Bootstrap表格是Bootstrap框架中的一个重要组成部分,由一个.table元素和一个或多个.table-responsive元素组成,它提供了一种简单、灵活的方式来创建响应式的HTML表格,具有响应式设计和内置样式等特点。
一、例子
由于表格在日历和日期选择器等第三方小部件中的广泛使用,我们将表格设计为选择加入。只需将基类添加到任何.table<table>,然后使用自定义样式或我们包含的各种修饰符类进行扩展。
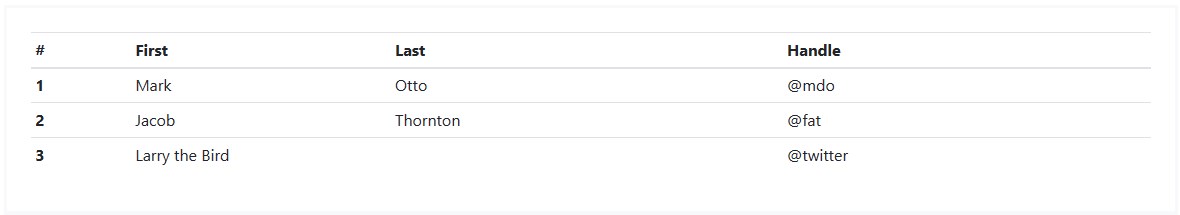
所有表格样式都在 Bootstrap 4 中继承,任何嵌套表格的样式都将与父表格相同。.table使用最基本的表标记,下面是基于 Bootstrap 的表的外观。
<table class="table"> <thead> <tr> <th scope="col">#</th> <th scope="col">First</th> <th scope="col">Last</th> <th scope="col">Handle</th> </tr> </thead> <tbody> <tr> <th scope="row">1</th> <td>Mark</td> <td>Otto</td> <td>@mdo</td> </tr> <tr> <th scope="row">2</th> <td>Jacob</td> <td>Thornton</td> <td>@fat</td> </tr> <tr> <th scope="row">3</th> <td>Larry</td> <td>the Bird</td> <td>@twitter</td> </tr> </tbody> </table>
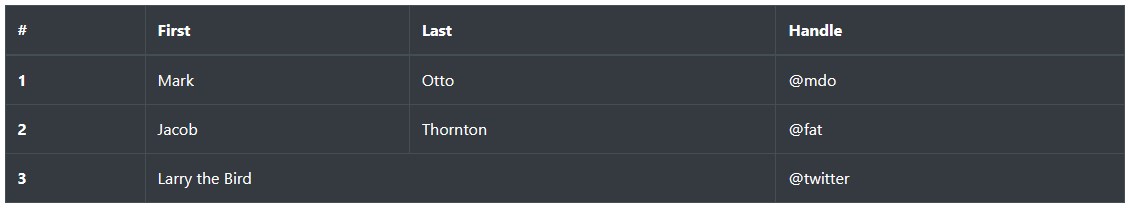
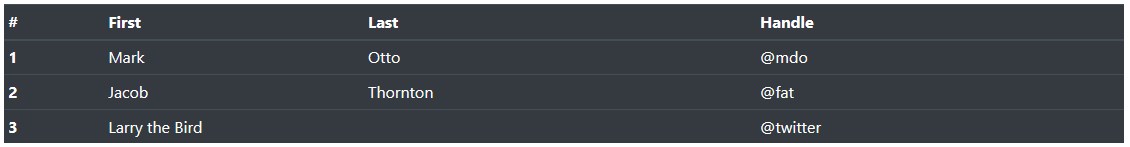
还可以使用.table-dark反转颜色(在深色背景上使用浅色文本)。
<table class="table table-dark"> <thead> <tr> <th scope="col">#</th> <th scope="col">First</th> <th scope="col">Last</th> <th scope="col">Handle</th> </tr> </thead> <tbody> <tr> <th scope="row">1</th> <td>Mark</td> <td>Otto</td> <td>@mdo</td> </tr> <tr> <th scope="row">2</th> <td>Jacob</td> <td>Thornton</td> <td>@fat</td> </tr> <tr> <th scope="row">3</th> <td>Larry</td> <td>the Bird</td> <td>@twitter</td> </tr> </tbody> </table>
二、表头选项
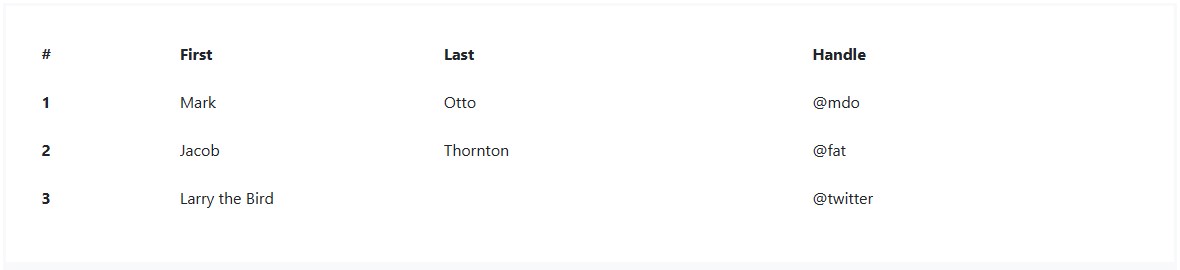
类似于表格和深色表格,可以使用修饰符类或使<thead>元素显示为浅灰色或深灰色。例如,使用.thead-light和.thead-dark修饰符类分别将表头显示为浅灰色和深灰色。
<table class="table"> <thead class="thead-dark"> <tr> <th scope="col">#</th> <th scope="col">First</th> <th scope="col">Last</th> <th scope="col">Handle</th> </tr> </thead> <tbody> <tr> <th scope="row">1</th> <td>Mark</td> <td>Otto</td> <td>@mdo</td> </tr> <tr> <th scope="row">2</th> <td>Jacob</td> <td>Thornton</td> <td>@fat</td> </tr> <tr> <th scope="row">3</th> <td>Larry</td> <td>the Bird</td> <td>@twitter</td> </tr> </tbody> </table> <table class="table"> <thead class="thead-light"> <tr> <th scope="col">#</th> <th