SHOPLINE折扣活动设计应用提供了丰富的展示模板供选择,同时也支持自定义设计,包括颜色、展示位置、文案等内容。配置完成后,活动样式将直接展示在店铺前台,帮助客户更好地了解当前的促销活动,提升店铺的转化率,并且能够与店铺整体风格相统一,营造出更加完整和吸引人的购物氛围。
一、全局设置
可对店铺内的折扣码、自动折扣活动设计统一的样式模版后,在具体活动中进行一键跟随;提升配置活动的效率,并且可以保持样式风格的统一。
可进行有以下内容的设置:

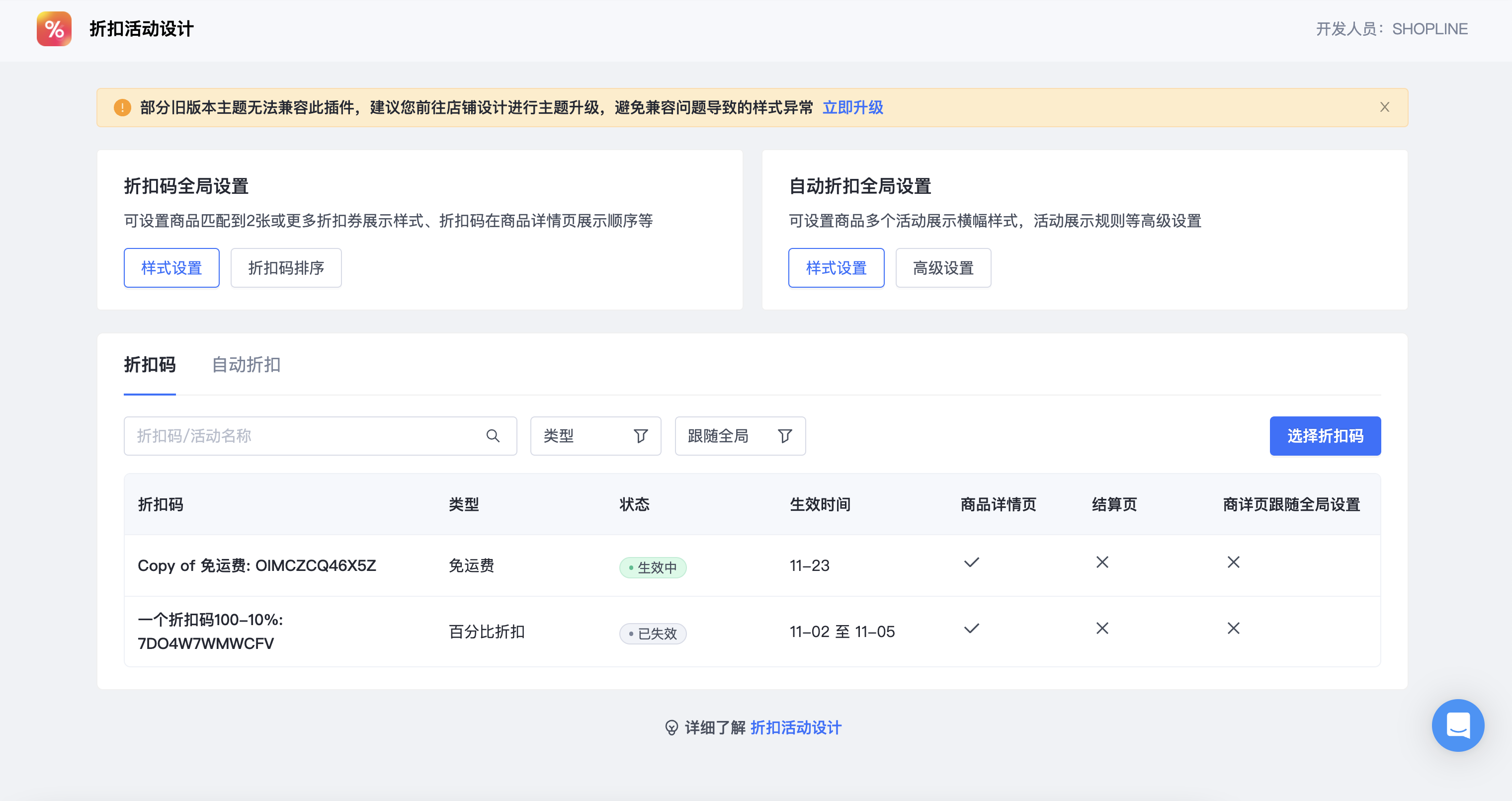
路径:在SHOPLINE后台,转到【应用】>【折扣样式设计】>【折扣全局设置】或【自动折扣全局设置】
二、全局设置-折扣码
可在全局设置中设置所有的折扣码的展示样式、展示规则、排序规则,并且在具体的折扣码活动中一键跟随,这样可保证所有跟随的折扣码样式保持统一。

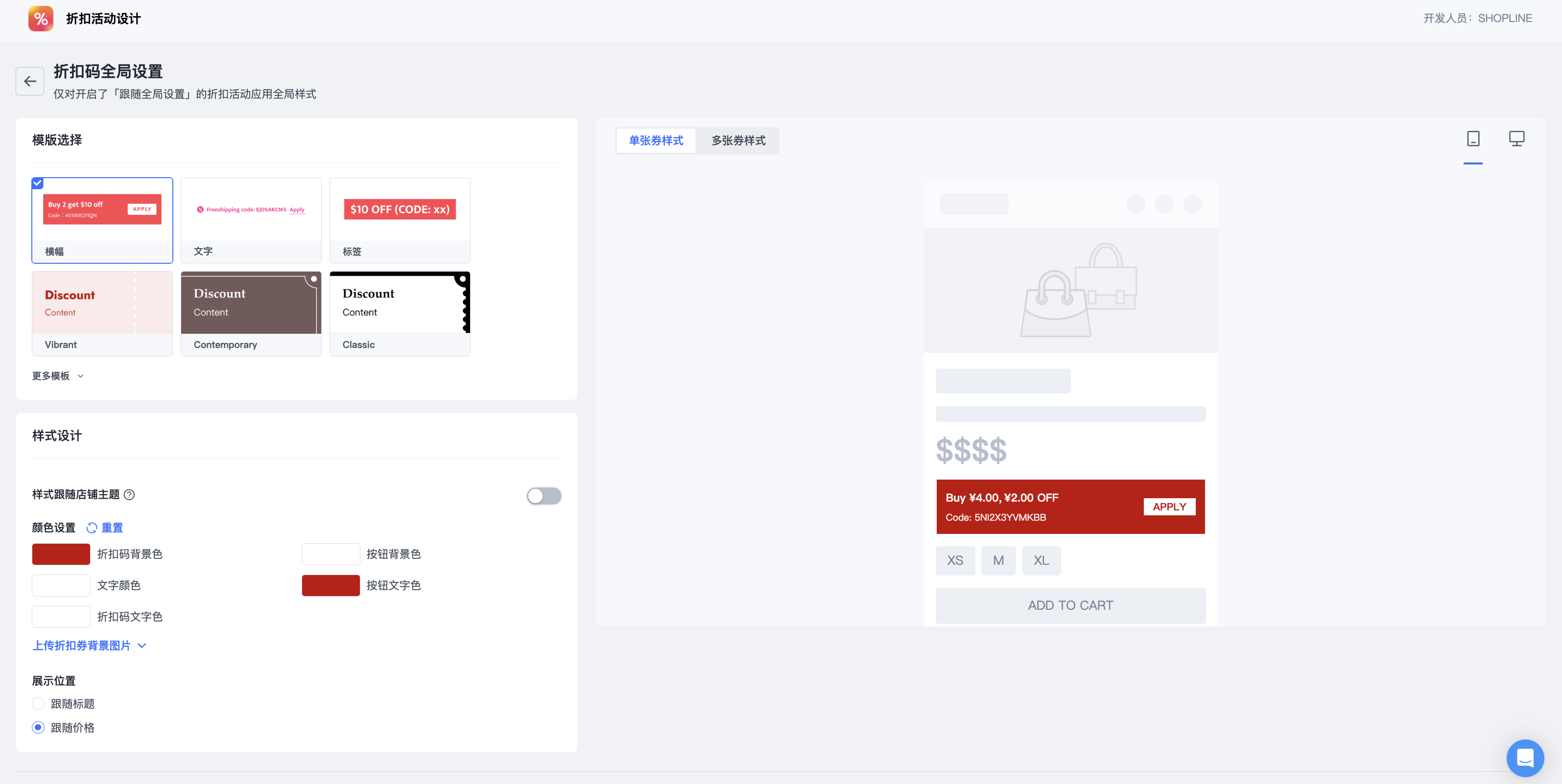
1、【样式设置】步骤
- 选择模版:可以选择在前台展示折扣码的样式模版,选择后在右侧预览可以查看商品详情页面有 1张券和多张券的展示样式;
