类型:独立站平台
简介:跨境电商独立站SAAS建站平台,打通线上线下,智能工具优化销售链路。
SHOPLINE高阶组件库提供了多种多样样式丰富、配置能力强大的装修组件,并支持商家添加到任意主题中,助力商店展示效果升级。本教程主要介绍如何配置和使用SHOPLINE高阶组件库。
一、简介
1、使用场景
当倾向于某种页面展示组件效果,但无法在当前主题中找到对应组件时,可安装高阶组件库查看;
当想针对某些组件单独设置个性化的「文本/按钮/背景/间距」等时,可添加高阶组件使用。
2、核心亮点
- 组件类型丰富:提供了「图文展示、视频、商品、标签展示、时间轴、文件下载、博客、导航」多种类型组件,涵盖大部分页面展示场景;
- 组件数量多:提供了总计30+高阶组件;
- 全主题适配:支持添加到所有主题;
- 配置能力强大:功能配置项强大,且对样式布局部分可以精细到元素级别配置,颗粒度更细;同时可针对「图片/按钮/视频」等进行圆角/阴影等高阶设置。
二、使用指南
可以通过以下步骤安装和使用【高阶组件库】应用:
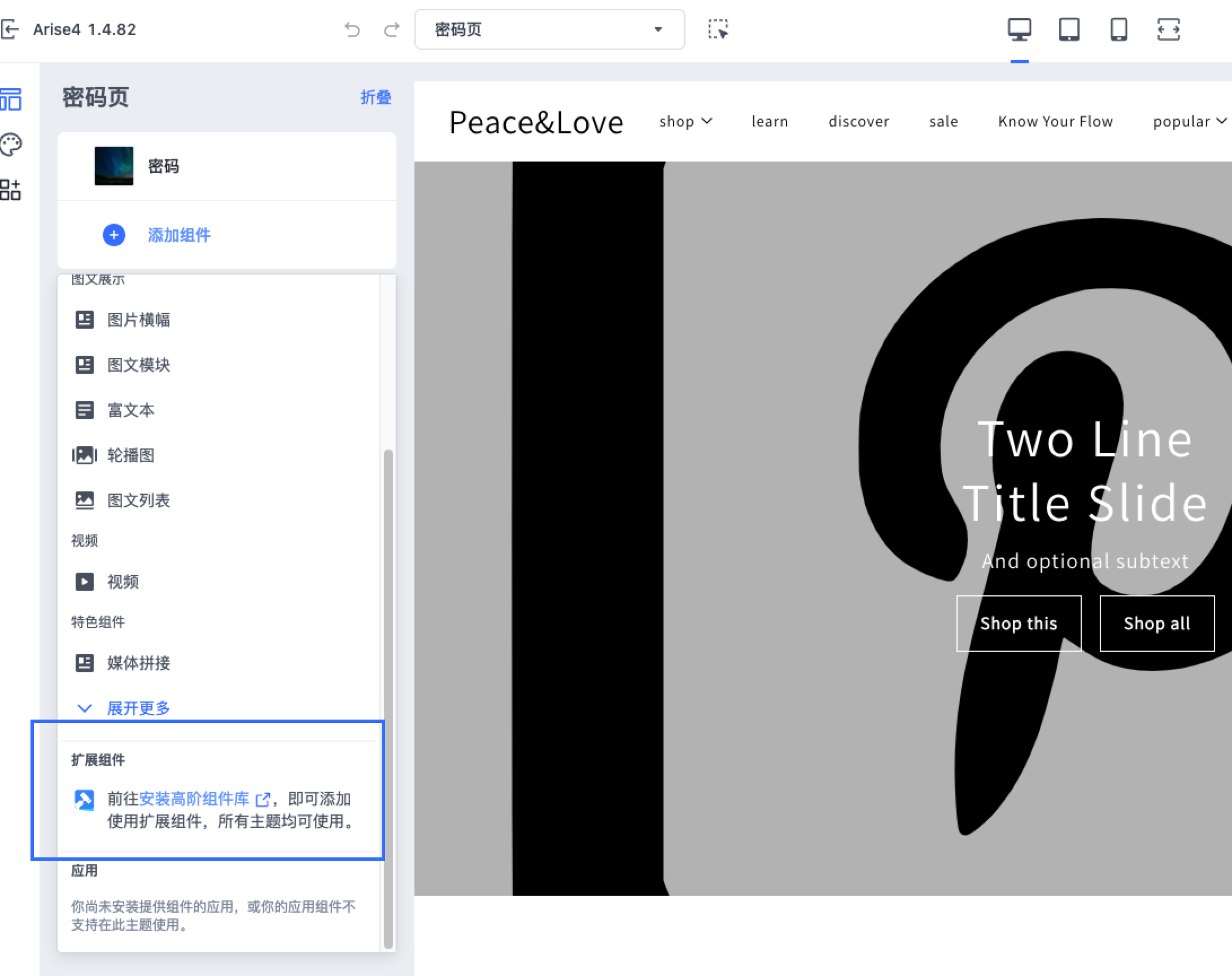
1、进入【在线商店】>【店铺设计】,在主题编辑器中找到【添加组件】的入口,点击【安装高阶组件库】。
