轮播(Carousel)是Bootstrap中的一个幻灯片放映组件,用于在元素、图像或文本幻灯片之间循环播放,类似于旋转木马的效果。它由一个class为“carousel”的容器定义,其中包含轮播指示器、轮播内容以及轮播的控制按钮。
一、运作方式
轮播是一个幻灯片,用于循环浏览一系列内容,使用 CSS 3D 转换和一些 JavaScript 构建。它适用于一系列图像、文本或自定义标记。它还包括对上一个/下一个控件和指示器的支持。
在支持页面可见性 API 的浏览器中,当网页对用户不可见时(例如,当浏览器选项卡处于非活动状态、浏览器窗口最小化等时),轮播将避免滑动。
注意:
- 不支持嵌套轮播界面,并且轮播界面通常不符合无障碍标准;
- 如果从源代码构建我们的JavaScript,它需要util.js。
Bootstrap的轮播组件不会自动调整幻灯片尺寸,因此可能需要使用其他工具或自定义样式来适当调整内容大小。虽然轮播支持上一个/下一个控件和指示器,但它们并不是必需的,可以根据需要添加和自定义。
为了确保轮播可见,需要将 .active 类添加到其中一张幻灯片中。此外,在多个轮播界面的情况下,请务必在可选控件上设置唯一控件id,以确保正确控制每个轮播。控件和指示器元素必须具有与元素匹配的属性(或链接),例如:id.carousel、data-target、href等。
二、仅幻灯片
这是一个只有幻灯片的轮播。请注意,在轮播图像上是否存在 and 类,以防止浏览器默认对齐图像。同时,请确保使用 d-block 和 w-100 类来设置图像的块级显示和宽度为100%。
<div id="carouselExampleSlidesOnly" class="carousel slide" data-ride="carousel"> <div class="carousel-inner"> <div class="carousel-item active"> <img src="..." class="d-block w-100" alt="..."> </div> <div class="carousel-item"> <img src="..." class="d-block w-100" alt="..."> </div> <div class="carousel-item"> <img src="..." class="d-block w-100" alt="..."> </div> </div> </div>
三、带控件
添加上一个和下一个控件。我们建议使用元素,但也可以将元素与 <button> 或 <a> 标签结合使用,并设置 role=”button” 属性。这样可以确保按钮具有正确的语义化角色,并且可以与其他交互式元素一起使用。
<div id="carouselExampleControls" class="carousel slide" data-ride="carousel"> <div class="carousel-inner"> <div class="carousel-item active"> <img src="..." class="d-block w-100" alt="..."> </div> <div class="carousel-item"> <img src="..." class="d-block w-100" alt="..."> </div> <div class="carousel-item"> <img src="..." class="d-block w-100" alt="..."> </div> </div> <button class="carousel-control-prev" type="button" data-target="#carouselExampleControls" data-slide="prev"> <span class="carousel-control-prev-icon" aria-hidden="true"></span> <span class="sr-only">Previous</span> </button> <button class="carousel-control-next" type="button" data-target="#carouselExampleControls" data-slide="next"> <span class="carousel-control-next-icon" aria-hidden="true"></span> <span class="sr-only">Next</span> </button> </div>
四、带指示器
还可以将指示器添加到轮播中,以及控件。
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel"> <ol class="carousel-indicators"> <li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li> <li data-target="#carouselExampleIndicators" data-slide-to="1"></li> <li data-target="#carouselExampleIndicators" data-slide-to="2"></li> </ol> <div class="carousel-inner"> <div class="carousel-item active"> <img src="..." class="d-block w-100" alt="..."> </div> <div class="carousel-item"> <img src="..." class="d-block w-100" alt="..."> </div> <div class="carousel-item"> <img src="..." class="d-block w-100" alt="..."> </div> </div> <button class="carousel-control-prev" type="button" data-target="#carouselExampleIndicators" data-slide="prev"> <span class="carousel-control-prev-icon" aria-hidden="true"></span> <span class="sr-only">Previous</span> </button> <button class="carousel-control-next" type="button" data-target="#carouselExampleIndicators" data-slide="next"> <span class="carousel-control-next-icon" aria-hidden="true"></span> <span class="sr-only">Next</span> </button> </div>