- 自定义颜色:在选择模版后,可以针对该模版内的背景色、按钮、文字进行自定义颜色的调整;若为了与店铺主题的风格更加匹配,可以选择【横幅、文字、标签】模版,并且点击【样式跟随店铺主题】;这样折扣横幅的圆角,背景色,文字色都与店铺整体色调更加匹配;
注意:当前后台暂不支持跟随店铺实时预览,可保存后至前台进行查看。
- 上传图片:可以为折扣码设置统一的背景图片,为店铺提升品牌调性;若需要有上传图片的同时跟随主题,请先上传图片后再开启【样式跟随店铺主题】;
- 展示位置:针对【横幅、文字、标签】模版,可选择展示的位置,当前支持【跟随标题】、【跟随价格】。
2、【折扣码排序】设置步骤
- 可点击【折扣码高级设定】>【 自定义前台展示顺序】进行详细配置信息查看;
- 当在商品详情页一个商品同时有多个折扣码可以点击使用时,可以在此进行在前台页面折扣码展示的排序。

三、全局设置-自动折扣
可在全局设置中设置所有的自动折扣活动的展示样式、展示规则、排序规则,并且在具体的折扣码活动中一键跟随,这样可保证所有跟随的自动折扣活动样式保持统一。

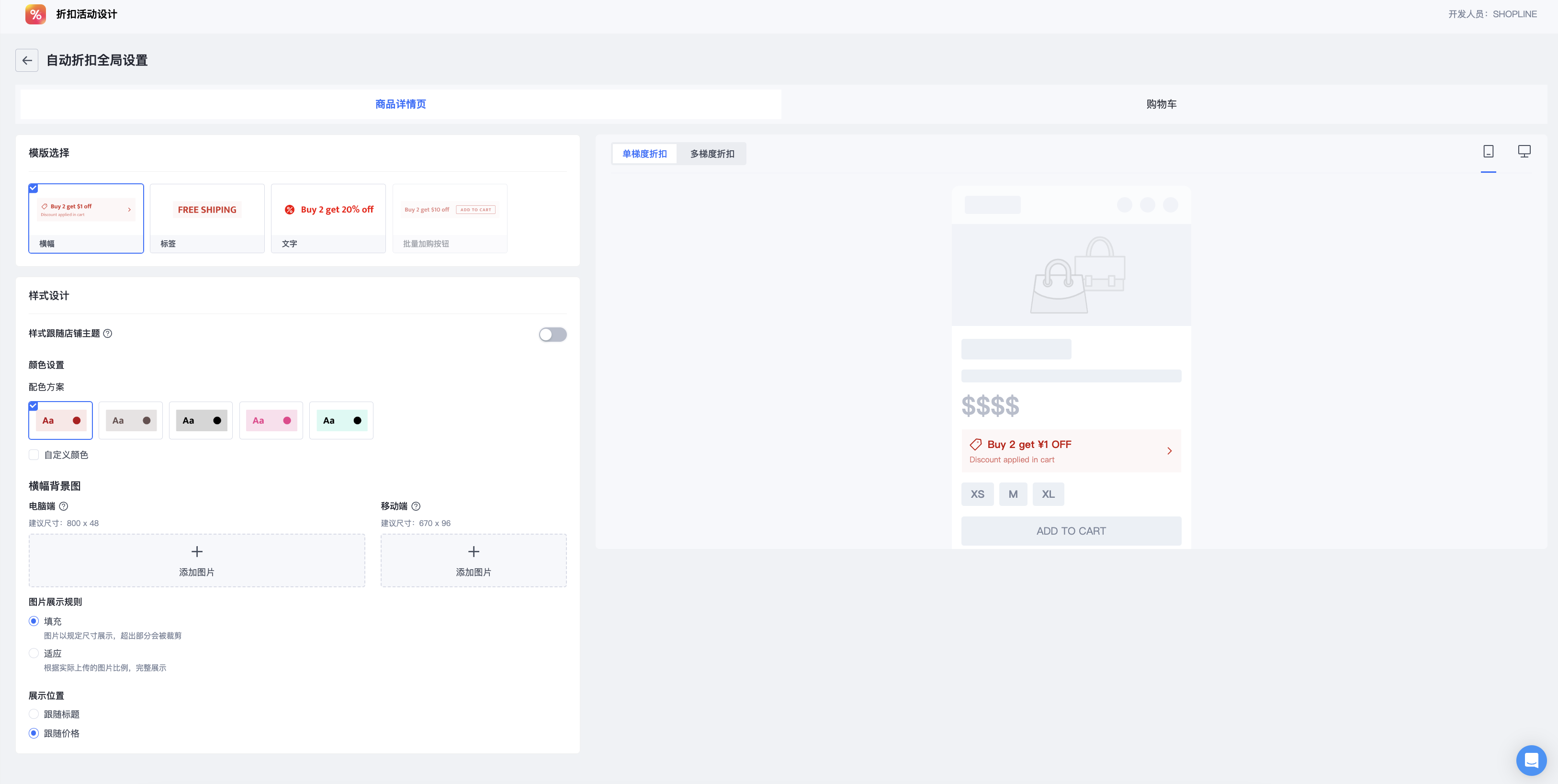
【样式设置】步骤:
