Bootstrap是一个流行的前端框架,它提供了许多用于快速构建响应式网页的工具和组件。除了对卡片内容进行样式设计外,Bootstrap还提供了一些用于卡片排版的选项。包括排版组、网络卡片、Masonry等。
一、卡片组
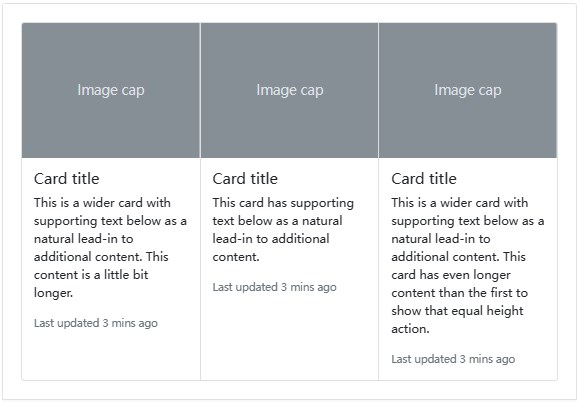
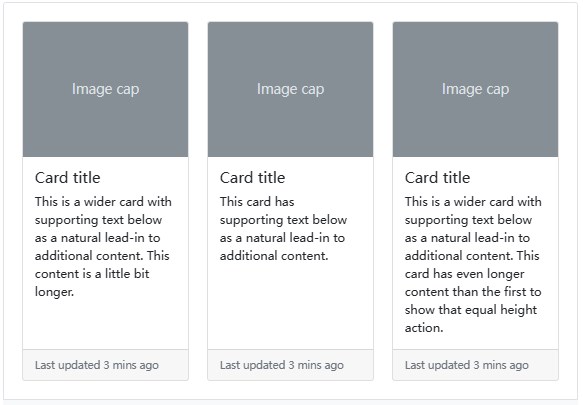
使用卡片群组将一系列卡片呈现为具有等宽、高字段的单一、连接元素。卡片群组由堆叠开始,并透过display: flex;从sm的断点后开始以统一的尺寸相连接。
<div class="card-group"> <div class="card"> <img src="..." class="card-img-top" alt="..."> <div class="card-body"> <h5 class="card-title">Card title</h5> <p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p> <p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p> </div> </div> <div class="card"> <img src="..." class="card-img-top" alt="..."> <div class="card-body"> <h5 class="card-title">Card title</h5> <p class="card-text">This card has supporting text below as a natural lead-in to additional content.</p> <p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p> </div> </div> <div class="card"> <img src="..." class="card-img-top" alt="..."> <div class="card-body"> <h5 class="card-title">Card title</h5> <p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This card has even longer content than the first to show that equal height action.</p> <p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p> </div> </div> </div>
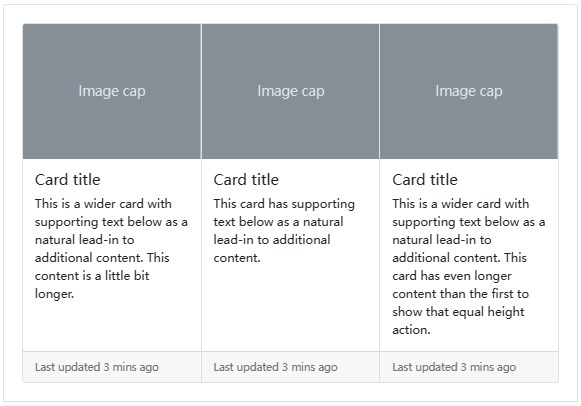
当在卡片群组使用页尾,它们的内容将会自动对齐。
<div class="card-group"> <div class="card"> <img src="..." class="card-img-top" alt="..."> <div class="card-body"> <h5 class="card-title">Card title</h5> <p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p> </div> <div class="card-footer"> <small class="text-muted">Last updated 3 mins ago</small> </div> </div> <div class="card"> <img src="..." class="card-img-top" alt="..."> <div class="card-body"> <h5 class="card-title">Card title</h5> <p class="card-text">This card has supporting text below as a natural lead-in to additional content.</p> </div> <div class="card-footer"> <small class="text-muted">Last updated 3 mins ago</small> </div> </div> <div class="card"> <img src="..." class="card-img-top" alt="..."> <div class="card-body"> <h5 class="card-title">Card title</h5> <p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This card has even longer content than the first to show that equal height action.</p> </div> <div class="card-footer"> <small class="text-muted">Last updated 3 mins ago</small> </div> </div> </div>
二、网格卡片
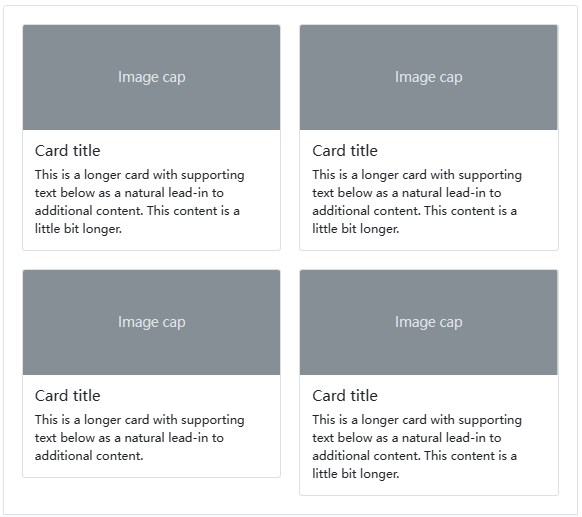
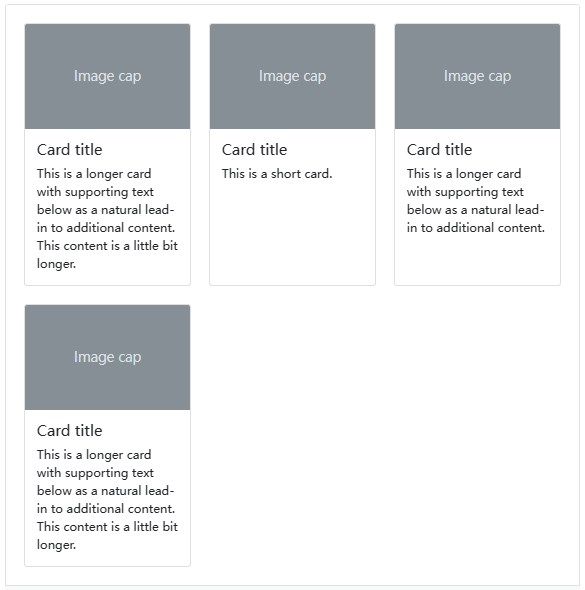
