
类型:独立站平台
简介:一站式SaaS平台,全球化支持、自控能力强,提供3天免费试用,首月仅需$1。
可以在在线商店上添加一个联系页面,以帮助客户解答有关产品、政策或订单的问题,并提供与团队进行沟通的渠道。在Shopify模板中,所有的模板都已经内置了联系表,商家可以将其应用于创建的联系页面。通过在联系页面上添加一个联系表,商家可以收集客户的姓名、电子邮件地址和他们的问题或咨询,并为他们提供一个方便的方式与您的团队进行沟通。
一、创建联系页面
通过使用 page.contact 模板可以创建新页面来添加联系表单,如果要在联系表上方显示信息,例如回复时间表或品牌信息,请使用富文本编辑器来添加文本、图片或视频。
可能还需要在内容框中包含以下信息:
- 一条简短消息,例如“我们会尽快回复”;
- 商店地址,包含实体店面的图片(如果有零售地点);
- 电话号码(如果希望客户能够通过电话联系)。
如果在不添加任何其他内容的情况下创建联系页面,则客户仅会看到联系表。也可向具有联系表分区的任何页面添加联系表。
添加步骤:
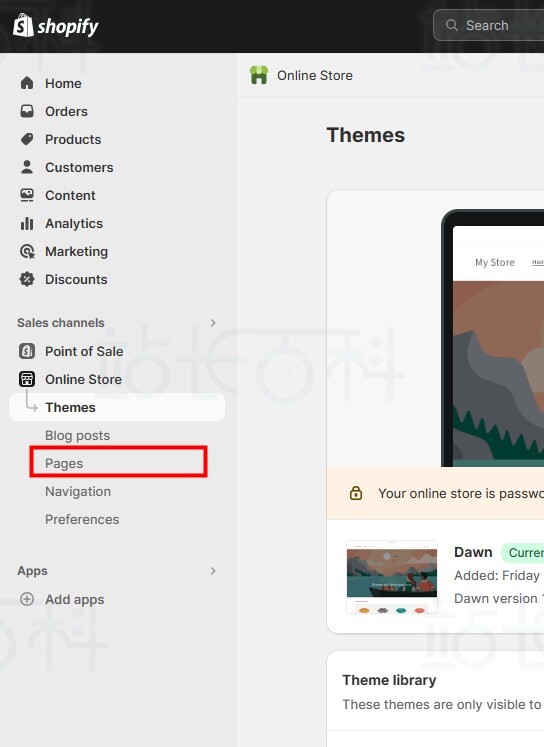
