在 Bootstrap 中,徽章(badge)是一种小型的用于计数和打标签的组件。本教程将介绍徽章组件的相关示例和说明。
一、徽章
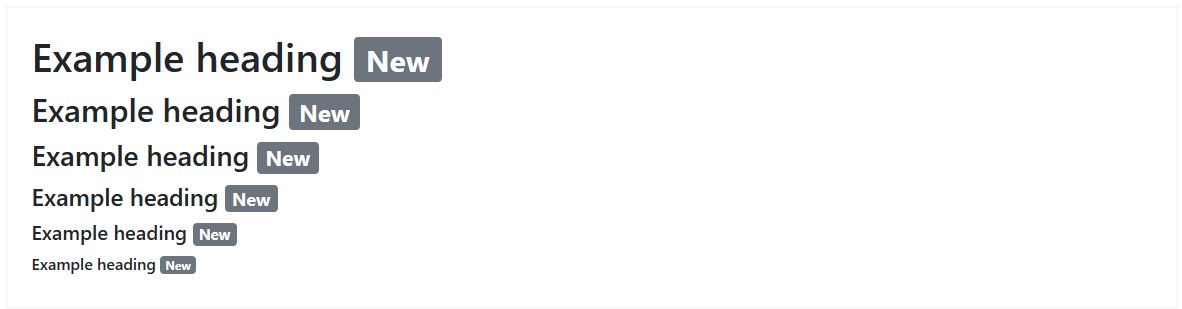
徽章(badge)组件通过使用相对字体大小和 em 单位来实现缩放以匹配其直接父元素的大小。
<h1>Example heading <span class="badge badge-secondary">New</span></h1> <h2>Example heading <span class="badge badge-secondary">New</span></h2> <h3>Example heading <span class="badge badge-secondary">New</span></h3> <h4>Example heading <span class="badge badge-secondary">New</span></h4> <h5>Example heading <span class="badge badge-secondary">New</span></h5> <h6>Example heading <span class="badge badge-secondary">New</span></h6>
徽章(badge)组件可以作为链接或按钮的一个组成部分,以提供计数功能。
<button type="button" class="btn btn-primary"> Notifications <span class="badge badge-light">4</span> </button>
注意:根据使用方式的不同,徽章(badge)组件可能会给使用屏幕阅读器及类似辅助技术的用户带来困惑。虽然徽章(badge)组件通过样式传达了有关其用途的视觉提示,但视觉受限的用户则只能获取到徽章(badge)组件内所包含的文本内容。根据具体使用情况(例如放在句子、链接或按钮的结尾处),这些徽章(badge)组件可能给人的印象是一串随机的单词或数字。
除非上下文是清晰的(例如,在 “Notifications” 示例中,数字 “4” 被理解为通知的条数),否则请考虑附上一段额外的文本并在视觉上设置为隐藏以提供一个额外的上下文。
<button type="button" class="btn btn-primary"> Profile <span class="badge badge-light">9</span> <span class="sr-only">unread messages</span> </button>
二、根据情境改变外观
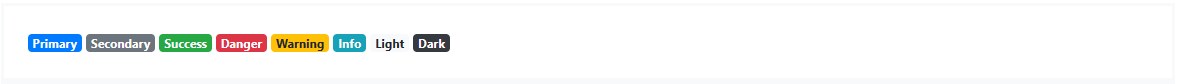
添加下面列出的任何一个修饰符类来更改徽章(badge)组件的外观。
<span class="badge badge-primary">Primary</span> <span class="badge badge-secondary">Secondary</span> <span class="badge badge-success">Success</span> <span class="badge badge-danger">Danger</span> <span class="badge badge-warning">Warning</span> <span class="badge badge-info">Info</span> <span class="badge badge-light">Light</span> <span class="badge badge-dark">Dark</span>
使用颜色来添加意义只能提供视觉指示,而不会传达给辅助技术的用户,例如屏幕阅读器。确保通过颜色表示的信息本身显而易见(例如可见的文本),或者通过其他方式包含,例如使用 .sr-only 类隐藏的额外文本。
三、胶囊式徽章
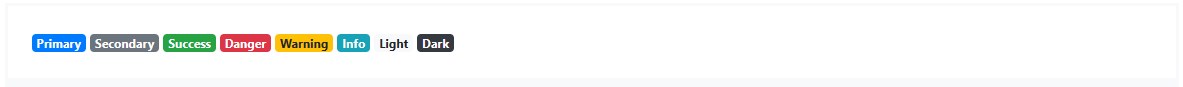
使用 .badge-pill 修饰符类能够让徽章(badge)组件的边角变得更圆滑(这是通过设置更大的 border-radius, 并在水平方向添加额外的 padding 来实现的)。如果你很怀念 Bootstrap v3 中的徽章(badge)组件的话,这就是你的老朋友。
<span class="badge badge-pill badge-primary">Primary</span> <span class="badge badge-pill badge-secondary">Secondary</span> <span class="badge badge-pill badge-success">Success</span> <span class="badge badge-pill badge-danger">Danger</span> <span class="badge badge-pill badge-warning">Warning</span> <span class="badge badge-pill badge-info">Info</span> <span class="badge badge-pill badge-light">Light</span> <span class="badge badge-pill badge-dark">Dark</span>
四、链接
在 <a> 元素上使用具有情境模式的 .badge-* 类可以快速为 可相应动作的 徽章(badge)组件赋予鼠标悬停和焦点状态。
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="badge badge-primary">Primary</a> <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="badge badge-secondary">Secondary</a> <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="badge badge-success">Success</a> <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="badge badge-danger">Danger</a> <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="badge badge-warning">Warning</a> <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="badge badge-info">Info</a> <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="badge badge-light">Light</a> <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="badge badge-dark">Dark</a>