Bootstrap 提供了一种简单的方法,可以将一系列按钮组合在一行上。这可以通过使用 Bootstrap 的 .btn-group 类来实现。然后,可以使用 JavaScript 来增强这些按钮的功能。
一、基本示例
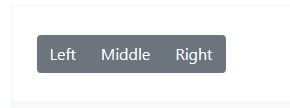
将一系列带有.btn的按钮用.btn-group包装。
<div class="btn-group" role="group" aria-label="Basic example"> <button type="button" class="btn btn-secondary">Left</button> <button type="button" class="btn btn-secondary">Middle</button> <button type="button" class="btn btn-secondary">Right</button> </div>
确保role正确,并提供标签:
- 为了让辅助性技术(像是屏幕阅读器)能够传达按钮群组的信息,需要提供一个适当的role属性。以按钮群组来说,这个属性将会是role=”group”,而按钮工具栏则应带有role=”toolbar”。
- 应该给予按钮群组和工具栏明确的标签,因为尽管正确的role属性存在,大多数辅助性技术不会明确呈现他们。在这里提供的例子中,我们使用aria-label,但也可以使用如aria-labelledby等替代方案。
二、按钮工具栏
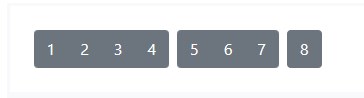
将按钮组组合到按钮工具栏中,以获得更复杂的组件。根据需要使用实用程序类来隔开组、按钮等。
<div class="btn-group mr-2" role="group" aria-label="First group"> <button type="button" class="btn btn-secondary">1</button> <button type="button" class="btn btn-secondary">2</button> <button type="button" class="btn btn-secondary">3</button> <button type="button" class="btn btn-secondary">4</button> </div> <div class="btn-group mr-2" role="group" aria-label="Second group"> <button type="button" class="btn btn-secondary">5</button> <button type="button" class="btn btn-secondary">6</button> <button type="button" class="btn btn-secondary">7</button> </div> <div class="btn-group" role="group" aria-label="Third group"> <button type="button" class="btn btn-secondary">8</button> </div> </div>
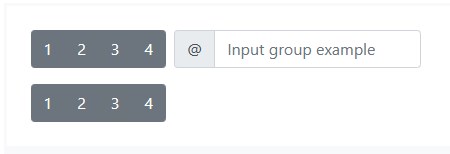
随意将输入组与工具栏中的按钮组混合使用。与上面的示例类似,您可能需要一些实用程序来正确间隔内容。
<div class="btn-toolbar mb-3" role="toolbar" aria-label="Toolbar with button groups"> <div class="btn-group mr-2" role="group" aria-label="First group"> <button type="button" class="btn btn-secondary">1</button> <button type="button" class="btn btn-secondary">2</button> <button type="button" class="btn btn-secondary">3</button> <button type="button" class="btn btn-secondary">4</button> </div> <div class="input-group"> <div class="input-group-prepend"> <div class="input-group-text" id="btnGroupAddon">@</div> </div> <input type="text" class="form-control" placeholder="Input group example" aria-label="Input group example" aria-describedby="btnGroupAddon"> </div> </div> <div class="btn-toolbar justify-content-between" role="toolbar" aria-label="Toolbar with button groups"> <div class="btn-group" role="group" aria-label="First group"> <button type="button" class="btn btn-secondary">1</button> <button type="button" class="btn btn-secondary">2</button> <button type="button" class="btn btn-secondary">3</button> <button type="button" class="btn btn-secondary">4</button> </div> <div class="input-group"> <div class="input-group-prepend"> <div class="input-group-text" id="btnGroupAddon2">@</div> </div> <input type="text" class="form-control" placeholder="Input group example" aria-label="Input group example" aria-describedby="btnGroupAddon2"> </div> </div>
三、大小
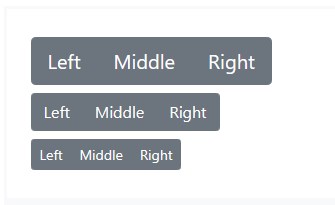
不必将按钮尺寸调整类别套用在群组内的每一个按钮上,只需要在每个带有.btn-group的元件加上.btn-group-*即可。
<div class="btn-group btn-group-lg" role="group" aria-label="...">...</div> <div class="btn-group" role="group" aria-label="...">...</div> <div class="btn-group btn-group-sm" role="group" aria-label="...">...</div>
四、嵌套
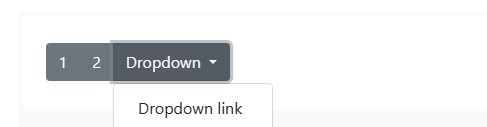
当您想要下拉式功能表与按钮群组混合时,只需要将.btn-group放在另一个.btn-group中即可。
<div class="btn-group" role="group" aria-label="Button group with nested dropdown"> <button type="button" class="btn btn-secondary">1</button> <button type="button" class="btn btn-secondary">2</button> <div class="btn-group" role="group"> <button type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-expanded="false"> Dropdown </button> <div class="dropdown-menu"> <a class="dropdown-item" href="#" rel="external nofollow" rel="external nofollow" >Dropdown link</a> <a class="dropdown-item" href="#" rel="external nofollow" rel="external nofollow" >Dropdown link</a> </div> </div> </div>
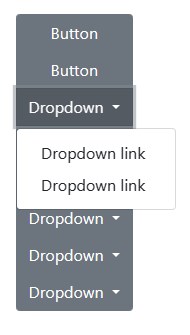
五、垂直变化
使一组按钮垂直堆叠而不是水平显示。此处不支持拆分按钮下拉列表。
<div class="btn-group-vertical"> ... </div>