使用Bootstrap的网格系统以及.row-cols类别来控制每行应该显示多少网格栏(用于包装卡片)。以下面的例子来说,.row-cols-1将卡片布置为一栏,而.row-cols-md-2将会从md的断点后开始将四个卡片设置为等宽、跨多行。
<div class="row row-cols-1 row-cols-md-2 g-4"> <div class="col"> <div class="card"> <img src="..." class="card-img-top" alt="..."> <div class="card-body"> <h5 class="card-title">Card title</h5> <p class="card-text">This is a longer card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p> </div> </div> </div> <div class="col"> <div class="card"> <img src="..." class="card-img-top" alt="..."> <div class="card-body"> <h5 class="card-title">Card title</h5> <p class="card-text">This is a longer card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p> </div> </div> </div> <div class="col"> <div class="card"> <img src="..." class="card-img-top" alt="..."> <div class="card-body"> <h5 class="card-title">Card title</h5> <p class="card-text">This is a longer card with supporting text below as a natural lead-in to additional content.</p> </div> </div> </div> <div class="col"> <div class="card"> <img src="..." class="card-img-top" alt="..."> <div class="card-body"> <h5 class="card-title">Card title</h5> <p class="card-text">This is a longer card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p> </div> </div> </div> </div>
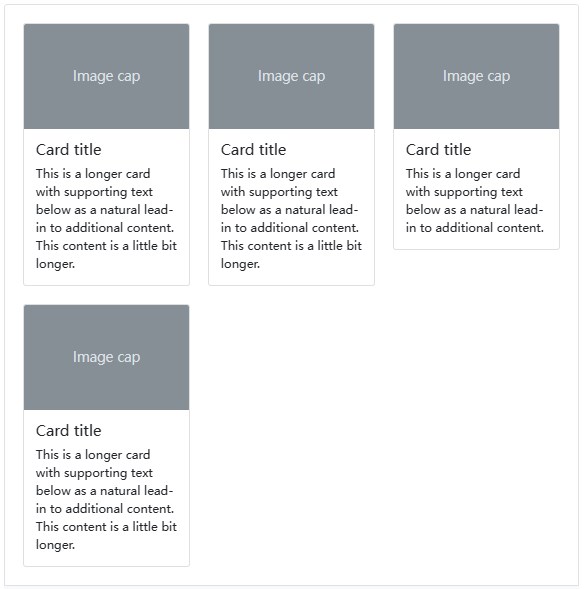
更改为.row-cols-3,则会看到第四张卡片被换行。
<div class="row row-cols-1 row-cols-md-3 g-4"> <div class="col"> <div class="card"> <img src="..." class="card-img-top" alt="..."> <div class="card-body"> <h5 class="card-title">Card title</h5> <p class="card-text">This is a longer card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p> </div> </div> </div> <div class="col"> <div class="card"> <img src="..." class="card-img-top" alt="..."> <div class="card-body"> <h5 class="card-title">Card title</h5> <p class="card-text">This is a longer card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p> </div> </div> </div> <div class="col"> <div class="card"> <img src="..." class="card-img-top" alt="..."> <div class="card-body"> <h5 class="card-title">Card title</h5> <p class="card-text">This is a longer card with supporting text below as a natural lead-in to additional content.</p> </div> </div> </div> <div class="col"> <div class="card"> <img src="..." class="card-img-top" alt="..."> <div class="card-body"> <h5 class="card-title">Card title</h5> <p class="card-text">This is a longer card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p> </div> </div> </div> </div>
如果需要相等高度时,把.h-100添加于卡片上。如果希望卡片预设就是等高,可以在Sass设置$card-height: 100%。