1、商品详情页:
- 选择模版:可以选择在前台展示自动折扣的样式模版,选择后在右侧预览可以查看商品详情页的样式;并且如果该自动折扣有多个梯度时,可在右侧预览切换查看多梯度样式;
- 自定义颜色:在选择模版后,可选择配色模块,在该模版下切换展示不同的颜色;也可以针对该模版内的背景色、按钮、文字进行自定义颜色的调整;若为了与店铺主题的风格更加匹配,可以选择【横幅、文字、标签】模版,并且点击【样式跟随店铺主题】;这样折扣横幅的圆角,背景色,文字色都与店铺整体色调更加匹配;
注意:当前后台暂不支持跟随店铺实时预览,可保存后至前台进行查看。
- 上传图片:可以为折扣码设置统一的背景图片,为店铺提升品牌调性;若需要有上传图片的同时跟随主题,请先上传图片后再开启【样式跟随店铺主题】;
- 展示位置:针对【横幅、文字、标签】模版,可选择展示的位置,当前支持【跟随标题】、【跟随价格】。
2、购物车:
- 同步商品详情页样式:可在配置商品详情页面配置完成后,在购物车点击一键同步来保证文字,背景的颜色的统一;
- 样式跟随店铺主题:也可以点击跟随店铺主题,提升购物车自动折扣横幅和店铺的一致性;若不选择跟随,可以自主选择配置模版,或者点击【自定义颜色】进行配置。