2、跳转至App Store页面,安装插件。
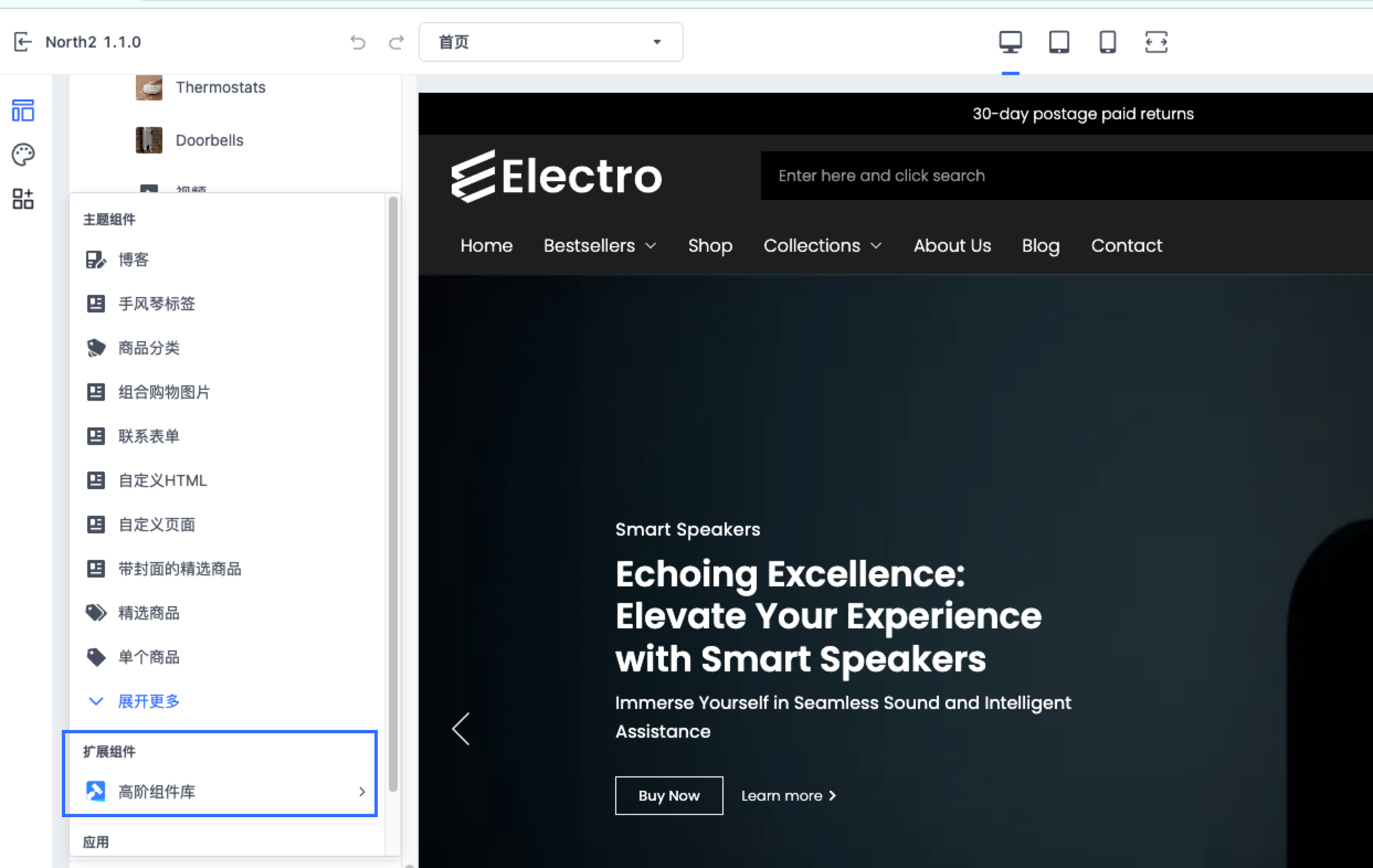
3、安装后,回到主题编辑器点击【高阶组件库】入口。
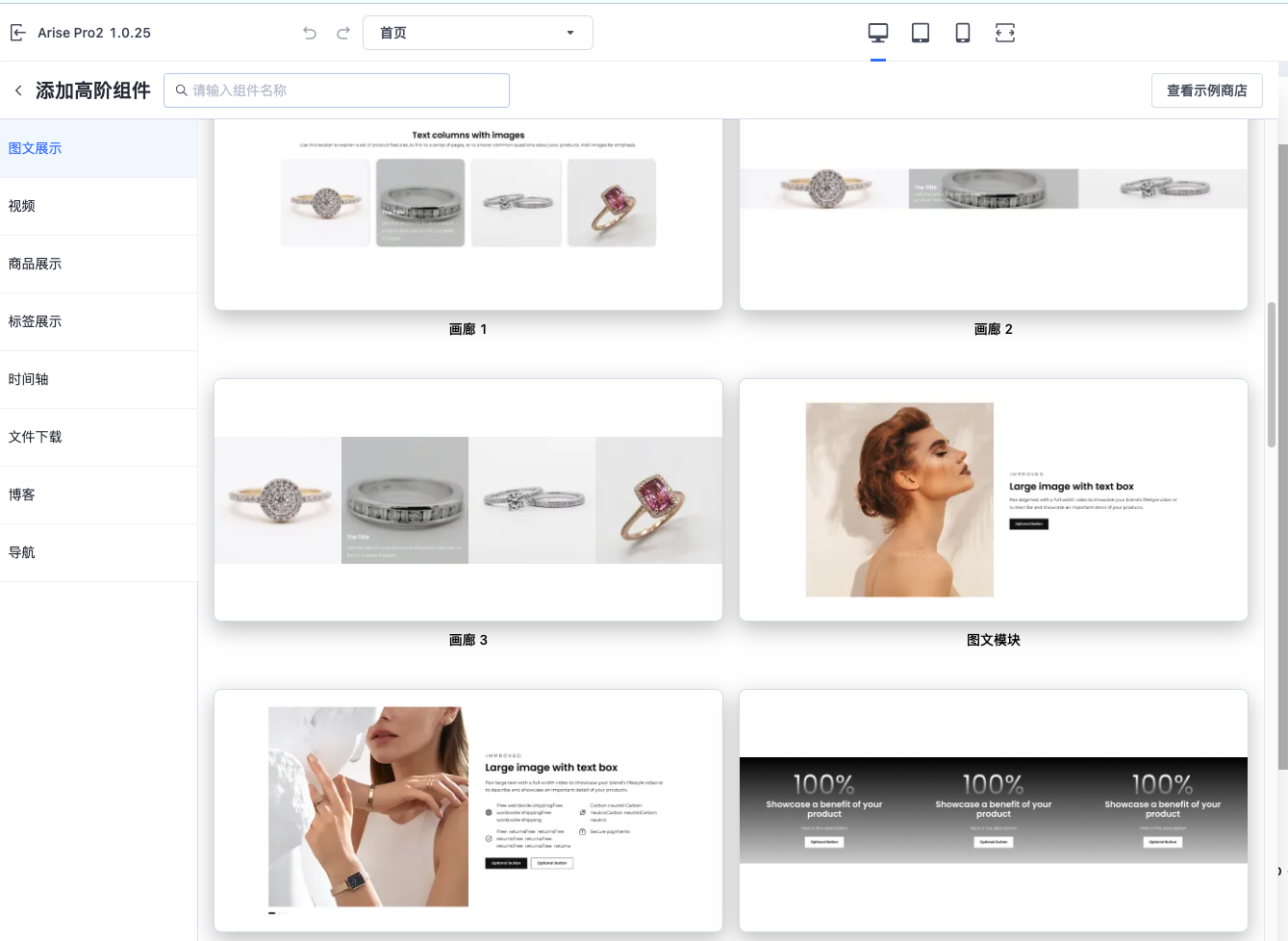
4、选择组件分类,选择具体组件添加。
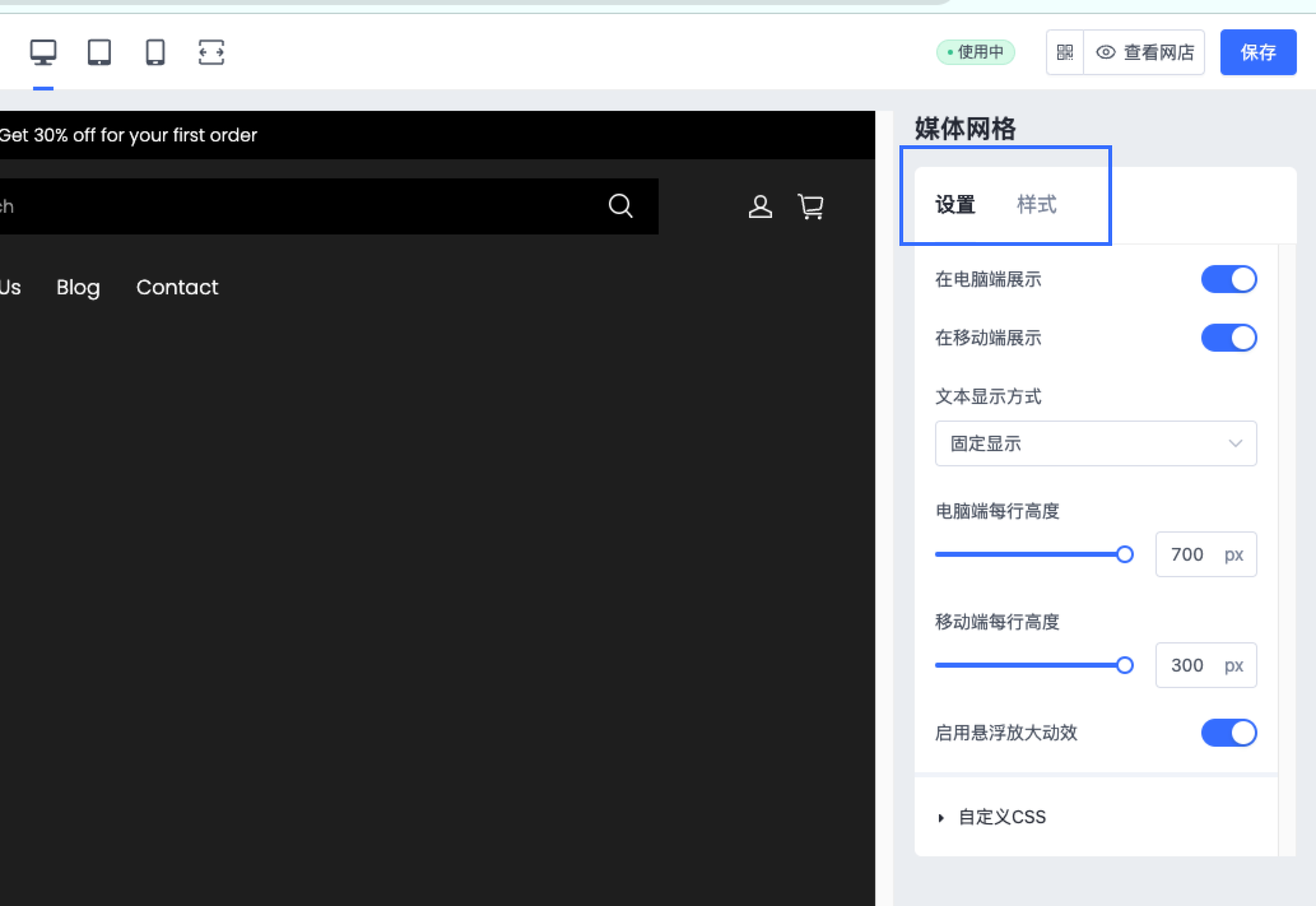
5、进行组件编辑,有功能性的配置项编辑与样式性(文字/按钮)编辑等。
三、常见问题
1、主题调整了背景和字体颜色等,高阶组件库的组件可以自动跟随主题设置吗?
暂不支持跟随主题设置,但组件库本身字体和颜色等设置可以保持和任意主题设置为一致的效果;建议和主题样式保持统一,保持页面一致性。
2、组件库组件可以添加到除首页外的其他页面吗?
可以;但是具体可以添加到哪些页面依赖于主题本身,而不是组件库;例如OS2.0主题除结算页外可以添加,1.0Pro可以添加到(首页/列表页/详情页/博客/博客集合/自定义页面),1.0主题仅可以添加到首页。
3、布局设置中的内间距和外间距有什么区别?
内间距可理解为可设置组件本身自己的间距(上下高度),外间距指的是组件之间的间距;在某些场景下外间距可设置为“负数”,则两个组件可重叠到一起,达到拼接的个性化效果。