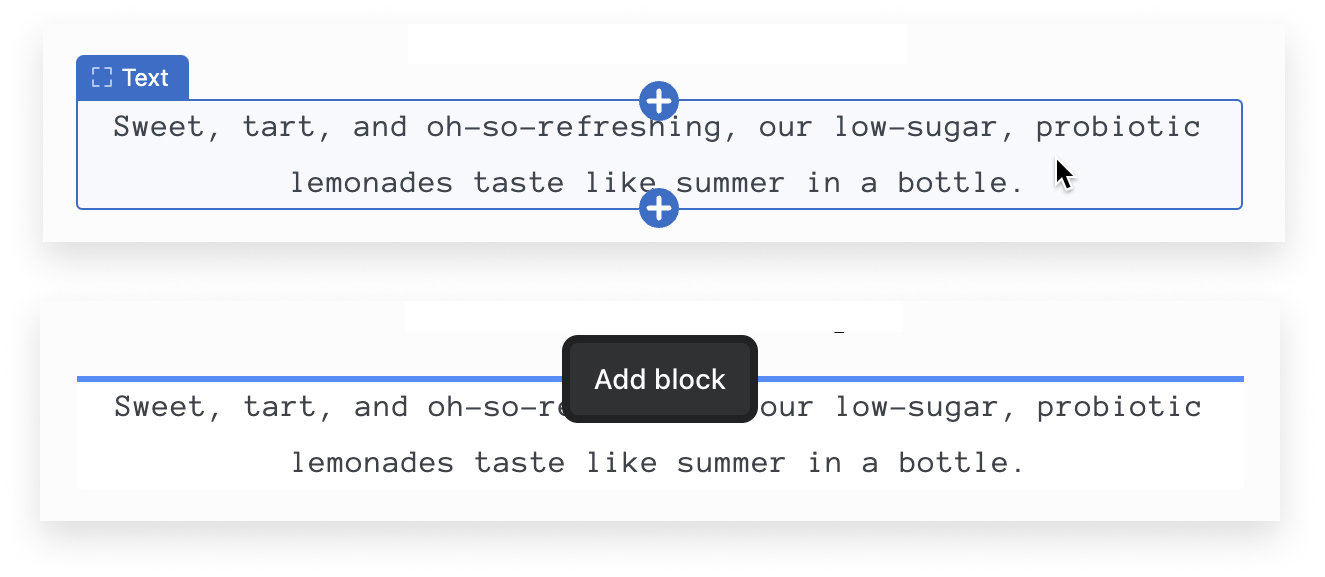
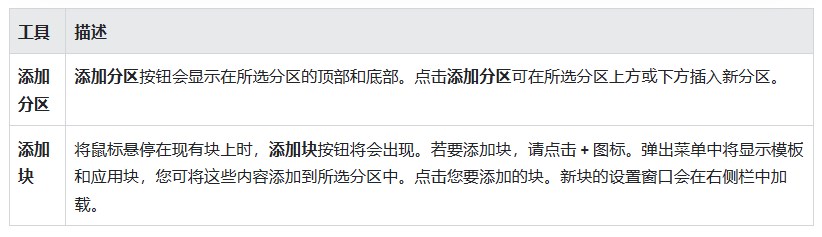
1、在预览检查器中添加分区和块
使用预览检查器时,可以直接从预览窗口向模板中添加分区和块。在移动设备上,可以使用底部表格中的编辑模式来添加、复制、隐藏、移动和删除分区。
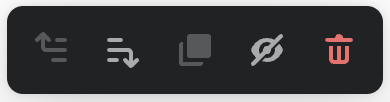
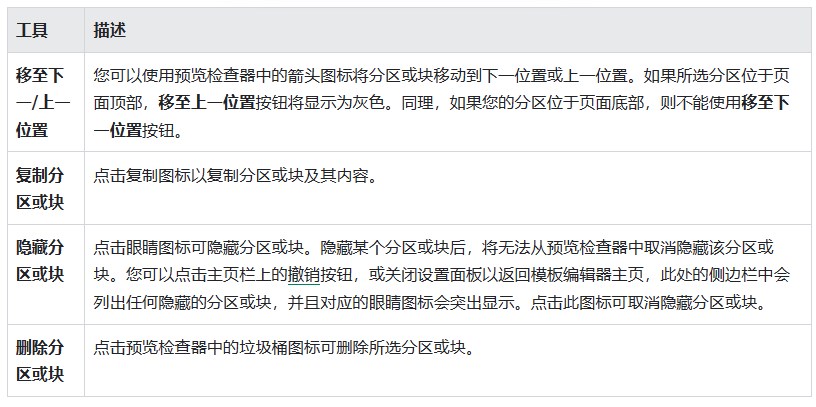
2、预览检查器工具
可以使用预览检查器从模板编辑器中移动、隐藏、复制或删除分区和块。
五、侧边栏模式
模板编辑器提供两种模式来利用屏幕上的所有空间。
双侧边栏模式适合较宽的浏览器窗口和较大的屏幕,而单侧边栏模式适合较窄的浏览器窗口和较小的屏幕。侧边栏模式决定了设置面板在编辑器中的显示位置。
1、双侧边栏模式
如果屏幕宽度大于 1600 像素并且浏览器窗口已完全展开,或者浏览器窗口已扩展到至少 1600 像素宽度,此时将显示两个侧边栏。左侧的侧边栏包含导航面板,右侧的侧边栏包含设置面板。
注意:若要在大屏幕上以单侧边栏模式查看模板编辑器,请调窄浏览器窗口,直到设置面板移动到导航侧边栏顶部或消失。
2、单侧边栏模式
较窄的浏览器窗口仅显示一个侧边栏来为模板预览留出空间。点击分区或块以对其进行编辑时,设置面板会在侧边栏中的导航面板顶部打开。
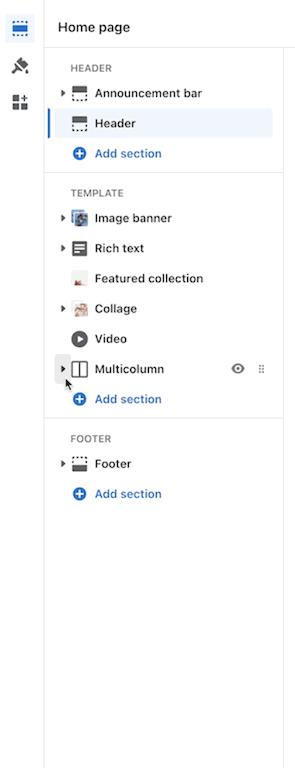
六、分区组
分区会被分组到每个页面模板中的以下区域:
1、标头:这包括标头、公告栏以及任何应用或自定义 Liquid;
2、模板:这包括构成页面正文的分区。例如,模板分区可以包含博客文章、拼贴、产品系列列表或自定义 Liquid;
3、页脚:这包括页脚、电子邮件注册以及任何应用或自定义 Liquid;
所有在线商店页面均使用相同的标头和页脚。例如,如果向标头添加自定义 Liquid 块,则所有产品页面、主页和任何其他页面上均会显示该自定义 Liquid。可以根据需要对分区进行重新排序。
七、分区和块
在分区和块列表中,默认情况下显示页面上分区的所有块。
