在Bootstrap中,溢出(Overflow)是指内容超出其容器尺寸的情况。为了处理溢出内容,Bootstrap提供了一系列速记的通用类别来快速配置内容溢出元素的方式。本篇教程将介绍使用这些速记的通用类别快速配置内容溢出元素的方式。
一、溢出
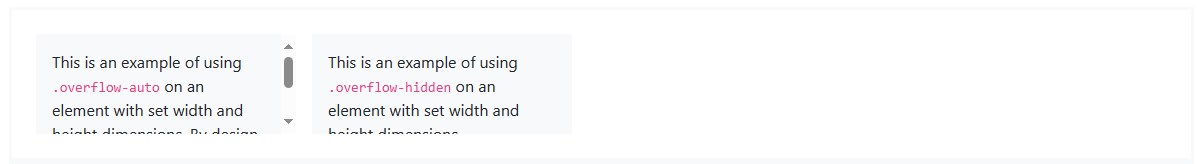
默认情况下,overflow为两个值提供准系统功能,并且它们没有响应。
<div class="overflow-auto">...</div> <div class="overflow-hidden">...</div>
使用Sass变量可以透过更改_variables.scss中的$overflows变量以自定义溢出通用类别。
二、使用Sass
溢出实用程序在scss/_utilities.scss中的实用程序 API 中声明。
"overflow": ( property: overflow, values: auto hidden visible scroll, ),
三、溢出通用类
以下是Bootstrap中常用的溢出通用类:
1、.overflow-auto:添加此类别将在需要时自动显示滚动条。
2、.overflow-hidden:添加此类别将隐藏溢出的内容。
3、.overflow-visible:添加此类别将允许溢出的内容在容器外部可见。
4、.overflow-scroll:添加此类别将始终在元素内部显示滚动条,无论是否需要。
这些类别可以应用于任何具有溢出内容的元素,例如<div>、<section>、<article>等。通过使用这些类别,可以快速配置内容溢出的方式,并增强页面的可读性和易用性。