Bootstrap中,定位工具类用于快速设置元素的位置。这些类可以帮助轻松地将元素定位到页面上的任何位置,而无需编写复杂的CSS代码。可以通过将这些类应用到HTML元素上,轻松实现元素的定位和布局。
一、定位工具类
以下是一些常用的定位工具类:
1、.position-static:将元素设置为静态定位,即元素保持其在文档流中的默认位置。
2、.position-relative:将元素设置为相对定位,使其相对于其正常位置进行定位调整。
3、.position-absolute:将元素设置为绝对定位,使其相对于最近的非静态定位祖先元素进行定位。
4、.position-fixed:将元素设置为固定定位,使其相对于视口进行定位,即无论页面滚动与否,元素都会固定在屏幕上的位置。
5、.fixed-top:将元素固定在页面顶部。
6、.fixed-bottom:将元素固定在页面底部。
7、.sticky-top:将元素在页面滚动时固定在顶部位置。
可以通过将这些类应用到HTML元素上,轻松实现元素的定位和布局。例如,要将一个元素固定在页面顶部,可以这样写:
<div class="fixed-top"> <!-- 放置要固定在页面顶部的内容 --> </div>
二、排列元素
可以使用边界定位通用类别轻松的排列元素。格式为{property}-{position}。
其中,property为以下的其中一种:
- top – 用于垂直定位top
- start – 用于水平定位left(LTR)
- bottom – 用于垂直定位bottom
- end – 用于水平定位right(LTR)
其中,position为以下的其中一种:
- 0 – 用于0的边界定位
- 50 – 用于50%的边界定位
- 100 – 用于100%的边界定位
(你可以透过在$position-values Sass map变数添加实体,以增加更多定位值。)
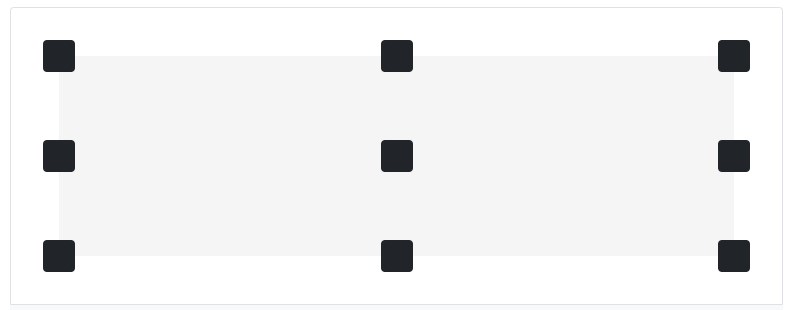
<div class="position-relative"> <div class="position-absolute top-0 start-0"></div> <div class="position-absolute top-0 end-0"></div> <div class="position-absolute top-50 start-50"></div> <div class="position-absolute bottom-50 end-50"></div> <div class="position-absolute bottom-0 start-0"></div> <div class="position-absolute bottom-0 end-0"></div> </div>
三、元素置中
此外,也可以透过转换通用类别.translate-middle将元素置中。
此类别将transform之translateX(-50%)与translateY(-50%)应用于元素,并结合使用边界定位通用类别,让你可以把元素完全置中。
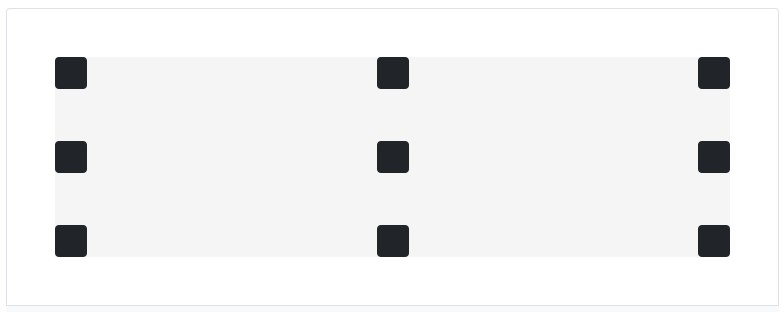
<div class="position-relative"> <div class="position-absolute top-0 start-0 translate-middle"></div> <div class="position-absolute top-0 start-50 translate-middle"></div> <div class="position-absolute top-0 start-100 translate-middle"></div> <div class="position-absolute top-50 start-0 translate-middle"></div> <div class="position-absolute top-50 start-50 translate-middle"></div> <div class="position-absolute top-50 start-100 translate-middle"></div> <div class="position-absolute top-100 start-0 translate-middle"></div> <div class="position-absolute top-100 start-50 translate-middle"></div> <div class="position-absolute top-100 start-100 translate-middle"></div> </div>
透过添加.translate-middle-x或.translate-middle-y类别,元素将只能在水平或垂直方向上定位。
