Bootstrap列表组(List Group)是一个用于创建自定义列表的组件,它可以包含多个列表项(List Item)。列表组通常用于展示一组相关的信息或选项,要使用Bootstrap列表组,首先需要在HTML文件中引入Bootstrap的CSS和JavaScript文件。
一、基本示例
最基本的列表组是一个无序的列表,其中包含列表项和适当的类。在它的基础上使用下面的选项,或者根据需要使用自己的CSS。

<ul class="list-group"> <li class="list-group-item">An item</li> <li class="list-group-item">A second item</li> <li class="list-group-item">A third item</li> <li class="list-group-item">A fourth item</li> <li class="list-group-item">And a fifth one</li> </ul>
二、活动项目
将.active加到.list-group-item指示当前的活动状态。

<ul class="list-group"> <li class="list-group-item active" aria-current="true">An active item</li> <li class="list-group-item">A second item</li> <li class="list-group-item">A third item</li> <li class="list-group-item">A fourth item</li> <li class="list-group-item">And a fifth one</li> </ul>
三、禁用项目
将.disabled加到.list-group-item使其呈现禁用。请注意,一些带有.disabled的元素还需要自定义JavaScript才能完全禁用其点击事件(例如链接)。

<ul class="list-group"> <li class="list-group-item disabled" aria-disabled="true">A disabled item</li> <li class="list-group-item">A second item</li> <li class="list-group-item">A third item</li> <li class="list-group-item">A fourth item</li> <li class="list-group-item">And a fifth one</li> </ul>
四、链接和按钮
使用a或button,并加入.list-group-item-action来创建具有hover、禁用和启用状态的动态列表群组。我们分离这些伪类别,以确保由非交互元素组成的列表群组(如li或div)不提供点击或触击。
注意:确保不要在这里使用标准的.btn。

<div class="list-group"> <a href="#" class="list-group-item list-group-item-action active" aria-current="true"> The current link item </a> <a href="#" class="list-group-item list-group-item-action">A second link item</a> <a href="#" class="list-group-item list-group-item-action">A third link item</a> <a href="#" class="list-group-item list-group-item-action">A fourth link item</a> <a class="list-group-item list-group-item-action disabled">A disabled link item</a> </div>
对于button,你也可以使用disabled属性而不是.disabled class。不幸的是,a不支持disabled属性。

<div class="list-group"> <button type="button" class="list-group-item list-group-item-action active" aria-current="true"> The current button </button> <button type="button" class="list-group-item list-group-item-action">A second item</button> <button type="button" class="list-group-item list-group-item-action">A third button item</button> <button type="button" class="list-group-item list-group-item-action">A fourth button item</button> <button type="button" class="list-group-item list-group-item-action" disabled>A disabled button item</button> </div>
五、移除边框及圆角
加入.list-group-flush来移除部分边框及圆角,以在父容器中(如卡片)产生边缘贴齐的列表群组。

<ul class="list-group list-group-flush"> <li class="list-group-item">An item</li> <li class="list-group-item">A second item</li> <li class="list-group-item">A third item</li> <li class="list-group-item">A fourth item</li> <li class="list-group-item">And a fifth one</li> </ul>
六、水平
加入.list-group-horizontal可以将列表群组在所有断点的排版从垂直更改为水平。或者选择加入响应式变化.list-group-horizontal-{sm|md|lg|xl|xxl},使列表群组从该断点的最小min-width开始水平放置。目前水平列表群组不能与Flush列表群组合并使用。
进阶应用:想要一个水平、等宽的列表群组吗?将.flex-fill加入到每个列表群组项目即可。