1、在 Shopify 后台中,转至在线商店 > 页面;
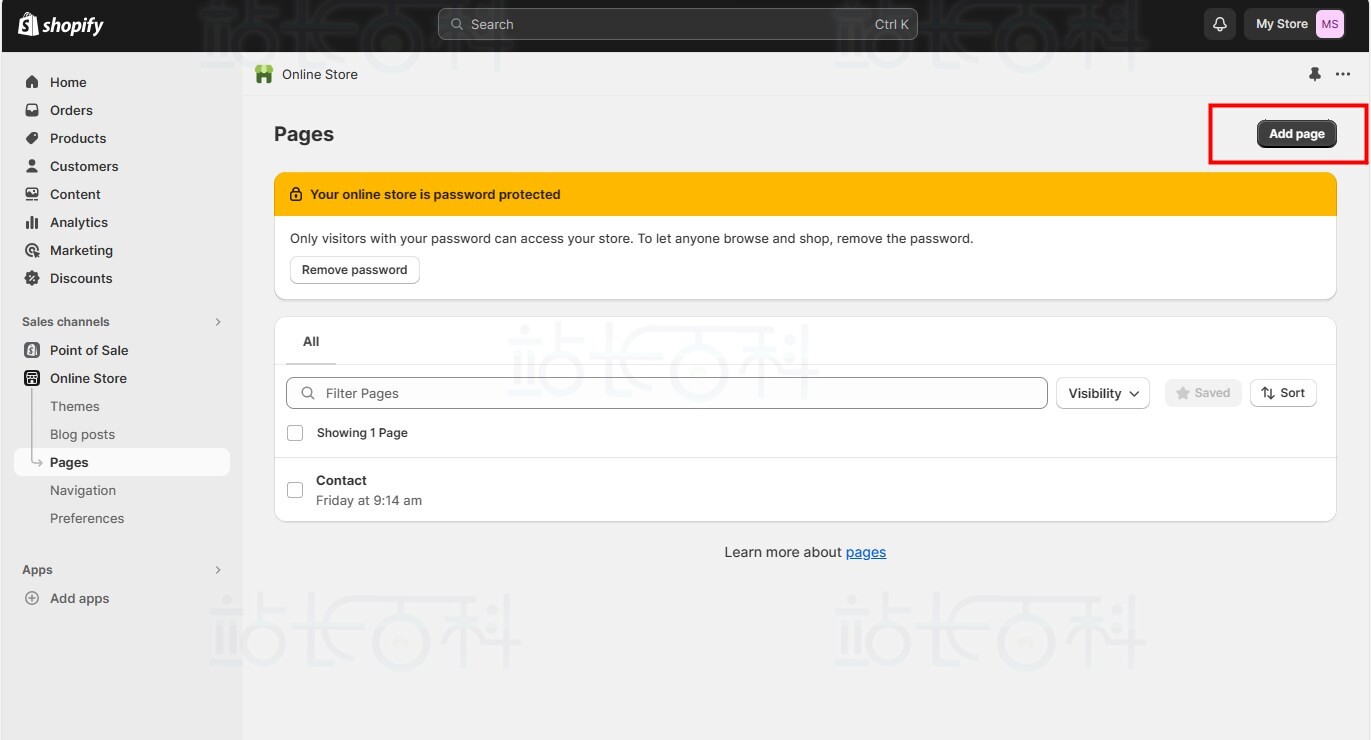
2、点击【添加页面】;
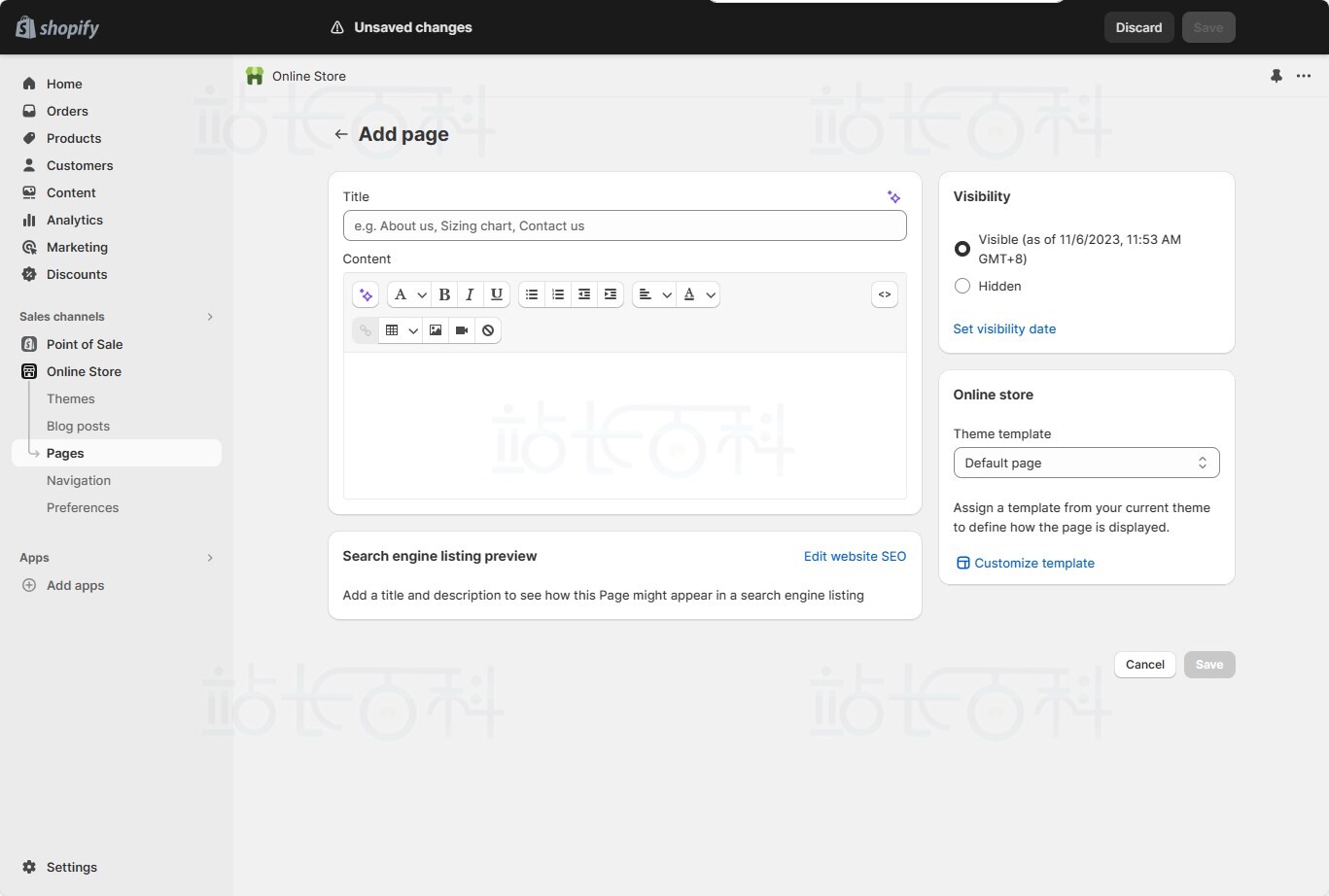
3、在标题框中,键入联系页面的标题,例如联系我们或与我们联系;
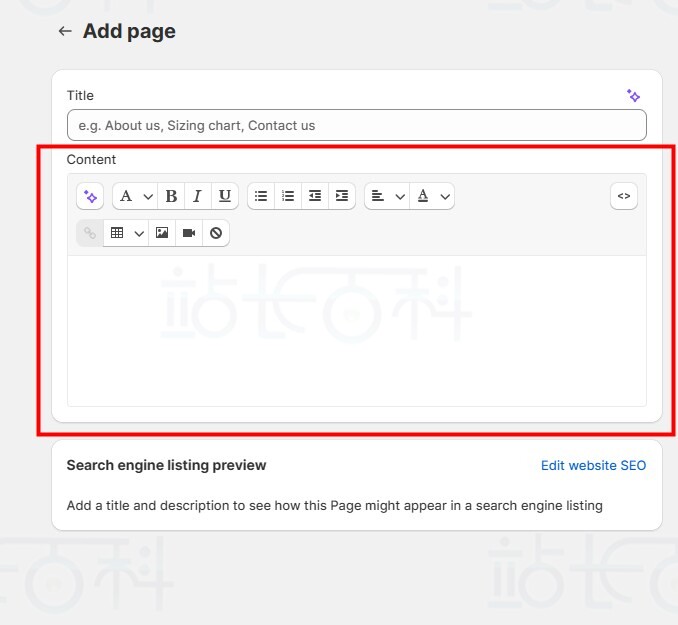
4、在内容框中,使用富文本编辑器添加要显示在联系表上方的任何文本、图片或视频,可以将此部分留空;
