类型:独立站平台
简介:跨境电商独立站SAAS建站平台,打通线上线下,智能工具优化销售链路。
Add to Cart APP 旨在帮助SHOPLINE商家在 PC 端和手机端提升商品详情页(PDP)的转化率。当商家的可视界面中没有包含购买按钮时,该应用通过一个吸顶或吸底的购买/加购按钮模块,在顾客视野内固定展示购买按钮,从而让顾客更便捷地进行购买操作。接下来一起了解如何安装和配置Add to Cart APP插件。
一、安装和开启
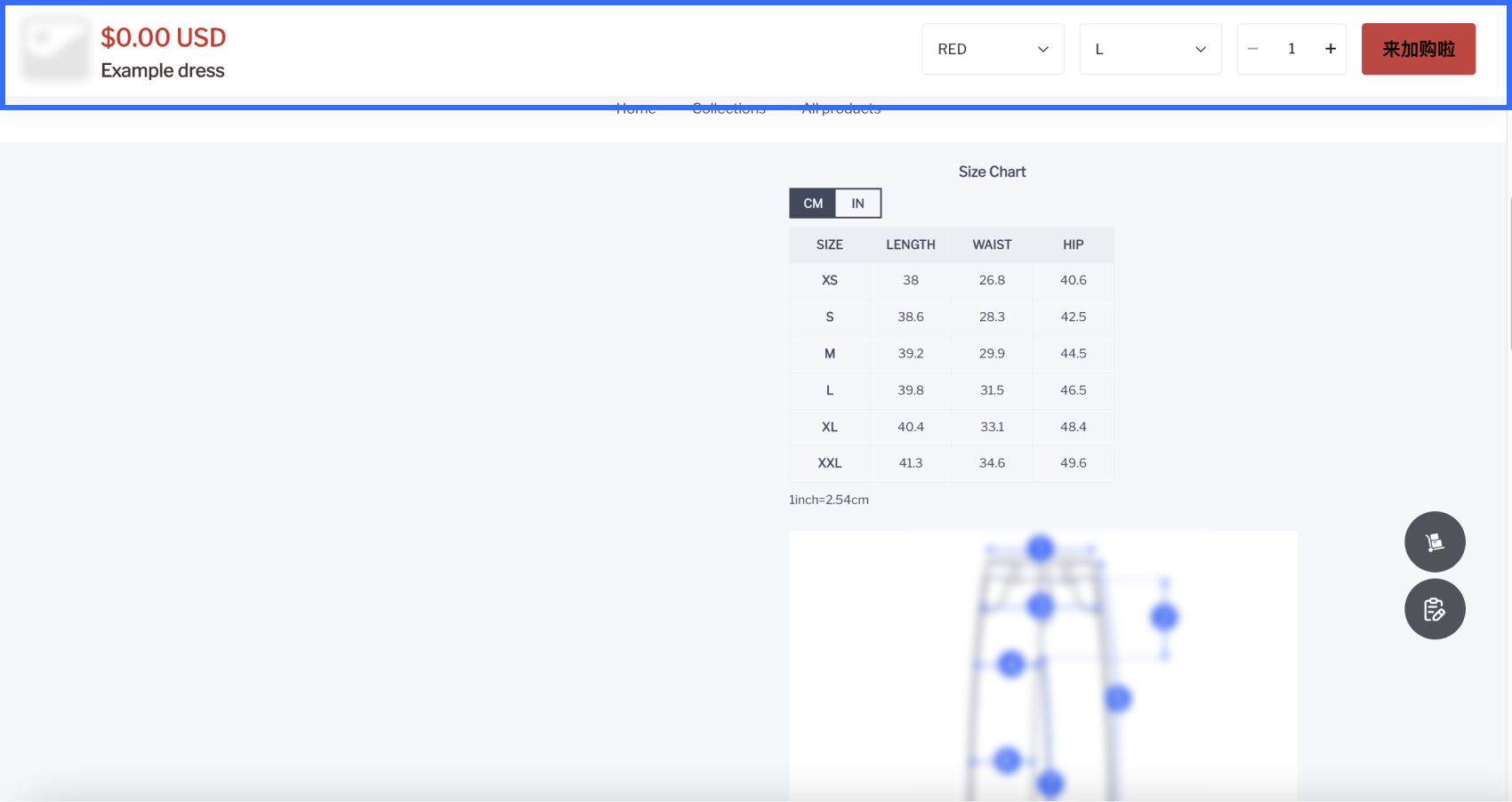
通过在应用市场中搜索【 Add to cart 】,安装并进入应用操作界面,开启右上角的【启用】按钮,悬浮式的加购栏即可在商品详情页展示,如下图所示:
二、应用配置项说明
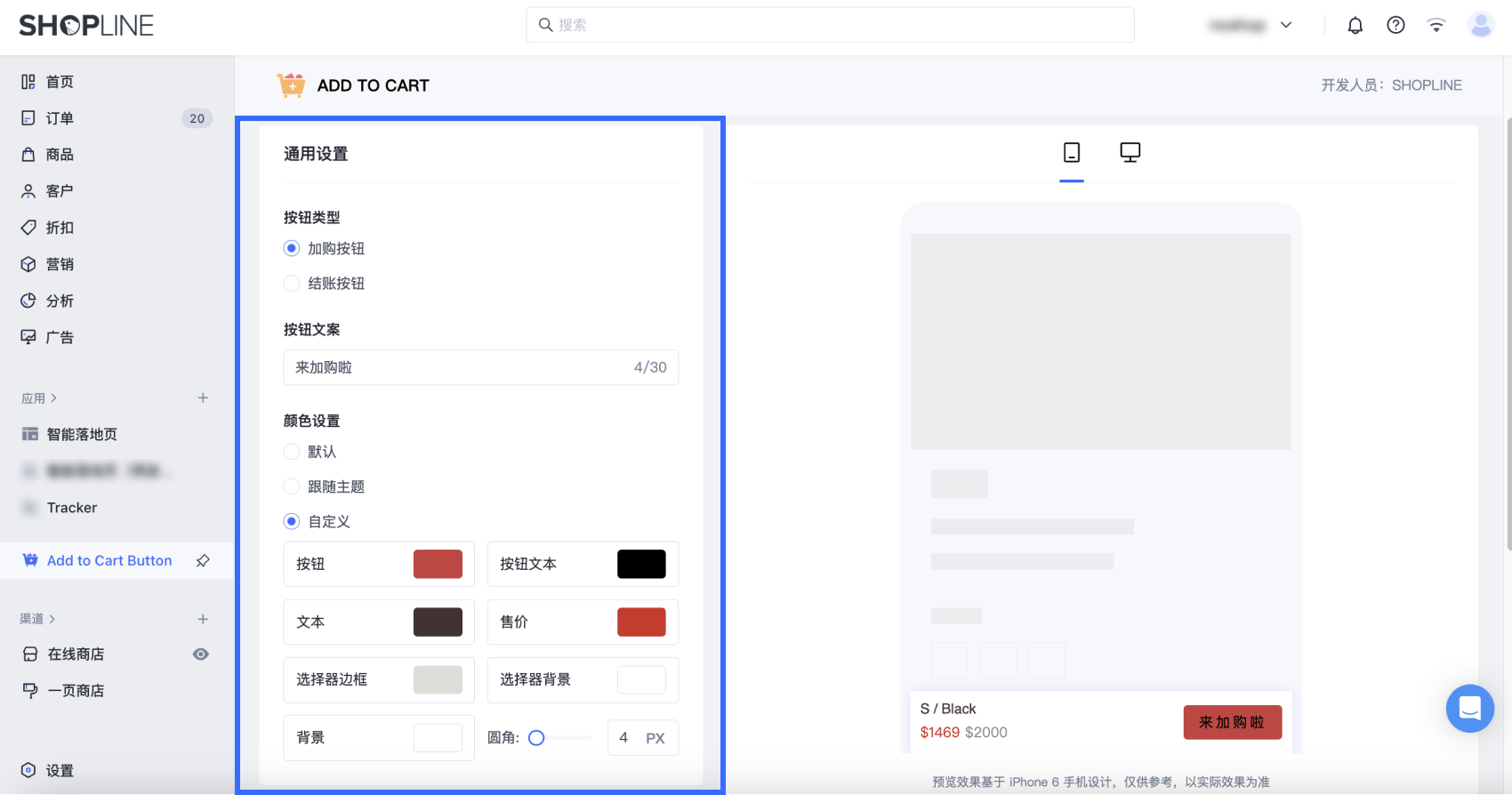
当你进入 Add to cart 的应用界面时,将会直观地看到各项作用于 UI 样式的配置项。
每个配置项将会服务于不同的 UI 样式:
1、按钮类型
- 加购按钮:悬浮模块的按钮点击将会添加当前商品进入购物车;
- 购买按钮:悬浮模块的按钮点击将会立即购买当前商品。
2、按钮文案
按钮中的展示文案,需要注意的是,此配置项不会影响到按钮的实际作用
3、颜色设置
默认、跟随主题、自定义,可以控制模块内按钮、文本、选择器的颜色样式
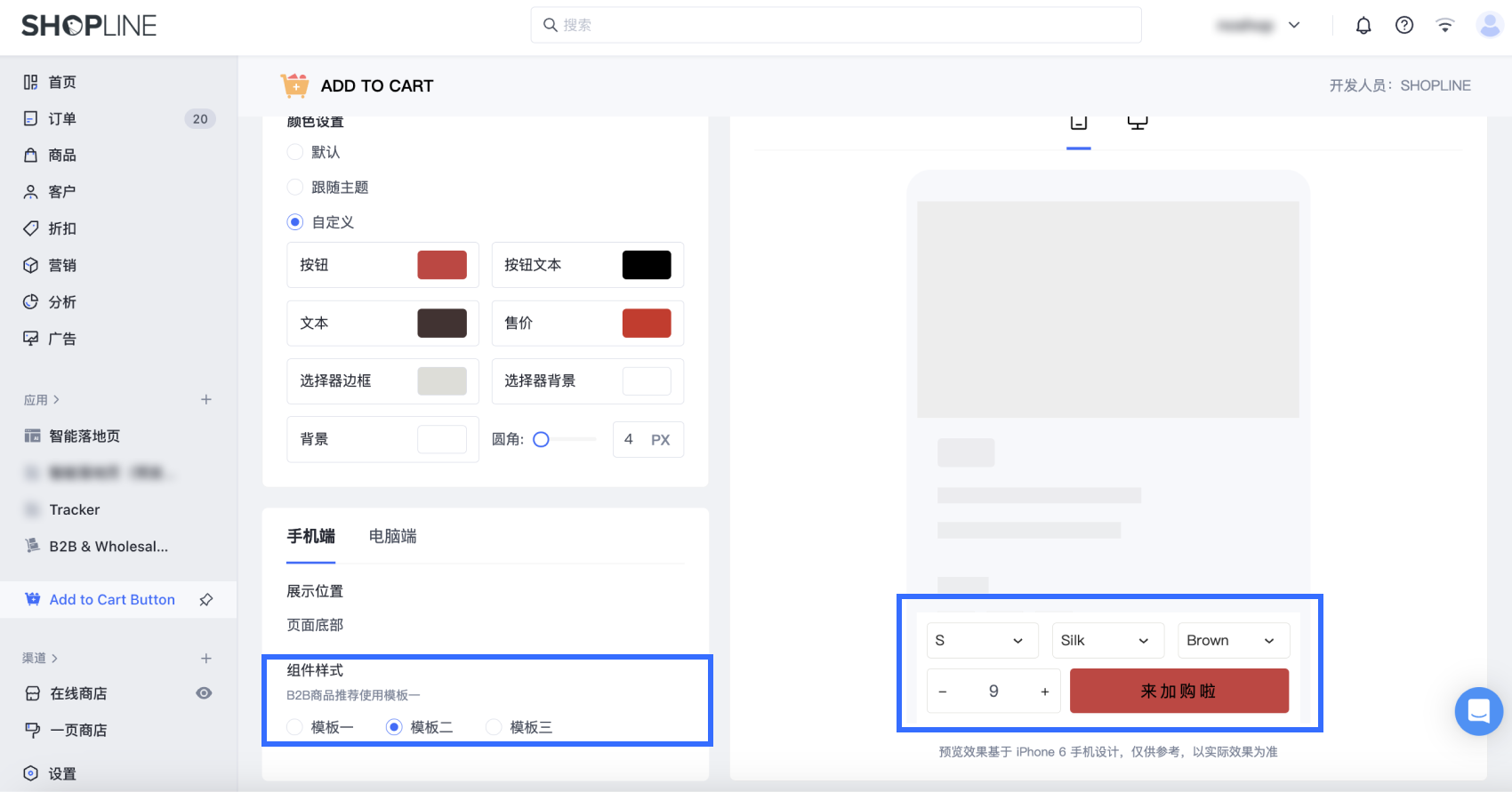
4、手机端/电脑端样式配置