<div class="position-relative"> <div class="position-absolute top-0 start-0"></div> <div class="position-absolute top-0 start-50 translate-middle-x"></div> <div class="position-absolute top-0 end-0"></div> <div class="position-absolute top-50 start-0 translate-middle-y"></div> <div class="position-absolute top-50 start-50 translate-middle"></div> <div class="position-absolute top-50 end-0 translate-middle-y"></div> <div class="position-absolute bottom-0 start-0"></div> <div class="position-absolute bottom-0 start-50 translate-middle-x"></div> <div class="position-absolute bottom-0 end-0"></div> </div>
四、示例
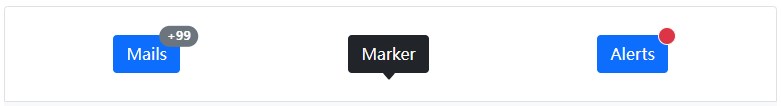
以下是这些类别的实际案例:
<button type="button" class="btn btn-primary position-relative"> Mails <span class="position-absolute top-0 start-100 translate-middle badge rounded-pill bg-secondary">+99 <span class="visually-hidden">unread messages</span></span> </button> <button type="button" class="btn btn-dark position-relative"> Marker <svg width="1em" height="1em" viewBox="0 0 16 16" class="position-absolute top-100 start-50 translate-middle mt-1 bi bi-caret-down-fill" fill="#212529" xmlns="http://www.w3.org/2000/svg"><path d="M7.247 11.14L2.451 5.658C1.885 5.013 2.345 4 3.204 4h9.592a1 1 0 0 1 .753 1.659l-4.796 5.48a1 1 0 0 1-1.506 0z"/></svg> </button> <button type="button" class="btn btn-primary position-relative"> Alerts <span class="position-absolute top-0 start-100 translate-middle badge border border-light rounded-circle bg-danger p-2"><span class="visually-hidden">unread messages</span></span> </button>
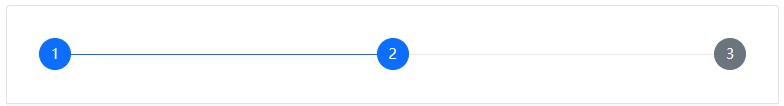
可以将这些类别与现有的元件结合使用,创造新的元件。请记得你可以透过在$position-values变数添加实体以扩展它的功能。
<div class="position-relative m-4"> <div class="progress" style="height: 1px;"> <div class="progress-bar" role="progressbar" style="width: 50%;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div> </div> <button type="button" class="position-absolute top-0 start-0 translate-middle btn btn-sm btn-primary rounded-pill" style="width: 2rem; height:2rem;">1</button> <button type="button" class="position-absolute top-0 start-50 translate-middle btn btn-sm btn-primary rounded-pill" style="width: 2rem; height:2rem;">2</button> <button type="button" class="position-absolute top-0 start-100 translate-middle btn btn-sm btn-secondary rounded-pill" style="width: 2rem; height:2rem;">3</button> </div>