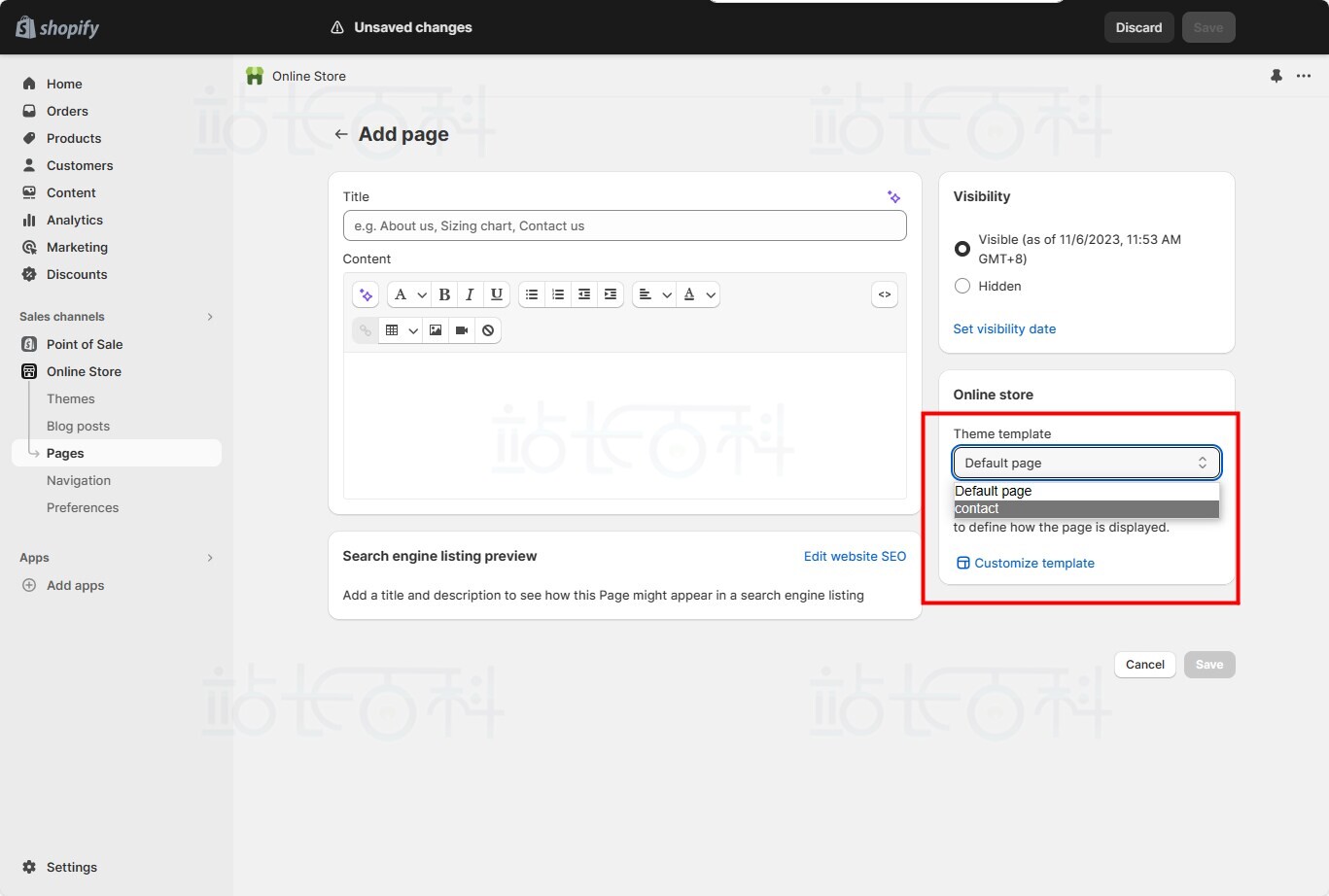
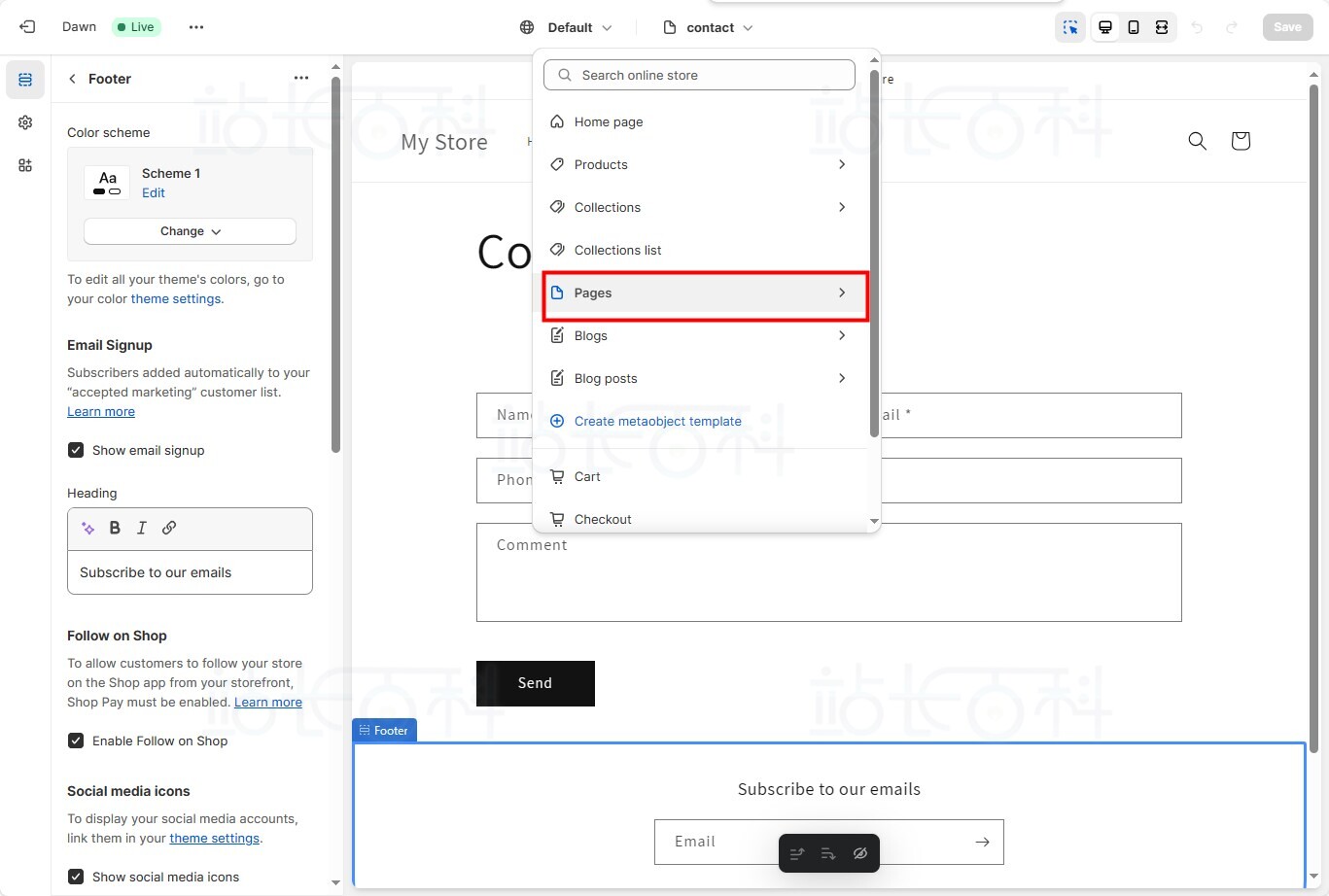
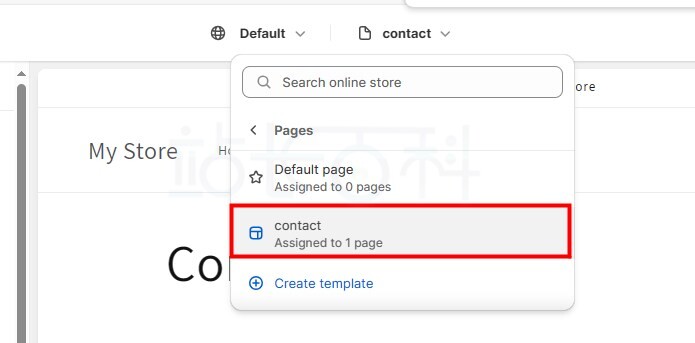
5、在在线商店分区中,从模板样式下拉菜单中选择 contact;
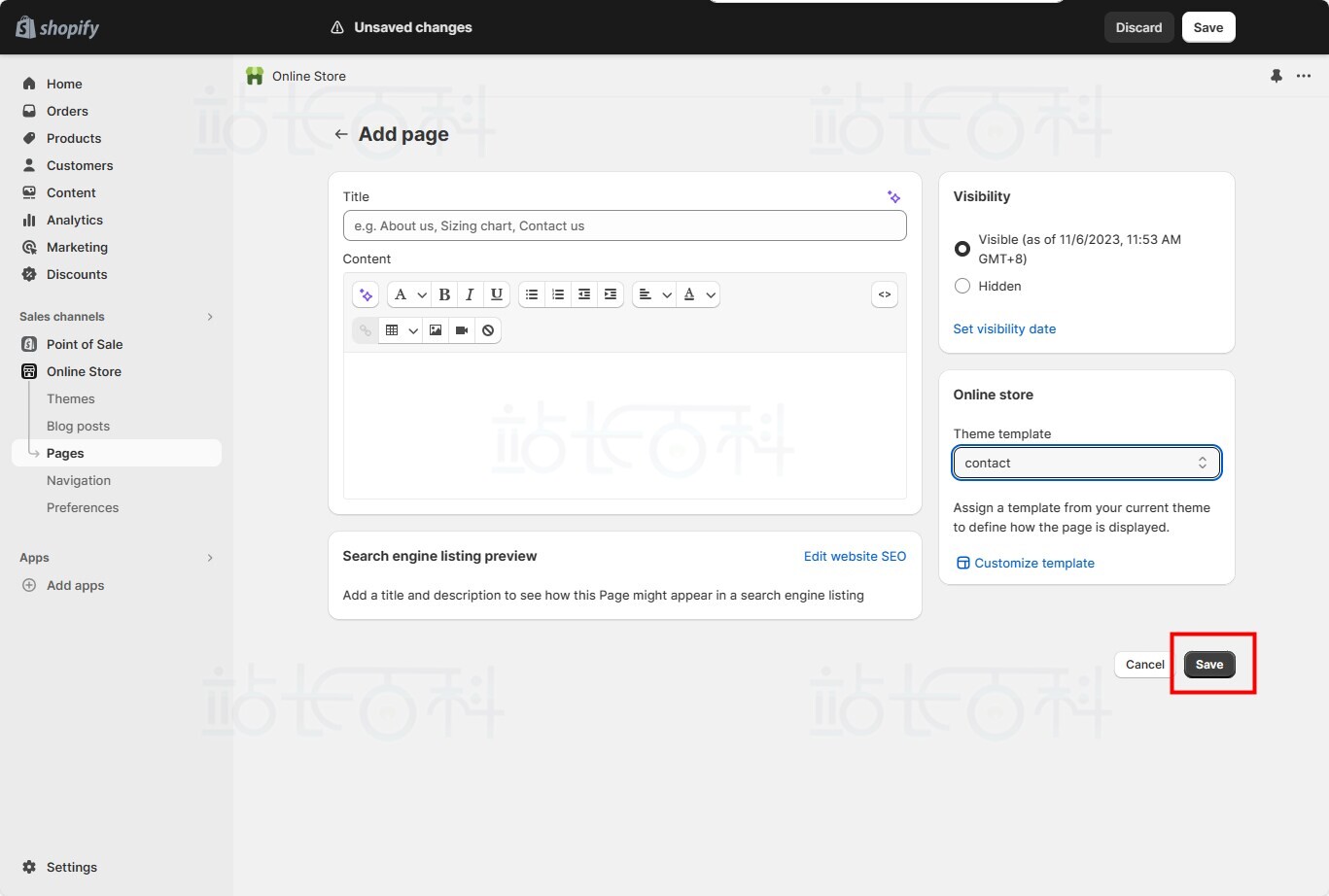
6、点击【保存】。
