SHOPLINE允许商家在SHOPLINE平台上进行个性化定制和功能扩展。通过使用自定义代码,商家可以在不改变核心系统结构的前提下,根据自己的特定需求对店铺的外观、功能和用户体验进行深度定制。本教程主要介绍如何为SHOPLINE自定义代码。
一、支持场景
自定义代码是一款在商店页面添加任意代码的应用,支持以下场景:
1、添加自定义HTML、CSS样式代码丰富在线商店的营销活动、优化前台样式。
2、添加Google Analytics、Facebook Pixel等广告平台追踪代码。
二、添加代码

自定义代码允许同时添加多段代码,每段代码独立管理。可以通过以下步骤添加代码:
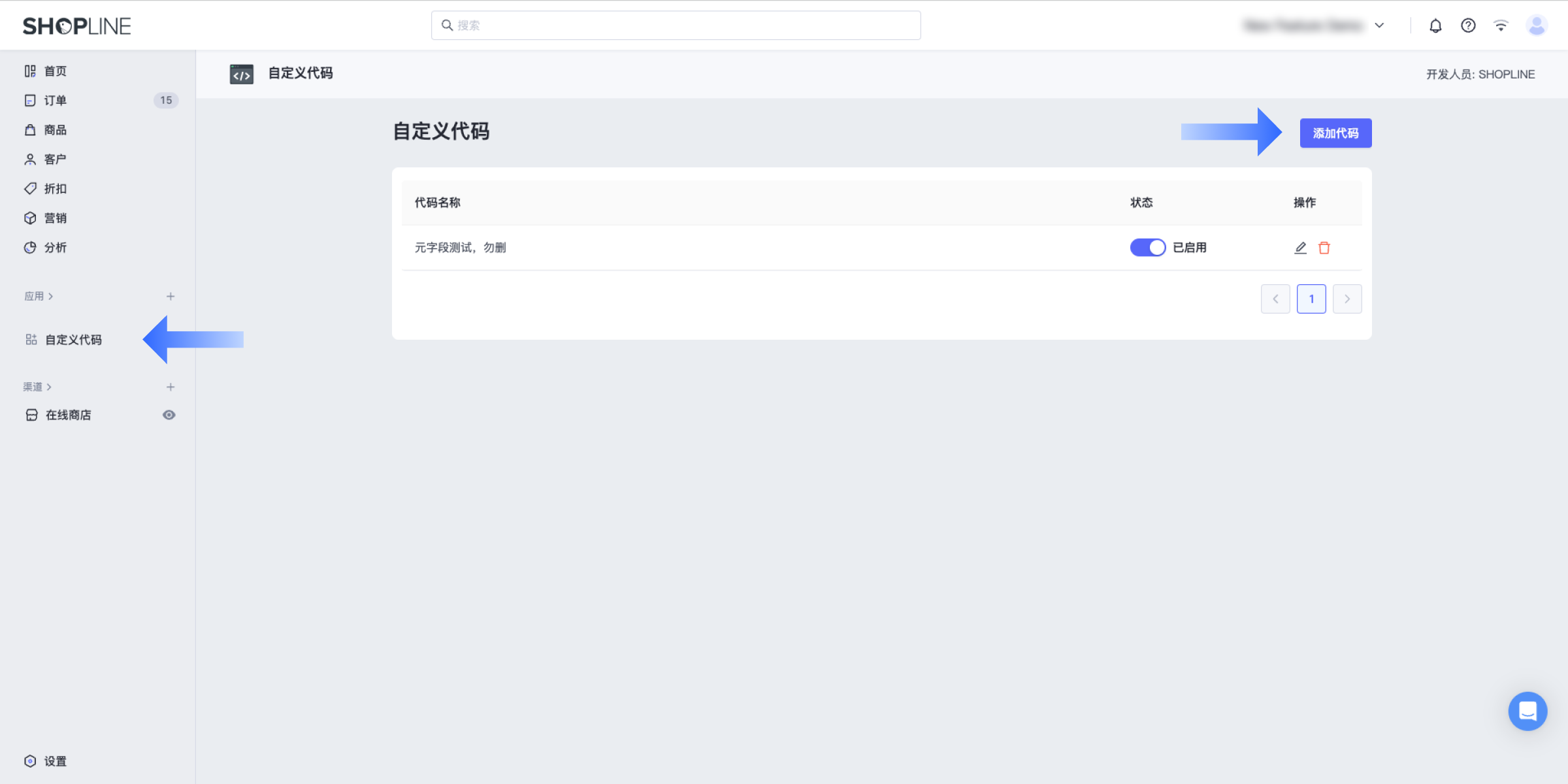