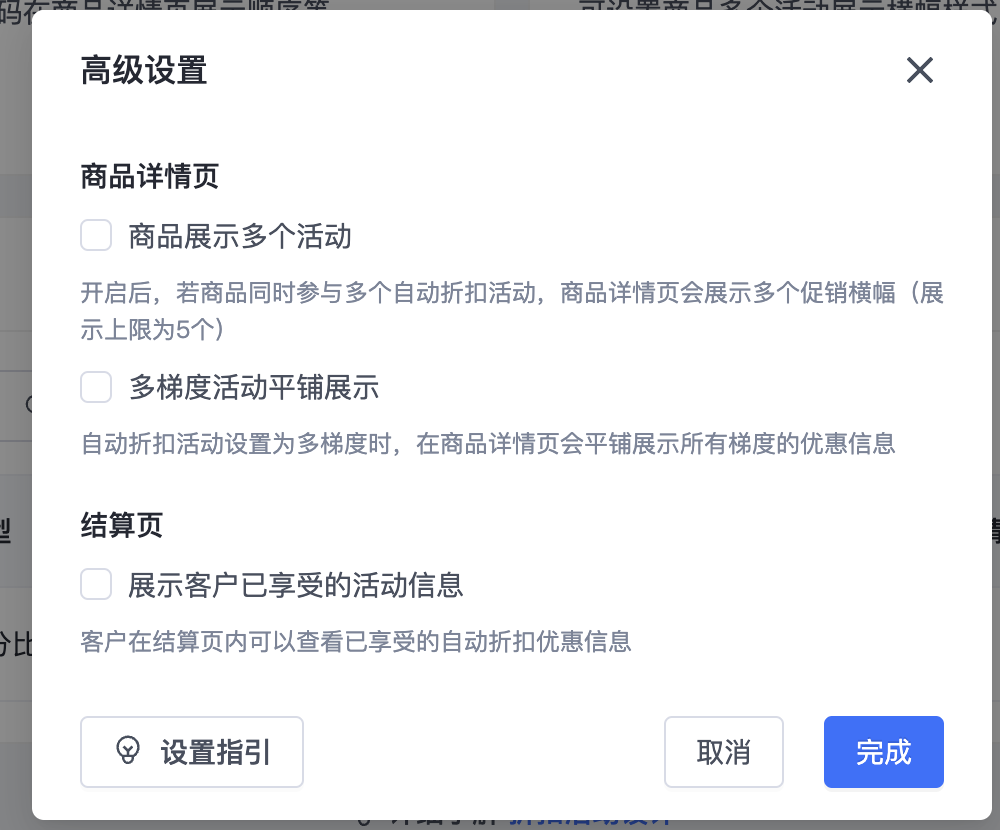
3、【自动折扣全局设置】>【高级设置】
可点击【自动折扣高级设定】进行详细配置信息查看。详细配置步骤:
- 当商品详情页:匹配多个自动折扣活动时可以选择是否展示多个活动来提升店铺购物氛围和转化率,若不勾选则仅会展示当前匹配上的自动折扣活动;
- 当展示的自动折扣活动为多阶梯时,可选择是否需要平铺展示所有梯度,或者仅展示第一个梯度,其他的需用户点击后查看;
- 结算页:勾选后可在结算页面查看当前参与的自动折扣活动信息。

四、折扣码
可以在活动设计应用内,手动选择在店铺后台创建的折扣码,并对他们的自定义样式进行设置。

步骤:点击【选择折扣码】,通过折扣码选择弹窗选择想要设置样式的活动,然后点击【完成】,对折扣码进行样式自定义。
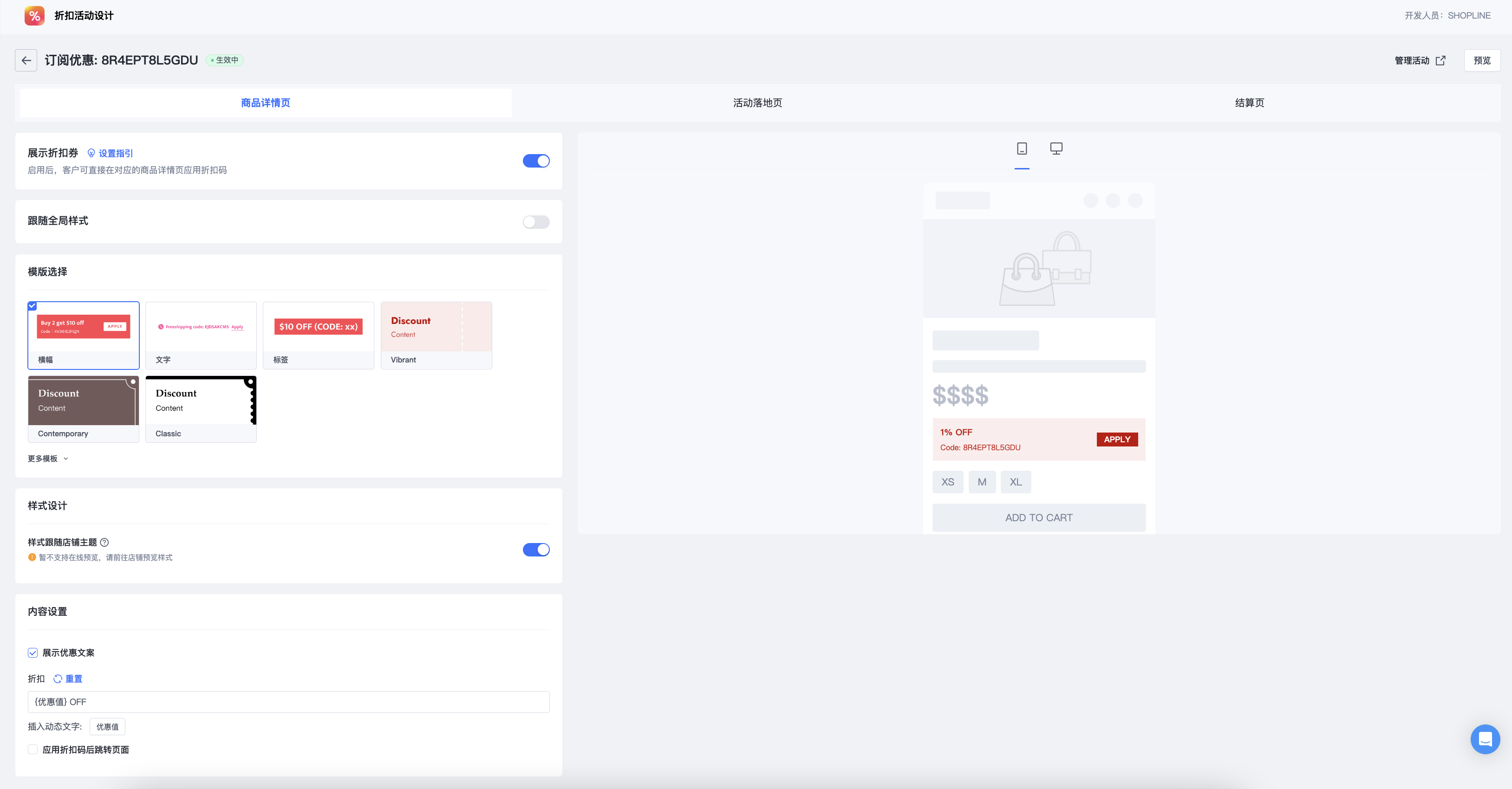
1、【商品详情页】设置
可点击【折扣码自定义样式】>【 商品详情页展示设定】进行详细配置信息查看;在商品详情页,可以对折扣码的样式、颜色、背景图等进行自定义。

步骤:
- 在展示折扣券部分,开启折扣券的展示,当保存后,折扣券就会展示在活动商品对应的商品详情页内;
- 可在配置【折扣码全局设置】后,在具体折扣码选择【跟随全局样式】一键进行样式同步,来提升配置效率;
- 在风格模版部分,选择一个喜欢的模版,选择后可以对模版进行颜色自定义;也可点击【样式跟随店铺主题】一键跟随店铺颜色,圆角等。部分模版支持上传背景图,可以上传自定义图片作为折扣券的背景;针对文字、横幅、标签模版,可以选择展示优惠券的位置;
- 在内容设置部分,可以设置折扣券上是否需要展示文案(APPLY按钮不包括在内)。若选择不展示文案,则折扣券左侧的文案不会显示,仅会显示模版或者自定义图片;若选择展示文案,可以自定义文案的设置,在文案输入框下方有一些动态文字,可以通过点击进行选择在内容设置部分,可以设置折扣券上是否需要展示文案(APPLY按钮不包括在内)。
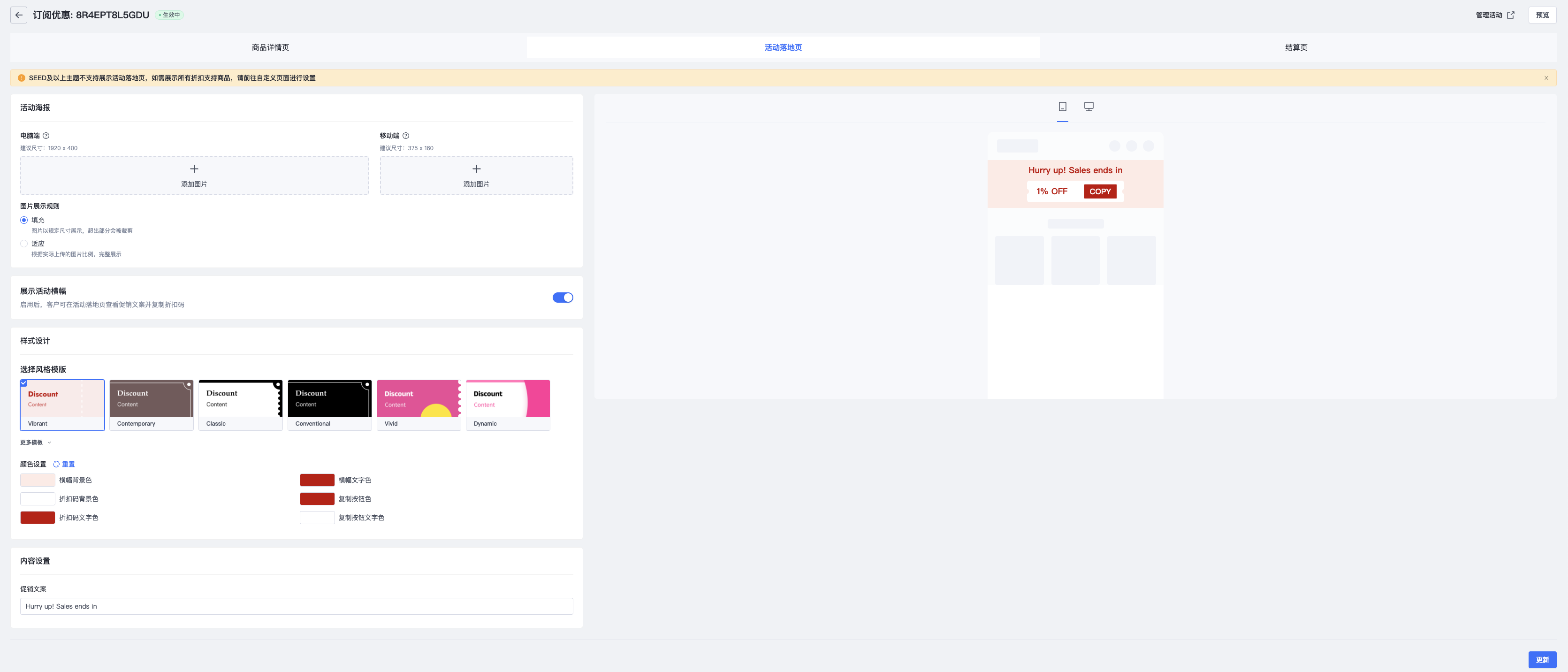
2、【活动落地页】设置
在活动落地页页,可以对页面内的海报、活动横幅、倒计时进行设置。

步骤:
- 在活动海报部分,可以分别上传电脑端和移动端的海报;
- 在展示活动横幅部分,开启横幅的展示,当保存后,活动横幅就会展示在活动落地页内;