默认情况下,组成标头或页脚的分区会折叠,但如果点击分区名称旁边的展开图标 ▸,便可以看到这些分区。
1、移动分区和块
可以将分区或块从页面的一个区域移动到其他区域:使用 ⋮⋮ 图标来点击并拖动分区或块,然后将其拖放到其他可用位置。
如果尝试将分区或块移动到不被允许的位置,则该分区或块将被放回原始位置。
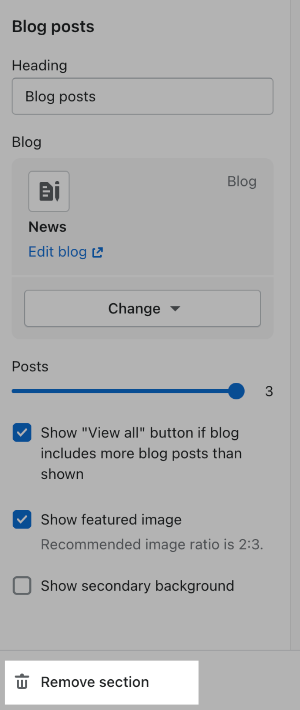
2、删除分区
可以在每个商品的设置屏幕中删除模板中的分区或块。删除分区按钮显示在分区设置的底部。
具体步骤:
- 在模板编辑器侧边栏中,点击要删除的分区或块;
- 点击删除分区或删除块;
- 点击保存。如果要编辑已发布的模板,请点击发布以保存更改并将其保存在商店中。
3、隐藏块
可以使用眼睛图标隐藏任何分区或块。
八、模板
可以在模板编辑器顶栏的页面选择器中访问所有模板。如果使用的是“Online Store 2.0” 模板,则还可以通过点击新建模板选项来直接从页面选择器中创建新模板。
1、通过应用于特定资源来预览模板效果
查看模板时,可以将其应用于商店中的任何兼容资源来预览其显示效果。例如,如果查看产品模板,则可以使用商店的任何产品来测试它。
还可以使用页面选择器、添加分区、添加块工具或应用嵌入中的搜索栏来搜索模板和资源。
步骤:
- 在模板编辑器页面选择器中,选择要预览的模板;
- 在导航面板的预览分区中,点击更改;
- 在选择菜单中,选择要预览的资源。
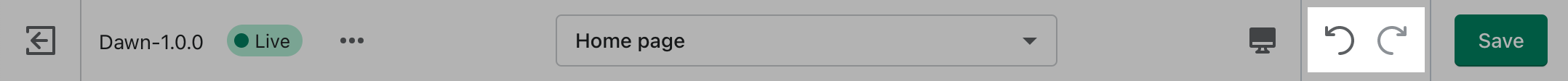
2、撤消和恢复操作
撤销和恢复按钮位于模板编辑器的右上方。
九、自定义数据内联编辑
使用自定义数据开发元对象页面时,可以直接以内联方式编辑元字段和元对象,而无需导航到后台进行更改。这适用于图片、视频、颜色、产品、页面、产品系列和文本元字段。
步骤:
- 在元对象引用的模板中选择一个兼容的设置;
- 从设置面板中选择并编辑元对象条目中的元字段值;
- 保存工作,登陆页面随后将自动刷新并包含更新后的信息。
注意:使用元对象页面模板时,内联编辑仅支持编辑当前预览的元对象。
十、查看文档
指向模板文档和支持信息的链接已移动到菜单栏中的更多 ⋯ 菜单,在此菜单中,还可以查看模板版本和创建者信息。