创建联系页面后,需要将联系页面添加到导航菜单,使其在在线商店中显示。
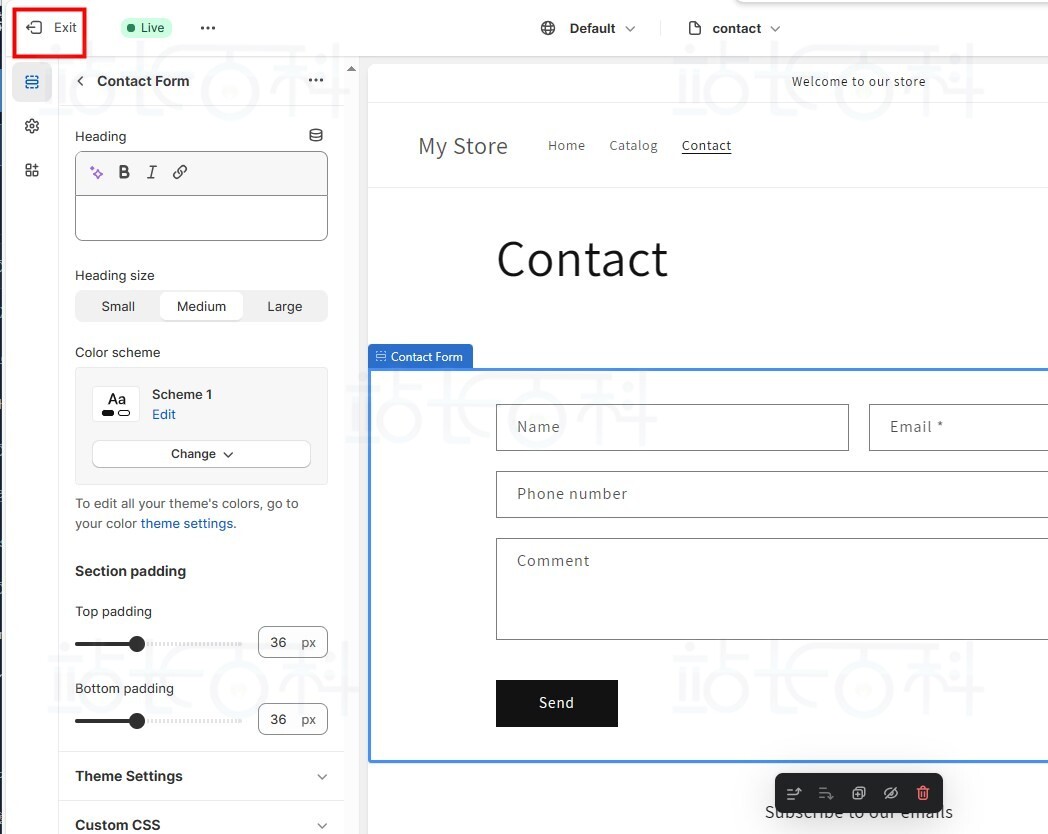
二、自定义联系页面
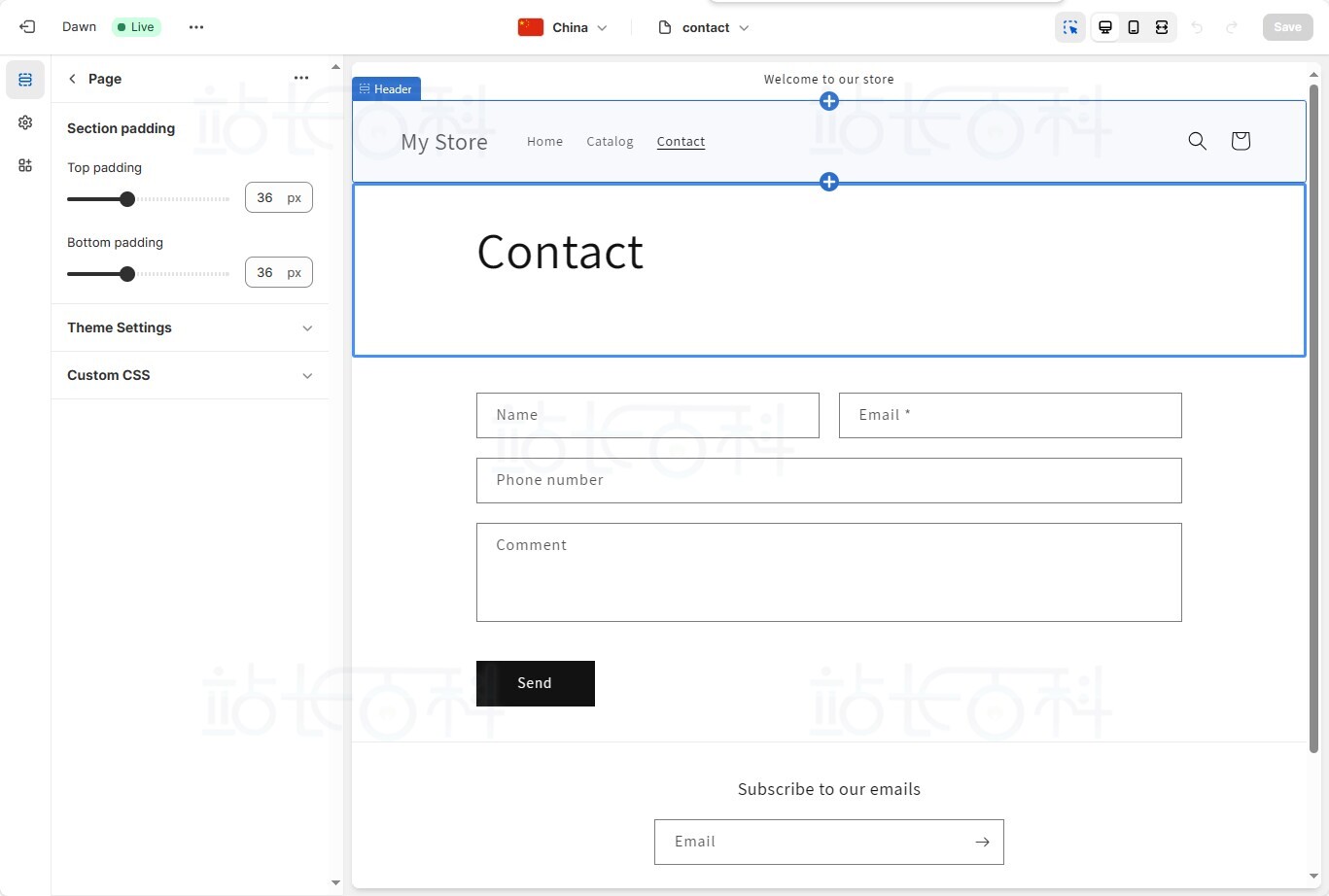
联系页面是一个模板,可以在模板编辑器中自定义该模板,还可以向联系页面模板中添加多个分区以包含其他信息,例如特色产品系列、博客文章或图片。
如果屏幕宽度超过 1600 像素,则自定义和编辑选项会显示在屏幕右侧。如果屏幕宽度小于 1600 像素,则它们将显示在屏幕左侧。