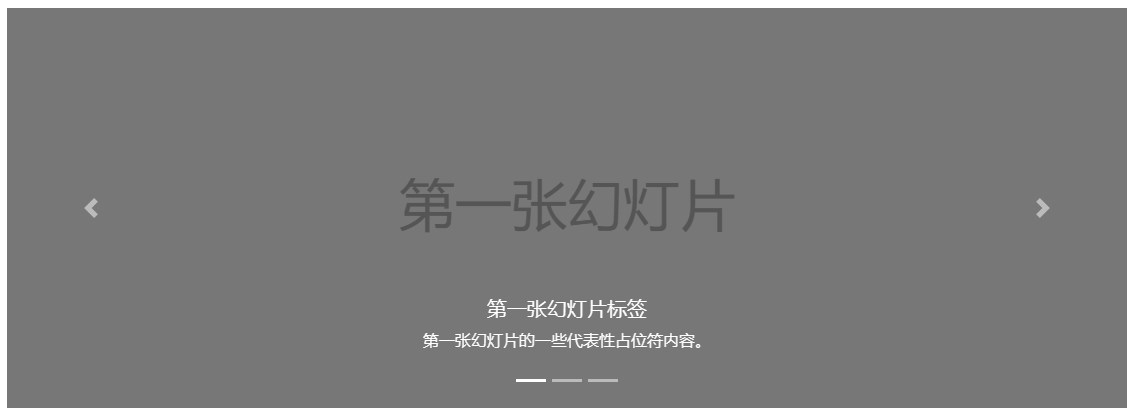
五、带字幕
使用任何类名(如.carousel-caption和.carousel-item),它们可以很容易地在较小的视口上隐藏,例如通过设置display: none;。然后,当视口宽度达到中等尺寸(如中号设备)时,可以使用可选的显示实用程序将它们显示出来,例如通过设置display: block;。
<div id="carouselExampleCaptions" class="carousel slide" data-ride="carousel"> <ol class="carousel-indicators"> <li data-target="#carouselExampleCaptions" data-slide-to="0" class="active"></li> <li data-target="#carouselExampleCaptions" data-slide-to="1"></li> <li data-target="#carouselExampleCaptions" data-slide-to="2"></li> </ol> <div class="carousel-inner"> <div class="carousel-item active"> <img src="..." class="d-block w-100" alt="..."> <div class="carousel-caption d-none d-md-block"> <h5>First slide label</h5> <p>Some representative placeholder content for the first slide.</p> </div> </div> <div class="carousel-item"> <img src="..." class="d-block w-100" alt="..."> <div class="carousel-caption d-none d-md-block"> <h5>Second slide label</h5> <p>Some representative placeholder content for the second slide.</p> </div> </div> <div class="carousel-item"> <img src="..." class="d-block w-100" alt="..."> <div class="carousel-caption d-none d-md-block"> <h5>Third slide label</h5> <p>Some representative placeholder content for the third slide.</p> </div> </div> </div> <button class="carousel-control-prev" type="button" data-target="#carouselExampleCaptions" data-slide="prev"> <span class="carousel-control-prev-icon" aria-hidden="true"></span> <span class="sr-only">Previous</span> </button> <button class="carousel-control-next" type="button" data-target="#carouselExampleCaptions" data-slide="next"> <span class="carousel-control-next-icon" aria-hidden="true"></span> <span class="sr-only">Next</span> </button> </div>
六、交叉淡入淡出
为了在轮播界面上实现淡入淡出过渡而不是幻灯片动画,可以向.carousel-fade、.bg-body和.carousel-item添加或自定义一些CSS样式。
<div id="carouselExampleFade" class="carousel slide carousel-fade" data-ride="carousel"> <div class="carousel-inner"> <div class="carousel-item active"> <img src="..." class="d-block w-100" alt="..."> </div> <div class="carousel-item"> <img src="..." class="d-block w-100" alt="..."> </div> <div class="carousel-item"> <img src="..." class="d-block w-100" alt="..."> </div> </div> <button class="carousel-control-prev" type="button" data-target="#carouselExampleFade" data-slide="prev"> <span class="carousel-control-prev-icon" aria-hidden="true"></span> <span class="sr-only">Previous</span> </button> <button class="carousel-control-next" type="button" data-target="#carouselExampleFade" data-slide="next"> <span class="carousel-control-next-icon" aria-hidden="true"></span> <span class="sr-only">Next</span> </button> </div>
七、个人间歇
要更改自动循环到下一项之间的延迟时间,可以在.carousel-item元素上添加data-interval属性。