- 在样式设计部分,可以对横幅还有按钮等颜色进行自定义;
- 若活动有结束时间,还可以开启活动倒计时,开启后也可以对倒计时的背景以及数字颜色进行自定义;
- 在内容设置部分,可以设置活动横幅上的文案;
- 设置完成后,点击【更新】即可。
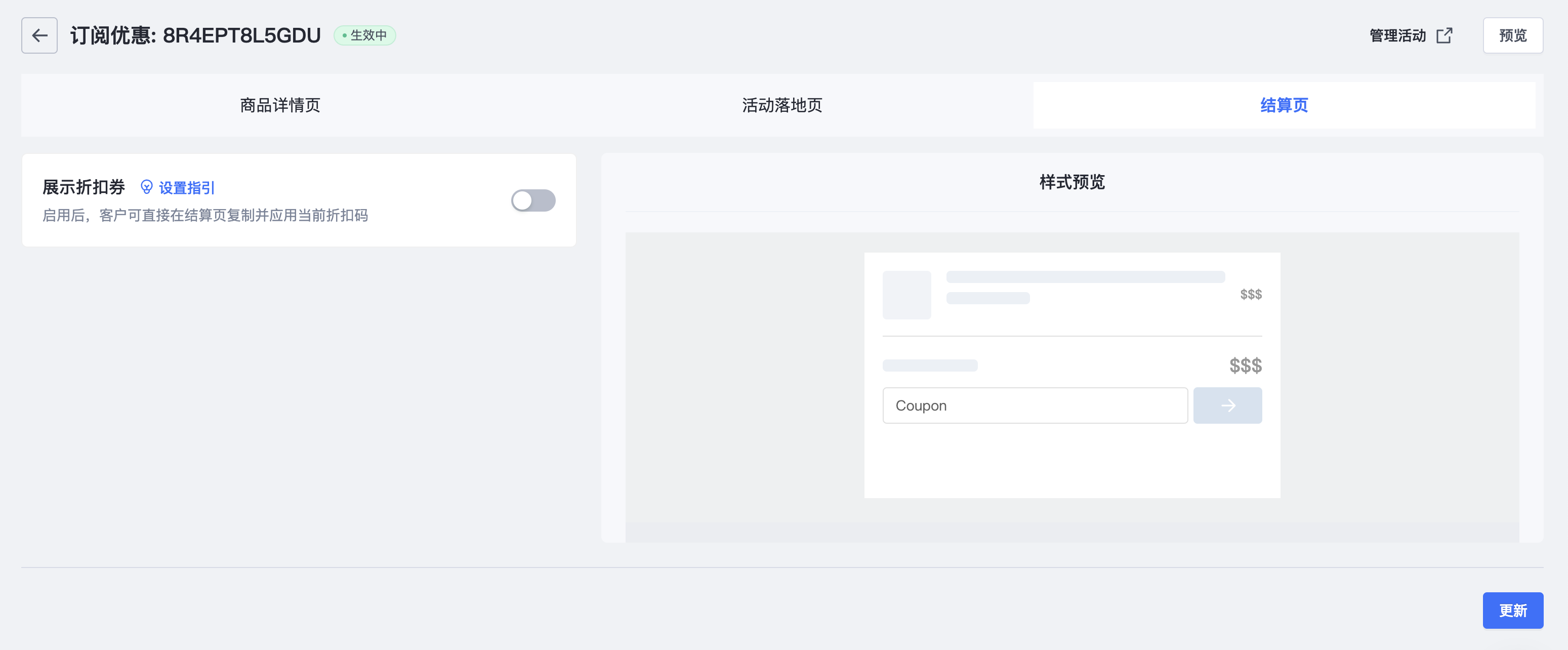
3、【结算页】设置
在结算页,可以选择是否将这个折扣码展示在结算页内,若选择开启,那么客户在结算页内结算时,将看到这个折扣码,客户可以选择自行复制折扣码并进行使用。

步骤:在展示折扣券部分,开启折扣券的展示,当保存后,折扣券就会展示在店铺的结算页内。
五、自动折扣
可以在活动设计应用内,查看在后台创建的全部自动折扣活动,当点击任一活动,即可对它进行自定义样式的设置。

步骤:点击【任一自动折扣】活动,进入自定义样式设置页面。
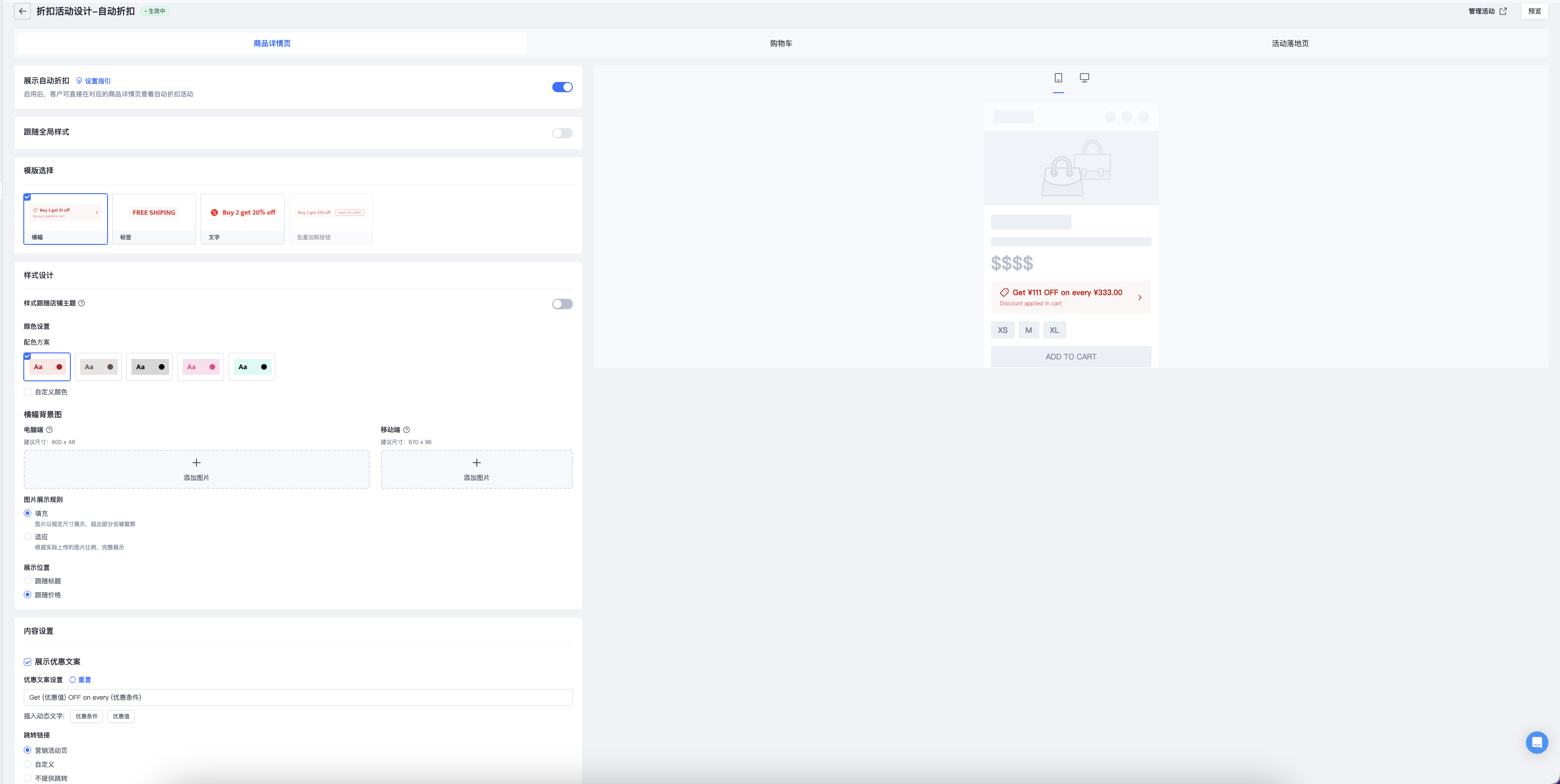
1、【商品详情页】设置
在商品详情页,可以对自动折扣的样式、颜色、背景图等进行自定义。

步骤:
- 在展示自动折扣部分,开启展示,当保存后,自动折扣就会展示在活动商品对应的商品详情页内;