<ul class="list-group list-group-horizontal"> <li class="list-group-item">An item</li> <li class="list-group-item">A second item</li> <li class="list-group-item">A third item</li> </ul> <ul class="list-group list-group-horizontal-sm"> <li class="list-group-item">An item</li> <li class="list-group-item">A second item</li> <li class="list-group-item">A third item</li> </ul> <ul class="list-group list-group-horizontal-md"> <li class="list-group-item">An item</li> <li class="list-group-item">A second item</li> <li class="list-group-item">A third item</li> </ul> <ul class="list-group list-group-horizontal-lg"> <li class="list-group-item">An item</li> <li class="list-group-item">A second item</li> <li class="list-group-item">A third item</li> </ul> <ul class="list-group list-group-horizontal-xl"> <li class="list-group-item">An item</li> <li class="list-group-item">A second item</li> <li class="list-group-item">A third item</li> </ul>
七、上下文类
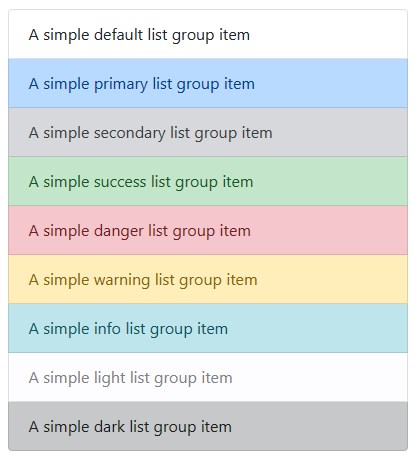
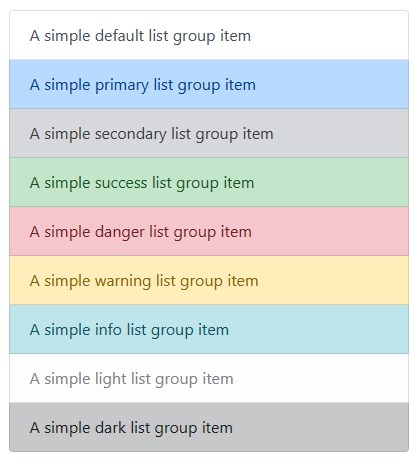
使用上下文类设置具有有状态背景和颜色的列表项的样式。

<ul class="list-group"> <li class="list-group-item">A simple default list group item</li> <li class="list-group-item list-group-item-primary">A simple primary list group item</li> <li class="list-group-item list-group-item-secondary">A simple secondary list group item</li> <li class="list-group-item list-group-item-success">A simple success list group item</li> <li class="list-group-item list-group-item-danger">A simple danger list group item</li> <li class="list-group-item list-group-item-warning">A simple warning list group item</li> <li class="list-group-item list-group-item-info">A simple info list group item</li> <li class="list-group-item list-group-item-light">A simple light list group item</li> <li class="list-group-item list-group-item-dark">A simple dark list group item</li> </ul>
上下文类也适用于.list-group-item-action,请注意,此处添加的悬停样式在上一个示例中不存在。还支持状态;应用.active以指示上下文列表组项上的活动选择。

<div class="list-group"> <a href="#" class="list-group-item list-group-item-action">A simple default list group item</a> <a href="#" class="list-group-item list-group-item-action list-group-item-primary">A simple primary list group item</a> <a href="#" class="list-group-item list-group-item-action list-group-item-secondary">A simple secondary list group item</a> <a href="#" class="list-group-item list-group-item-action list-group-item-success">A simple success list group item</a> <a href="#" class="list-group-item list-group-item-action list-group-item-danger">A simple danger list group item</a> <a href="#" class="list-group-item list-group-item-action list-group-item-warning">A simple warning list group item</a> <a href="#" class="list-group-item list-group-item-action list-group-item-info">A simple info list group item</a> <a href="#" class="list-group-item list-group-item-action list-group-item-light">A simple light list group item</a> <a href="#" class="list-group-item list-group-item-action list-group-item-dark">A simple dark list group item</a> </div>
传达辅助技术的意义:
使用颜色来添加含义仅提供视觉指示,不会传达给辅助技术(例如屏幕阅读器)的用户。确保用颜色表示的信息从内容本身(例如可见文本)中显而易见,或者通过其他方式包含,例如与.sr-only类一起隐藏的其他文本。
八、带徽章
在一些实用程序的帮助下,将徽章添加到任何列表组项目,以显示未读计数、活动等。

<ul class="list-group"> <li class="list-group-item d-flex justify-content-between align-items-center"> A list item <span class="badge badge-primary badge-pill">14</span> </li> <li class="list-group-item d-flex justify-content-between align-items-center"> A second list item <span class="badge badge-primary badge-pill">2</span> </li> <li class="list-group-item d-flex justify-content-between align-items-center"> A third list item <span class="badge badge-primary badge-pill">1</span> </li> </ul>
九、自定义内容
在 flexbox 实用程序的帮助下,添加几乎任何 HTML,即使是像下面这样的链表组。

