在 Bootstrap 中,面包屑导航(Breadcrumb)用于指示当前页面在导航层级中的位置,并通过 CSS 为各导航条目之间自动添加分隔符。本教程向大家介绍如何添加 Bootstrap 面包屑导航,以及如何改变分隔符。
一、示例
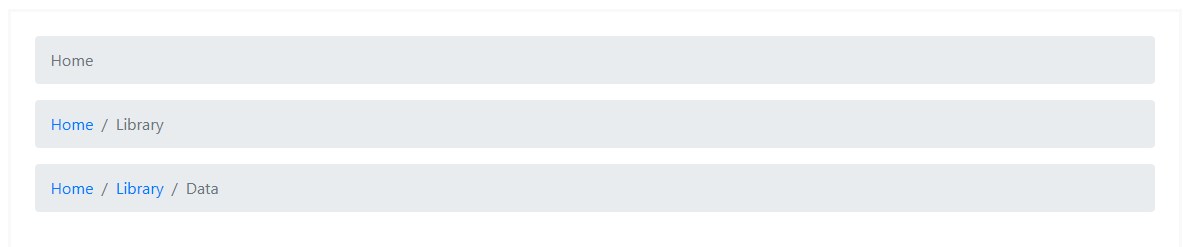
<nav aria-label="breadcrumb"> <ol class="breadcrumb"> <li class="breadcrumb-item active" aria-current="page">Home</li> </ol> </nav> <nav aria-label="breadcrumb"> <ol class="breadcrumb"> <li class="breadcrumb-item"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >Home</a></li> <li class="breadcrumb-item active" aria-current="page">Library</li> </ol> </nav> <nav aria-label="breadcrumb"> <ol class="breadcrumb"> <li class="breadcrumb-item"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >Home</a></li> <li class="breadcrumb-item"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >Library</a></li> <li class="breadcrumb-item active" aria-current="page">Data</li> </ol> </nav>
二、改变分隔符
分隔符是通过 CSS 的 ::before 和 content 两个属性自动添加的。通过 $breadcrumb-divider 变量可以改变分隔符。Sass 中的 quote 函数用于生成字符串两侧的引号,因此,如果你希望用 > 字符作为分隔符的话,你可以这样做:
$breadcrumb-divider: quote(">");
也可以使用经过 base64 编码的嵌入式 SVG 图标:
$breadcrumb-divider: url(data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSI4IiBoZWlnaHQ9IjgiPjxwYXRoIGQ9Ik0yLjUgMEwxIDEuNSAzLjUgNCAxIDYuNSAyLjUgOGw0LTQtNC00eiIgZmlsbD0iY3VycmVudENvbG9yIi8+PC9zdmc+);
通过将 $breadcrumb-divider 设置为 none,从而删除分隔符:
$breadcrumb-divider: none;
三、可访问性
由于面包屑导航(breadcrumb)组件提供了导航功能,因此,最好添加一个有意义的标签(例如 aria-label=”breadcrumb”)来描述 <nav> 元素中提供的导航的类型,并且为最后一个条目添加 aria-current=”page” 以表示其代表的是当前页面。