- 可在配置【折扣码全局设置】后,在具体折扣码选择【跟随全局样式】一键进行样式同步,来提升配置效率
在展示样式部分,选择该自动折扣是以横幅还是批量加购按钮的样式展示在商品详情页内; - 注意:批量加购按钮仅支持【指定数量优惠】、【第 M 件折扣】、【免最低价】和【 M 件 N 元】。
- 在颜色设置部分,可以选择为预置的配色方案,或一键跟随主题颜色,或对横幅或按钮的颜色进行自定义设置,若选择活动以横幅的方式展示,可以分别上传PC端及移动端的横幅背景图;
- 针对文字、横幅、标签模版,可以选择展示优惠券的位置;
- 在内容设置部分,可以设置横幅上是否需要展示文案;
- 若选择不展示文案,则横幅左侧的优惠文案不会显示,仅会显示横幅或者自定义图片;
- 若选择展示文案,可以自定义文案的设置,在文案输入框下方有一些动态文字,可以通过点击进行选择;
- 可以设置横幅的跳转页面,默认为活动的活动落地页,也可以设置为自定义的链接或不提供跳转。
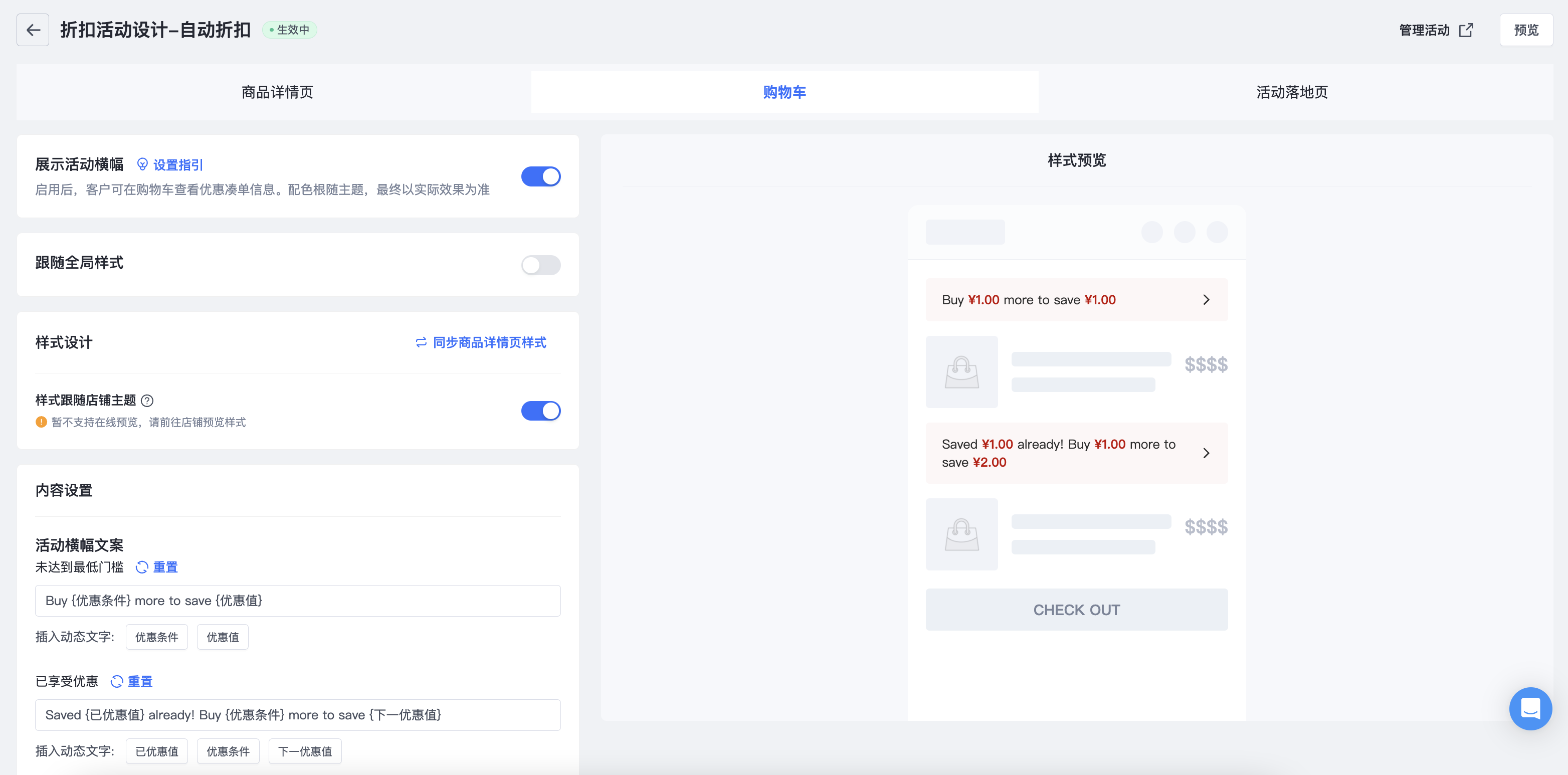
2、【购物车】设置