1、在 SHOPLINE 后台,前往【应用】,进入【自定义代码】应用。
2、在应用首页,点击【添加代码】。
注意:自定义代码对【发布中】和【未发布】的主题同时生效。
三、设置代码

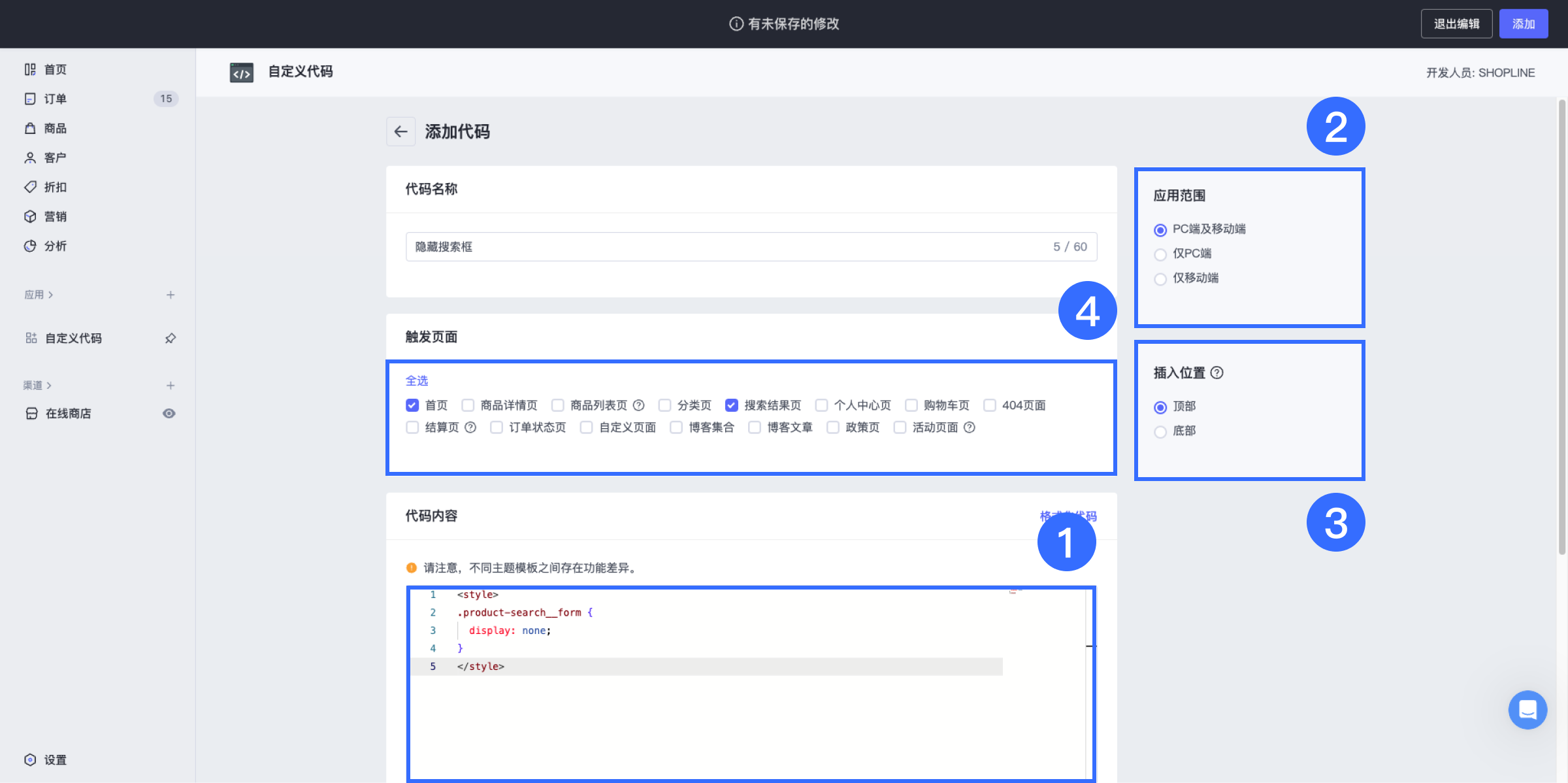
在自定义代码的编辑页面,需要注意以下配置项的逻辑,完成配置后点击【添加】即可生效:
1、代码内容:需要在页面下发的代码片段,支持Handlebars模板语言。
2、应用范围:选择代码下发的设备类型,可以选择【PC端和移动端】、【仅PC端】、【仅移动端】。
3、插入位置:选择代码的插入位置,【顶部】意味着先加载代码,再加载页面内容,适用于不依赖页面元素的代码;【底部】意味着先加载页面内容,再加载代码,适用于修改已加载完的页面元素。