<div id="carouselExampleInterval" class="carousel slide" data-ride="carousel"> <div class="carousel-inner"> <div class="carousel-item active" data-interval="10000"> <img src="..." class="d-block w-100" alt="..."> </div> <div class="carousel-item" data-interval="2000"> <img src="..." class="d-block w-100" alt="..."> </div> <div class="carousel-item"> <img src="..." class="d-block w-100" alt="..."> </div> </div> <button class="carousel-control-prev" type="button" data-target="#carouselExampleInterval" data-slide="prev"> <span class="carousel-control-prev-icon" aria-hidden="true"></span> <span class="sr-only">Previous</span> </button> <button class="carousel-control-next" type="button" data-target="#carouselExampleInterval" data-slide="next"> <span class="carousel-control-next-icon" aria-hidden="true"></span> <span class="sr-only">Next</span> </button> </div>
八、禁用触摸滑动
要禁用轮播在触摸屏设备上向左/向右滑动以在幻灯片之间移动的功能,可以在.carousel-item元素上添加data-toucheswipe属性并将其值设置为false。
<div id="carouselExampleControlsNoTouching" class="carousel slide" data-touch="false" data-interval="false"> <div class="carousel-inner"> <div class="carousel-item active"> <img src="..." class="d-block w-100" alt="..."> </div> <div class="carousel-item"> <img src="..." class="d-block w-100" alt="..."> </div> <div class="carousel-item"> <img src="..." class="d-block w-100" alt="..."> </div> </div> <button class="carousel-control-prev" type="button" data-target="#carouselExampleControlsNoTouching" data-slide="prev"> <span class="carousel-control-prev-icon" aria-hidden="true"></span> <span class="sr-only">Previous</span> </button> <button class="carousel-control-next" type="button" data-target="#carouselExampleControlsNoTouching" data-slide="next"> <span class="carousel-control-next-icon" aria-hidden="true"></span> <span class="sr-only">Next</span> </button> </div>
九、轮播用法
1、通过数据属性
使用数据属性,可以轻松地控制轮播的位置。可以使用关键词“prev”或“next”来相对于当前位置更改幻灯片的位置,也可以使用“to”属性将特定的幻灯片索引传递给轮播,以将幻灯片移动到指定的位置。
另外,通过在轮播元素上设置“data-ride=”carousel””属性,可以标记它为在页面加载时自动开始动画效果。如果不使用此属性来初始化轮播,则需要手动初始化轮播组件。请注意,不应该在同一个轮播组件上同时使用冗余和不必要的显式JavaScript初始化代码。
2、通过JavaScript
使用以下命令手动调用轮播:
$('.carousel').carousel()
3、选项
选项可以通过数据属性或 JavaScript 传递。对于数据属性,只需将选项名称追加到”data-“中,就像这样:data-interval=”5000″。
4、方法
- .carousel(options):使用object可选选项初始化轮播,并开始循环浏览项目。
$('.carousel').carousel({
interval: 2000
})
- .carousel(‘cycle’):从左到右循环浏览轮播项目。
- .carousel(‘pause’):阻止轮播在项目之间循环播放。
- .carousel(number):将轮播循环到特定帧slid.bs.carousel(从 0 开始,类似于数组)。在显示目标项之前(即在事件发生之前)返回给调用方。
- .carousel(‘prev’):循环到上一项。在显示上一项之前slid.bs.carousel(即在事件发生之前)返回给调用方。
- .carousel(‘next’):循环到下一项。在显示下一项之前slid.bs.carousel(即在事件发生之前)返回给调用方。
- .carousel(‘dispose’):破坏元素的轮播。
- .carousel(‘nextWhenVisible’):当页面不可见或轮播界面或其父级不可见时,请勿将轮播界面循环到下一个页面。在显示下一项之前slid.bs.carousel(即在事件发生之前)返回给调用方。
- .carousel(‘to’):将轮播循环到特定帧(从 0 开始,类似于数组)。在显示下一项之前slid.bs.carousel(即在事件发生之前)返回给调用方。
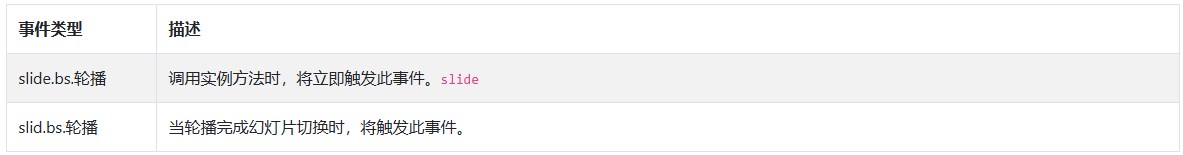
5、事件
Bootstrap 的轮播类公开了两个事件,用于挂接到轮播功能。这两个事件都具有以下附加属性:
- direction:轮播的滑动方向”left”(或 )”right”;
- relatedTarget:作为活动项滑入到位的 DOM 元素;
- from:当前项目的索引;
- to:下一项的索引。
所有轮播事件都是在轮播本身(即 )<div class=”carousel”>触发的。
$('#myCarousel').on('slide.bs.carousel', function () {
// do something...
})
十、更改过渡持续时间
在编译之前,可以使用Sass变量来更改过渡持续时间。如果使用已编译的CSS,则可以使用自定义样式来更改过渡持续时间。如果应用了多个转换,请确保首先定义转换(例如:.carousel-item)以便设置过渡效果,如下所示:
.carousel-item {
&.carousel-transition {
transition: transform 2s ease, opacity .5s ease-out;
}
}
这段代码中使用了Sass的嵌套语法,通过&符号表示对父选择器的引用,从而定义了带有.carousel-transition类的.carousel-item元素的过渡效果。