<div class="list-group"> <a href="#" class="list-group-item list-group-item-action active"> <div class="d-flex w-100 justify-content-between"> <h5 class="mb-1">List group item heading</h5> <small>3 days ago</small> </div> <p class="mb-1">Some placeholder content in a paragraph.</p> <small>And some small print.</small> </a> <a href="#" class="list-group-item list-group-item-action"> <div class="d-flex w-100 justify-content-between"> <h5 class="mb-1">List group item heading</h5> <small class="text-muted">3 days ago</small> </div> <p class="mb-1">Some placeholder content in a paragraph.</p> <small class="text-muted">And some muted small print.</small> </a> <a href="#" class="list-group-item list-group-item-action"> <div class="d-flex w-100 justify-content-between"> <h5 class="mb-1">List group item heading</h5> <small class="text-muted">3 days ago</small> </div> <p class="mb-1">Some placeholder content in a paragraph.</p> <small class="text-muted">And some muted small print.</small> </a> </div>
十、JavaScript行为
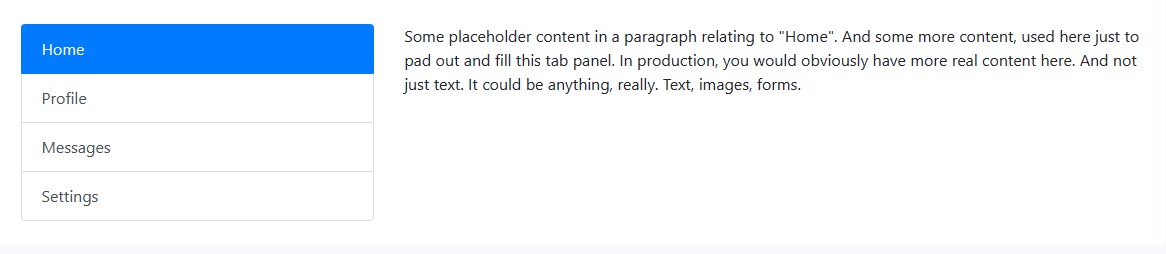
使用JavaScript插件-单独加入或通过编译的bootstrap.js档-来扩展我们的列表群组,以创建内容的切换菜单。