scope="col">First</th> <th scope="col">Last</th> <th scope="col">Handle</th> </tr> </thead> <tbody> <tr> <th scope="row">1</th> <td>Mark</td> <td>Otto</td> <td>@mdo</td> </tr> <tr> <th scope="row">2</th> <td>Jacob</td> <td>Thornton</td> <td>@fat</td> </tr> <tr> <th scope="row">3</th> <td>Larry</td> <td>the Bird</td> <td>@twitter</td> </tr> </tbody> </table>
三、条纹行
用于将斑马线条带添加到.table-striped<tbody>中的任何表格行。
<table class="table table-striped"> <thead> <tr> <th scope="col">#</th> <th scope="col">First</th> <th scope="col">Last</th> <th scope="col">Handle</th> </tr> </thead> <tbody> <tr> <th scope="row">1</th> <td>Mark</td> <td>Otto</td> <td>@mdo</td> </tr> <tr> <th scope="row">2</th> <td>Jacob</td> <td>Thornton</td> <td>@fat</td> </tr> <tr> <th scope="row">3</th> <td>Larry</td> <td>the Bird</td> <td>@twitter</td> </tr> </tbody> </table>
<table class="table table-striped table-dark"> <thead> <tr> <th scope="col">#</th> <th scope="col">First</th> <th scope="col">Last</th> <th scope="col">Handle</th> </tr> </thead> <tbody> <tr> <th scope="row">1</th> <td>Mark</td> <td>Otto</td> <td>@mdo</td> </tr> <tr> <th scope="row">2</th> <td>Jacob</td> <td>Thornton</td> <td>@fat</td> </tr> <tr> <th scope="row">3</th> <td>Larry</td> <td>the Bird</td> <td>@twitter</td> </tr> </tbody> </table>
四、添加表边框
.table-bordered用来添加表格和单元格所有边的边框。
<table class="table table-bordered"> <thead> <tr> <th scope="col">#</th> <th scope="col">First</th> <th scope="col">Last</th> <th scope="col">Handle</th> </tr> </thead> <tbody> <tr> <th scope="row">1</th> <td>Mark</td> <td>Otto</td> <td>@mdo</td> </tr> <tr> <th scope="row">2</th> <td>Jacob</td> <td>Thornton</td> <td>@fat</td> </tr> <tr> <th scope="row">3</th> <td colspan="2">Larry the Bird</td> <td>@twitter</td> </tr> </tbody> </table>