在购物车,可以选择是否将这个活动的凑单横幅展示在购物车内,若选择开启,那么客户在购物车内将看到这个活动的凑单横幅,凑单横幅默认开启,帮助鼓励客户购买更多商品。

步骤:
- 在展示活动横幅部分,开启横幅的展示;
- 可在配置【折扣码全局设置】后,在具体折扣码选择【跟随全局样式】一键进行样式同步,来提升配置效率;
- 在颜色设置部分,可以选择为预置的配色方案,或一键跟随主题颜色,或对横幅或按钮的颜色进行自定义设置;
- 在活动横幅文案部分,可以自定义活动横幅上的文案内容;
- 在文案输入框下方有一些动态文字,可以通过点击进行选择。
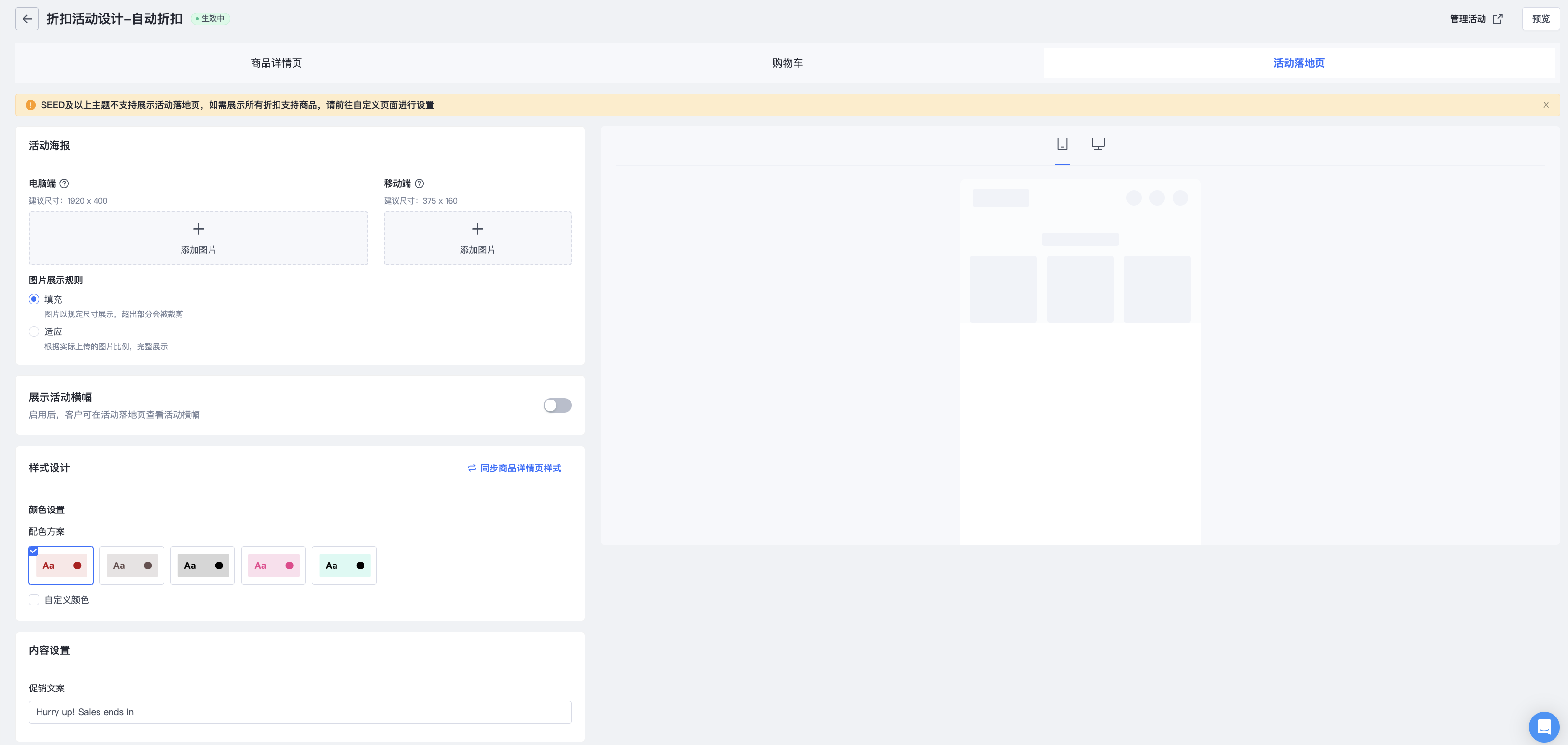
3、【活动落地页】设置
在活动落地页页,可以对页面内的海报、活动横幅、倒计时进行设置。

步骤:
- 在活动海报部分,可以分别上传电脑端和移动端的海报;
- 在展示活动横幅部分,开启横幅的展示,当保存后,活动横幅就会展示在活动落地页内;
- 在样式设计部分,可以对横幅的颜色进行自定义;
- 若活动有结束时间,还可以开启活动倒计时,开启后也可以对倒计时的背景以及数字颜色进行自定义;
- 在内容设置部分,可以设置活动横幅上的文案;
- 设置完成后,点击【更新】即可。