<div class="row"> <div class="col-4"> <div class="list-group" id="list-tab" role="tablist"> <a class="list-group-item list-group-item-action active" id="list-home-list" data-toggle="list" href="#list-home" role="tab" aria-controls="home">Home</a> <a class="list-group-item list-group-item-action" id="list-profile-list" data-toggle="list" href="#list-profile" role="tab" aria-controls="profile">Profile</a> <a class="list-group-item list-group-item-action" id="list-messages-list" data-toggle="list" href="#list-messages" role="tab" aria-controls="messages">Messages</a> <a class="list-group-item list-group-item-action" id="list-settings-list" data-toggle="list" href="#list-settings" role="tab" aria-controls="settings">Settings</a> </div> </div> <div class="col-8"> <div class="tab-content" id="nav-tabContent"> <div class="tab-pane fade show active" id="list-home" role="tabpanel" aria-labelledby="list-home-list">...</div> <div class="tab-pane fade" id="list-profile" role="tabpanel" aria-labelledby="list-profile-list">...</div> <div class="tab-pane fade" id="list-messages" role="tabpanel" aria-labelledby="list-messages-list">...</div> <div class="tab-pane fade" id="list-settings" role="tabpanel" aria-labelledby="list-settings-list">...</div> </div> </div> </div>
1、使用数据属性
可以指定data-bs-toggle=“list”或元素来启动列表群组的导航,而无需编写任何JavaScript。在.list-group-item上使用这些数据属性。
<div role="tabpanel"> <!-- List group --> <div class="list-group" id="myList" role="tablist"> <a class="list-group-item list-group-item-action active" data-toggle="list" href="#home" role="tab">Home</a> <a class="list-group-item list-group-item-action" data-toggle="list" href="#profile" role="tab">Profile</a> <a class="list-group-item list-group-item-action" data-toggle="list" href="#messages" role="tab">Messages</a> <a class="list-group-item list-group-item-action" data-toggle="list" href="#settings" role="tab">Settings</a> </div> <!-- Tab panes --> <div class="tab-content"> <div class="tab-pane active" id="home" role="tabpanel">...</div> <div class="tab-pane" id="profile" role="tabpanel">...</div> <div class="tab-pane" id="messages" role="tabpanel">...</div> <div class="tab-pane" id="settings" role="tabpanel">...</div> </div> </div>
2、通过JavaScript
通过JavaScript启用可选的列表项目(每个列表项目需要单独启动):
$('#myList a').on('click', function (event) {
event.preventDefault()
$(this).tab('show')
})
可以透过以下几种方式启动个别列表项目:
$('#myList a[href="#profile"]').tab('show') // Select tab by name
$('#myList a:first-child').tab('show') // Select first tab
$('#myList a:last-child').tab('show') // Select last tab
$('#myList a:nth-child(3)').tab('show') // Select third tab
3、淡出淡入效果
要使页签面板淡入淡出,请将.fade添加到每个.tab-pane中。第一个页签面板还必须具有.show使初始内容可见。
<div class="tab-content"> <div class="tab-pane fade show active" id="home" role="tabpanel">...</div> <div class="tab-pane fade" id="profile" role="tabpanel">...</div> <div class="tab-pane fade" id="messages" role="tabpanel">...</div> <div class="tab-pane fade" id="settings" role="tabpanel">...</div> </div>
4、方法
构造器:
启动列表项目元素和内容容器。页签应该有一个data-bs-target或href定位在DOM中的一个容器节点。
<div class="list-group" id="myList" role="tablist">
<a class="list-group-item list-group-item-action active" data-toggle="list" href="#home" role="tab">Home</a>
<a class="list-group-item list-group-item-action" data-toggle="list" href="#profile" role="tab">Profile</a>
<a class="list-group-item list-group-item-action" data-toggle="list" href="#messages" role="tab">Messages</a>
<a class="list-group-item list-group-item-action" data-toggle="list" href="#settings" role="tab">Settings</a>
</div>
<div class="tab-content">
<div class="tab-pane active" id="home" role="tabpanel">...</div>
<div class="tab-pane" id="profile" role="tabpanel">...</div>
<div class="tab-pane" id="messages" role="tabpanel">...</div>
<div class="tab-pane" id="settings" role="tabpanel">...</div>
</div>
<script>
$(function () {
$('#myList a:last-child').tab('show')
})
</script>
显示:
选择给定的列表项目并显示其关联的pane。而先前选择的任何其他列表项目将被取消,并使其关联的pane隐藏。在Tab pane显示之前回传给调用者(例如,在shown.bs.tab事件发生之前)。
$('#someListItem').tab('show')
十一、事件
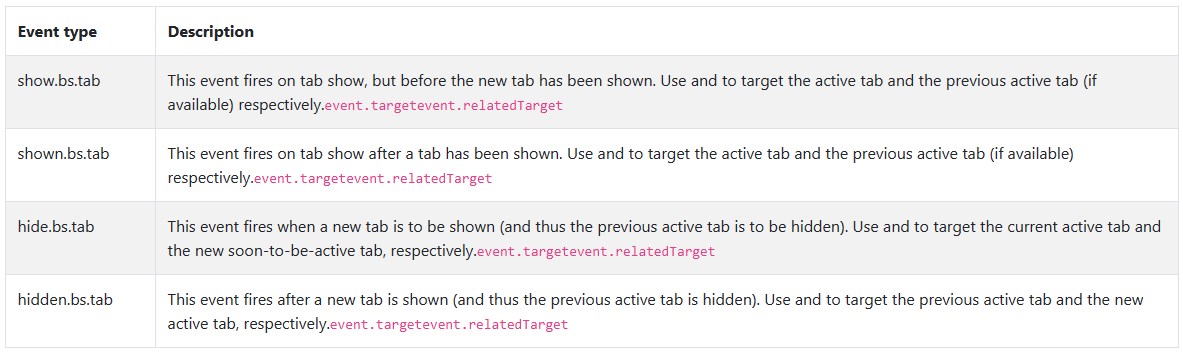
当显示新分页时,事件按以下顺序触发:
- hide.bs.tab (在当前启用的页签上)
- show.bs.tab (在准备启用的页签上)
- hidden.bs.tab (在先前启用的页签上,与hide.bs.tab事件相同)
- shown.bs.tab (在刚刚显示的页签上,与show.bs.tab事件相同)
如果没有选项启用,则hide.bs.tab和hidden.bs.tab事件将不被触发。

$('a[data-toggle="list"]').on('shown.bs.tab', function (event) {
event.target // newly activated tab
event.relatedTarget // previous active tab
})