<table class="table table-bordered table-dark"> <thead> <tr> <th scope="col">#</th> <th scope="col">First</th> <th scope="col">Last</th> <th scope="col">Handle</th> </tr> </thead> <tbody> <tr> <th scope="row">1</th> <td>Mark</td> <td>Otto</td> <td>@mdo</td> </tr> <tr> <th scope="row">2</th> <td>Jacob</td> <td>Thornton</td> <td>@fat</td> </tr> <tr> <th scope="row">3</th> <td colspan="2">Larry the Bird</td> <td>@twitter</td> </tr> </tbody> </table>
五、无边框表
.table-borderless可添加无边框表。
<table class="table table-borderless"> <thead> <tr> <th scope="col">#</th> <th scope="col">First</th> <th scope="col">Last</th> <th scope="col">Handle</th> </tr> </thead> <tbody> <tr> <th scope="row">1</th> <td>Mark</td> <td>Otto</td> <td>@mdo</td> </tr> <tr> <th scope="row">2</th> <td>Jacob</td> <td>Thornton</td> <td>@fat</td> </tr> <tr> <th scope="row">3</th> <td colspan="2">Larry the Bird</td> <td>@twitter</td> </tr> </tbody> </table>
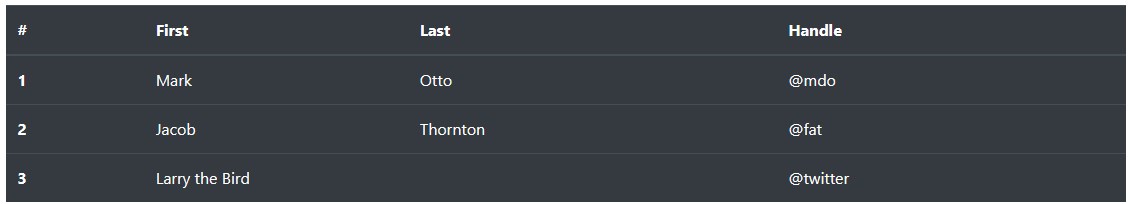
.table-borderless也可用于深色背景。
<table class="table table-borderless table-dark"> <thead> <tr> <th scope="col">#</th> <th scope="col">First</th> <th scope="col">Last</th> <th scope="col">Handle</th> </tr> </thead> <tbody> <tr> <th scope="row">1</th> <td>Mark</td> <td>Otto</td> <td>@mdo</td> </tr> <tr> <th scope="row">2</th> <td>Jacob</td> <td>Thornton</td> <td>@fat</td> </tr> <tr> <th scope="row">3</th> <td colspan="2">Larry the Bird</td> <td>@twitter</td> </tr> </tbody> </table>
六、可悬停的行
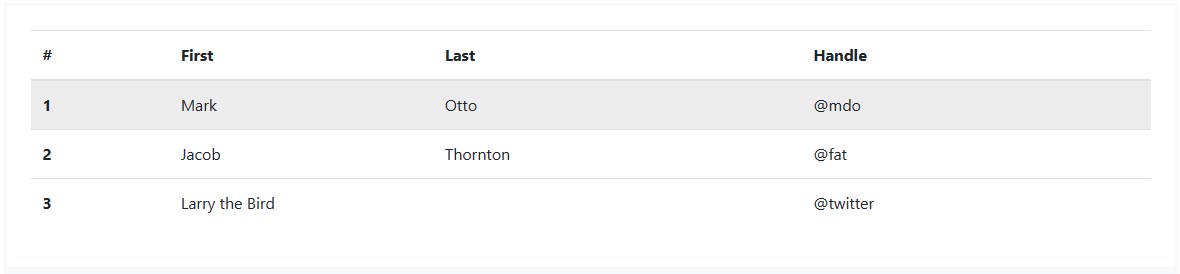
添加以启用.table-hover<tbody>。
<table class="table table-hover"> <thead> <tr> <th scope="col">#</th> <th scope="col">First</th> <th scope="col">Last</th> <th scope="col">Handle</th> </tr> </thead> <tbody> <tr> <th scope="row">1</th> <td>Mark</td> <td>Otto</td> <td>@mdo</td> </tr> <tr> <th scope="row">2</th> <td>Jacob</td> <td>Thornton</td> <td>@fat</td> </tr> <tr> <th scope="row">3</th> <td colspan="2">Larry the Bird</td> <td>@twitter</td> </tr> </tbody> </table>
