Bootstrap是一个流行的前端开发框架,提供了丰富的CSS样式和组件,以帮助开发人员快速构建现代化的网站和应用程序。在Bootstrap中,边框(border)是一种常用的样式元素,可以通过使用Border通用类别来快速设计边框的元素。
注意:使用Bootstrap的Border通用类别可以方便地为元素添加或移除边框。可以选择为一个元素的四个边同时添加边框,也可以逐一为每个边添加边框。
一、增加边框
如下图:
<span class="border"></span> <span class="border-top"></span> <span class="border-end"></span> <span class="border-bottom"></span> <span class="border-start"></span>
二、减少边框
如图:
<span class="border-0"></span> <span class="border-top-0"></span> <span class="border-end-0"></span> <span class="border-bottom-0"></span> <span class="border-start-0"></span>
三、 边框颜色
透过通用类别套用边框的主题色彩。
如下图:
<span class="border border-primary"></span> <span class="border border-secondary"></span> <span class="border border-success"></span> <span class="border border-danger"></span> <span class="border border-warning"></span> <span class="border border-info"></span> <span class="border border-light"></span> <span class="border border-dark"></span> <span class="border border-white"></span>
四、边框宽度
如下图:
<span class="border border-1"></span> <span class="border border-2"></span> <span class="border border-3"></span> <span class="border border-4"></span> <span class="border border-5"></span>
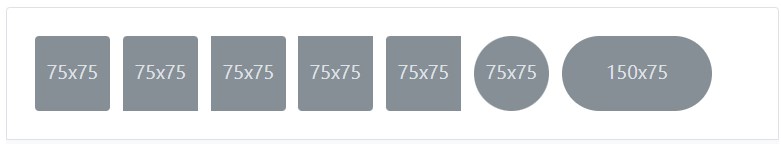
五、边框半径
将元素加入至class可以轻松地替边框增加圆角。如图:
<img src="..." class="rounded" alt="..."> <img src="..." class="rounded-top" alt="..."> <img src="..." class="rounded-end" alt="..."> <img src="..." class="rounded-bottom" alt="..."> <img src="..." class="rounded-start" alt="..."> <img src="..." class="rounded-circle" alt="..."> <img src="..." class="rounded-pill" alt="...">
六、尺寸
使用缩放的class将圆角放大或缩小。尺寸的范围为0到3,可以透过通用类别的API进行配置。如图:
<img src="..." class="rounded-0" alt="..."> <img src="..." class="rounded-1" alt="..."> <img src="..." class="rounded-2" alt="..."> <img src="..." class="rounded-3" alt="...">