可以从此处切换不同的展示位置和组件样式,用来更加契合业务场景
注意:有部分旧版本主题不支持使用 Add to cart 插件,需提前确认当前的主题版本是否为OS 1.0 Pro 、OS 2.0 及以上
三、实践建议
1、按钮个性化样式设置,匹配店铺风格
独立站不同店铺的色调,风格存在着或多或少的差别,统一定制的按钮样式很难满足多种商家需求,SHOPLINE Add to cart 功能支持在页面左边的通用设置中,对加购/购买按钮样式进行设置和调整
- 按钮类型:可以根据点击按钮后跳转的页面类型进行选择,分别跳转至购物车页面和结账页面;
- 按钮文案:默认的文案根据第一步的按钮类型默认为“ Add to cart ” 或 “ Buy Now ”, 也完全可以根据店铺需要任意修改文本;
- 颜色设置:系统同样设置好了默认的按钮配色,商家可按需对按钮背景及文本的颜色进行更改。
2、组件样式设置,满足多行业需求
模板样式:SHOPLINE 为手机端和电脑端均预设了三套模板,根据商家的需要在按钮上展示相关的信息。包括有:
- 商品相关信息:如商品原价、折后现价;
- 其可供客户选择的商品规格,数量等。
可参考下图样式:
展示位置:移动端的展示位置默认在屏幕底端,而 PC 端可以选择展示在页面上方或下方。
SHOPLINE Add to cart 插件可供商家免费使用,很好地解决了客户在浏览商品详情时,需要返回加购按钮处加购商品的痛点,提升了下单流畅度,显著提升浏览用户的加购率。
四、结账补充说明