<table class="table table-hover table-dark"> <thead> <tr> <th scope="col">#</th> <th scope="col">First</th> <th scope="col">Last</th> <th scope="col">Handle</th> </tr> </thead> <tbody> <tr> <th scope="row">1</th> <td>Mark</td> <td>Otto</td> <td>@mdo</td> </tr> <tr> <th scope="row">2</th> <td>Jacob</td> <td>Thornton</td> <td>@fat</td> </tr> <tr> <th scope="row">3</th> <td colspan="2">Larry the Bird</td> <td>@twitter</td> </tr> </tbody> </table>
七、紧凑表
使用.table-sm将单元格填充切成两半来添加以使表格更紧凑。
<table class="table table-sm"> <thead> <tr> <th scope="col">#</th> <th scope="col">First</th> <th scope="col">Last</th> <th scope="col">Handle</th> </tr> </thead> <tbody> <tr> <th scope="row">1</th> <td>Mark</td> <td>Otto</td> <td>@mdo</td> </tr> <tr> <th scope="row">2</th> <td>Jacob</td> <td>Thornton</td> <td>@fat</td> </tr> <tr> <th scope="row">3</th> <td colspan="2">Larry the Bird</td> <td>@twitter</td> </tr> </tbody> </table>
<table class="table table-sm table-dark"> <thead> <tr> <th scope="col">#</th> <th scope="col">First</th> <th scope="col">Last</th> <th scope="col">Handle</th> </tr> </thead> <tbody> <tr> <th scope="row">1</th> <td>Mark</td> <td>Otto</td> <td>@mdo</td> </tr> <tr> <th scope="row">2</th> <td>Jacob</td> <td>Thornton</td> <td>@fat</td> </tr> <tr> <th scope="row">3</th> <td colspan="2">Larry the Bird</td> <td>@twitter</td> </tr> </tbody> </table>
八、上下文类
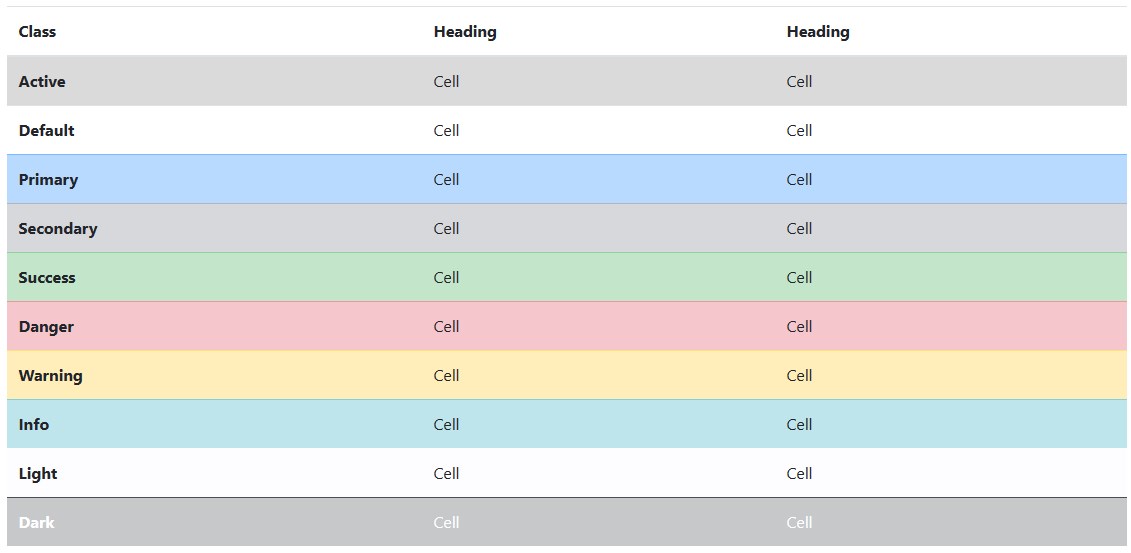
使用上下文类为表格行或单个单元格着色。
<!-- On rows --> <tr class="table-active">...</tr> <tr class="table-primary">...</tr> <tr class="table-secondary">...</tr> <tr class="table-success">...</tr> <tr class="table-danger">...</tr> <tr class="table-warning">...</tr> <tr class="table-info">...</tr> <tr class="table-light">...</tr> <tr class="table-dark">...</tr> <!-- On cells (`td` or `th`) --> <tr> <td class="table-active">...</td> <td class="table-primary">...</td> <td class="table-secondary">...</td> <td class="table-success">...</td> <td class="table-danger">...</td> <td class="table-warning">...</td> <td class="table-info">...</td> <td class="table-light">...</td> <td class="table-dark">...</td> </tr>
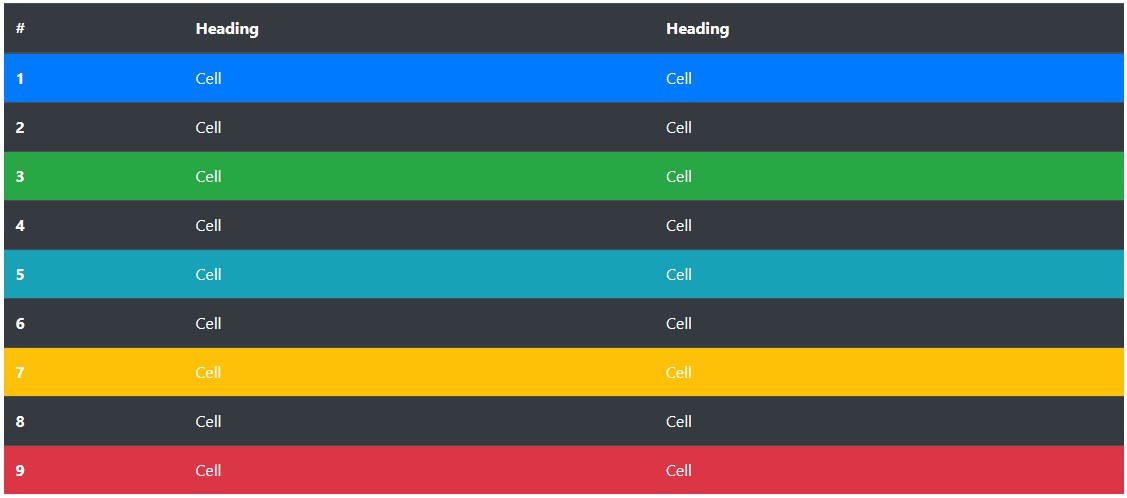
常规表格背景变体不适用于深色表格,但是,可以使用文本或背景实用程序来实现类似的样式。