4、触发页面:选择代码下发的页面模板,例如自定义页面表示所有自定义页面都下发,而非特定的自定义页面。如果要需要在特定的资源页面下发代码,可以通过Handlebars模板语法实现,参考以下代码:
{{#if page.handle '===' '自定义页面handle'}}
这里是代码内容
{{/if}}
注意:不同主题模板是存在功能差异的,对主题元素进行样式优化时,需要考虑主题模板的差异性。
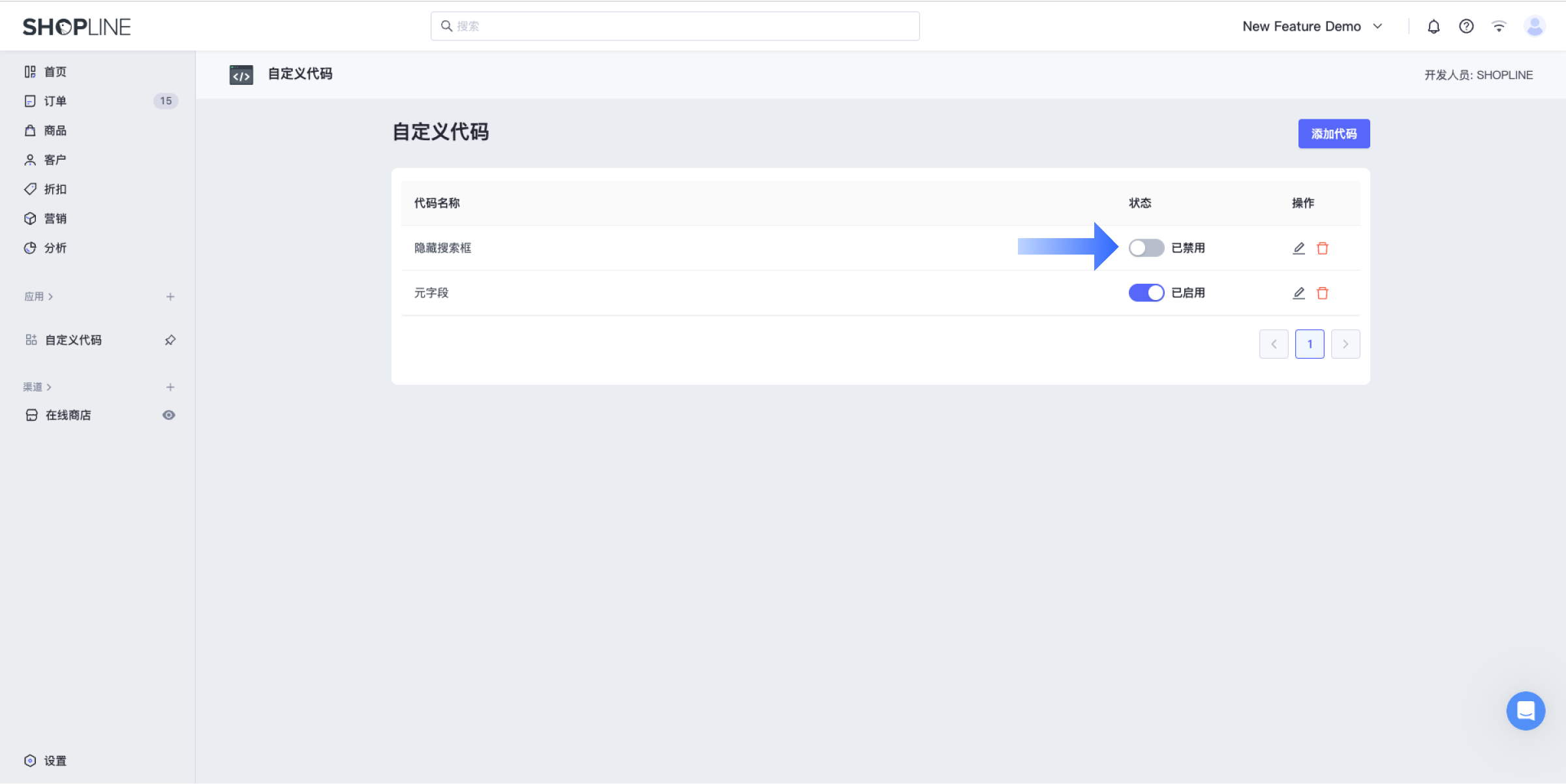
四、启用/禁用代码

添加自定义代码后,代码自动设置为【启用】状态。可在列表页面设置【状态】决定代码是否生效,参考以下状态说明:
- 启用:代码正常使用并下发到页面;
- 禁用:代码失效,不会下发到页面。