创建步骤:
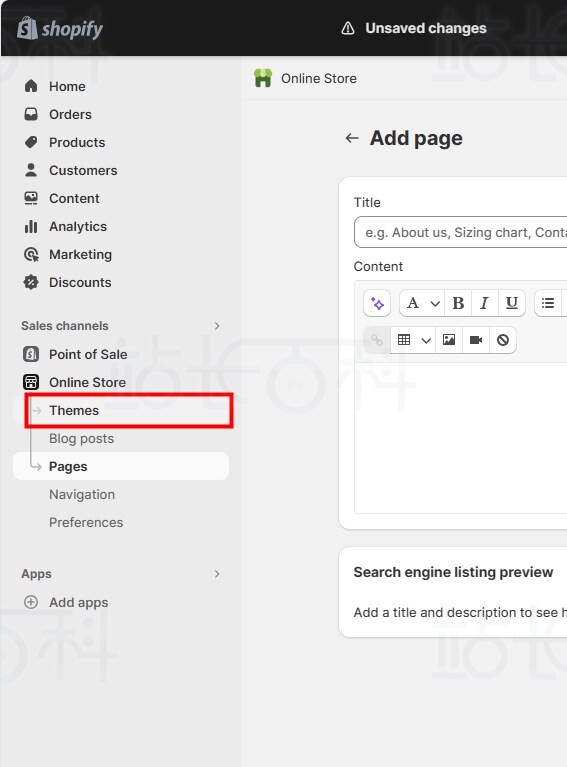
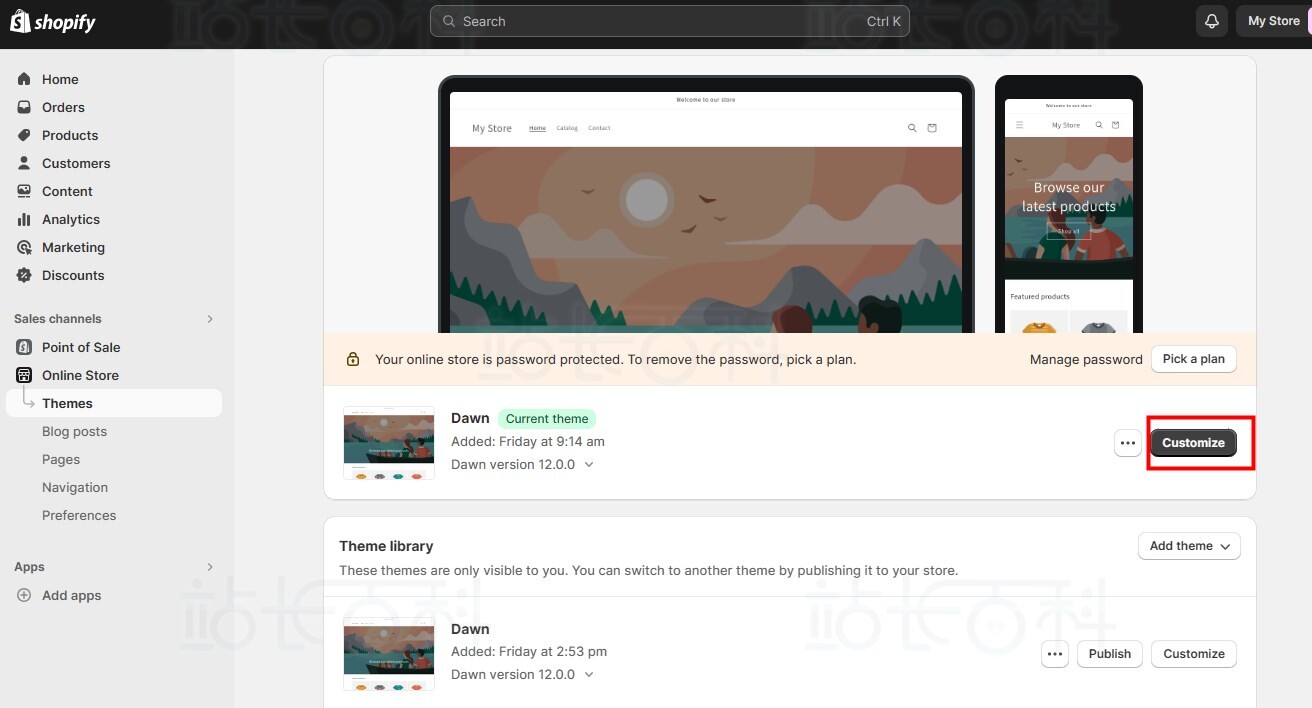
1、在 Shopify 后台中,转至在线商店 > 模板;
2、找到要编辑的模板,然后点击自定义;
3、在下拉菜单中,点击页面 > 联系信息以加载联系信息页面模板;
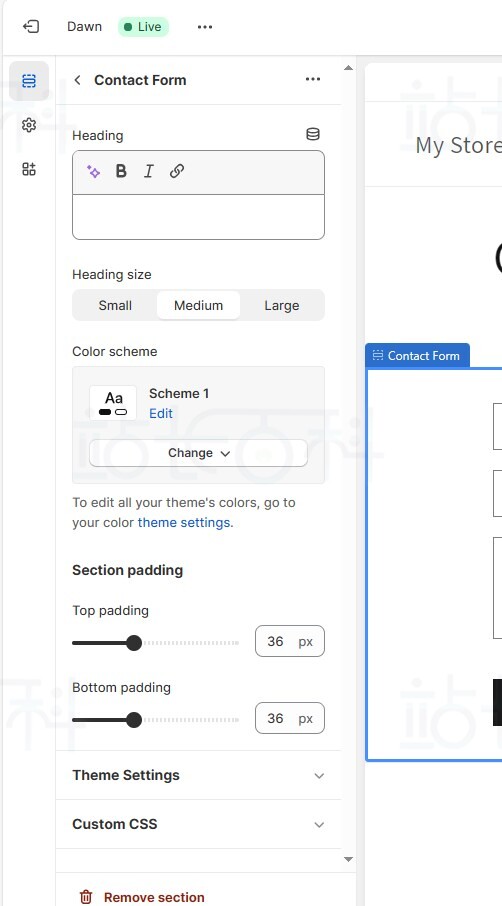
4、点击 + 添加分区,然后选择一个分区以将其插入联系信息页面;
- 所添加分区对应的设置和选项将在侧边栏中打开;
- 编辑新分区后,点击返回按钮返回到模板;
- 重复上述步骤,向联系信息页面模板添加其他分区。
5、点击并拖动【 ⋮⋮ 】图标以在联系信息页面中将分区上移或下移;
6、当对页面布局感到满意时,点击【保存】。
三、查看联系表提交信息
在 Shopify 后台的通知设置页面中可以更改发件人邮箱。联系表会将所有提交发送到商店的发件人邮箱,但是无法更改通过 Shopify 商店的联系表发送的电子邮件的主题行。
如果不想将商店的发件人邮箱用于联系表,则可以使用免费在线服务(如 Wufoo 或 Jotform)来创建自定义联系表,并将其嵌入联系页面。
四、垃圾邮件筛选
Shopify 的垃圾邮件筛选器会分析联系表 contact[body] 字段的内容。如果提交信息被标记为垃圾邮件,则系统将会发送该电子邮件并在其主题中加上 [SPAM] 前缀。可以创建电子邮件筛选器以筛选出主题包含 [SPAM] 的电子邮件。
为确保不会错过任何被错误地标记为垃圾邮件的合法邮件,将收到所有联系表提交信息,包括被标记为垃圾邮件的提交信息。