<div class="row row-cols-1 row-cols-md-3 g-4"> <div class="col"> <div class="card h-100"> <img src="..." class="card-img-top" alt="..."> <div class="card-body"> <h5 class="card-title">Card title</h5> <p class="card-text">This is a longer card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p> </div> </div> </div> <div class="col"> <div class="card h-100"> <img src="..." class="card-img-top" alt="..."> <div class="card-body"> <h5 class="card-title">Card title</h5> <p class="card-text">This is a short card.</p> </div> </div> </div> <div class="col"> <div class="card h-100"> <img src="..." class="card-img-top" alt="..."> <div class="card-body"> <h5 class="card-title">Card title</h5> <p class="card-text">This is a longer card with supporting text below as a natural lead-in to additional content.</p> </div> </div> </div> <div class="col"> <div class="card h-100"> <img src="..." class="card-img-top" alt="..."> <div class="card-body"> <h5 class="card-title">Card title</h5> <p class="card-text">This is a longer card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p> </div> </div> </div> </div>
如同卡片群组,卡片页尾也会自动对齐。
<div class="row row-cols-1 row-cols-md-3 g-4"> <div class="col"> <div class="card h-100"> <img src="..." class="card-img-top" alt="..."> <div class="card-body"> <h5 class="card-title">Card title</h5> <p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p> </div> <div class="card-footer"> <small class="text-muted">Last updated 3 mins ago</small> </div> </div> </div> <div class="col"> <div class="card h-100"> <img src="..." class="card-img-top" alt="..."> <div class="card-body"> <h5 class="card-title">Card title</h5> <p class="card-text">This card has supporting text below as a natural lead-in to additional content.</p> </div> <div class="card-footer"> <small class="text-muted">Last updated 3 mins ago</small> </div> </div> </div> <div class="col"> <div class="card h-100"> <img src="..." class="card-img-top" alt="..."> <div class="card-body"> <h5 class="card-title">Card title</h5> <p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This card has even longer content than the first to show that equal height action.</p> </div> <div class="card-footer"> <small class="text-muted">Last updated 3 mins ago</small> </div> </div> </div> </div>
三、Masonry
在v4版本我们仅使用CSS技术来模仿Masonry字段效果,但这样的技术带来了许多不愉快的副作用。如果你想要在v5中使用这种排版,则可以使用Masonry的插件。Mansory并没有被包括于Bootstrap,但我们有制作一个demo示例来帮助你开始使用它。