<!-- On rows --> <tr class="bg-primary">...</tr> <tr class="bg-success">...</tr> <tr class="bg-warning">...</tr> <tr class="bg-danger">...</tr> <tr class="bg-info">...</tr> <!-- On cells (`td` or `th`) --> <tr> <td class="bg-primary">...</td> <td class="bg-success">...</td> <td class="bg-warning">...</td> <td class="bg-danger">...</td> <td class="bg-info">...</td> </tr>
.table.table-responsive{-sm|-md|-lg|-xl}max-width 将 any 与 括起来来创建响应式表格,使表格在最多(但不包括)576px、768px、992px 和 1120px 的每个断点处水平滚动。
注意:由于浏览器目前不支持范围上下文查询,因此我们通过使用具有更高精度的值进行这些比较,解决了最小和最大前缀以及具有小数宽度的视口的限制(例如,在高 dpi 设备上的某些条件下可能会发生这种情况)。
九、字幕
<caption>的功能类似于表的标题。它可以帮助使用屏幕阅读器的用户找到一个表格,了解它是关于什么的,并决定他们是否要阅读它。
<table class="table"> <caption>List of users</caption> <thead> <tr> <th scope="col">#</th> <th scope="col">First</th> <th scope="col">Last</th> <th scope="col">Handle</th> </tr> </thead> <tbody> <tr> <th scope="row">1</th> <td>Mark</td> <td>Otto</td> <td>@mdo</td> </tr> <tr> <th scope="row">2</th> <td>Jacob</td> <td>Thornton</td> <td>@fat</td> </tr> <tr> <th scope="row">3</th> <td>Larry</td> <td>the Bird</td> <td>@twitter</td> </tr> </tbody> </table>
十、响应式表格
响应式表格允许您轻松地在水平方向上滚动表格。您可以使用.table包装器使任何表格在所有视口中都具有响应性,或者使用.table-responsive选择最大断点,以使响应式表在该断点处生效。此外,还可以使用.table-responsive{-sm|-md|-lg|-xl}修饰符类来指定不同屏幕尺寸下的样式。
1、垂直剪裁/截断
响应式表格利用了CSS的overflow-y属性,它可以剪掉超出表格底部或顶部边缘的任何内容。特别是,这可以剪掉下拉菜单和其他第三方小部件。通过将overflow-y设置为hidden,可以确保表格在滚动时不会显示这些额外的内容。
2、始终响应
在每个断点中,.table-responsive用于水平滚动表。
<div class="table-responsive"> <table class="table"> ... </table> </div>
3、特定于断点
根据需要使用.table-responsive{-sm|-md|-lg|-xl}以创建响应式表,直到特定断点。从该断点开始,表将正常运行,不会水平滚动。
注意:这些表可能会显示为损坏,直到它们的响应样式应用于特定的视口宽度。
<div class="table-responsive-sm"> <table class="table"> ... </table> </div> <div class="table-responsive-md"> <table class="table"> ... </table> </div> <div class="table-responsive-lg"> <table class="table"> ... </table> </div> <div class="table-responsive-xl"> <table class="table"> ... </table> </div>