结账补充说明是 SHOPLINE 推出的一款可以在结账页展示设置声明或其他结账信息的工具。可通过使用结账补充说明应用展示客户想要了解的信息,例如物流说明、退货政策、优惠信息等等。既可以提升结算页的美观度,同时可以提升顾客的信任感,减少顾客在结算流程的下单时间,收获高转化率。
设置入口:
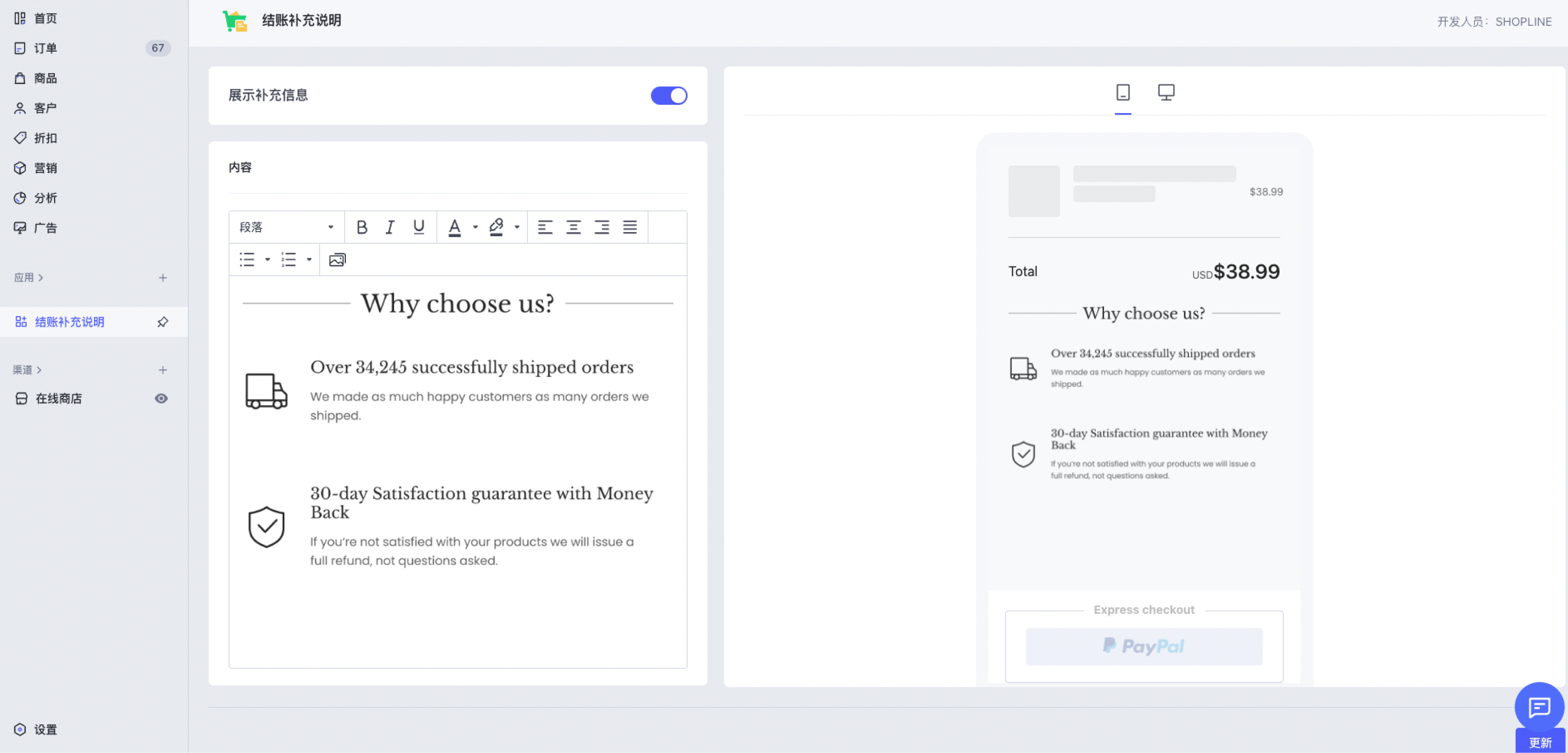
首先需要在 应用商店 安装【结账补充说明】应用,然后进入到应用页面进行设置,如下图所示:
详细设置:
- 安装后,应用默认为开启状态;
- 我们为提供了示例文案内容,可以在左侧编辑区域进行文案调整,调整会在右侧展示区实时反馈预览效果;
- 应用支持包括不限于编辑字体颜色、排版格式以及插入图片等设置操作;
- 为了结账收益,建议设置完成之后,再进行店铺经营。