SHOPLINE通过其折扣码高级设定功能为商家提供了无与伦比的灵活性。这一功能允许商家精确控制折扣码的使用条件,从而可以针对不同的客户群体制定特定的促销策略。无论是基于购物车金额、特定产品类别还是顾客的购买历史,SHOPLINE的高级折扣码设定都能帮助商家实现复杂的促销活动,同时保持完全的控制。
一、自定义前台展示顺序
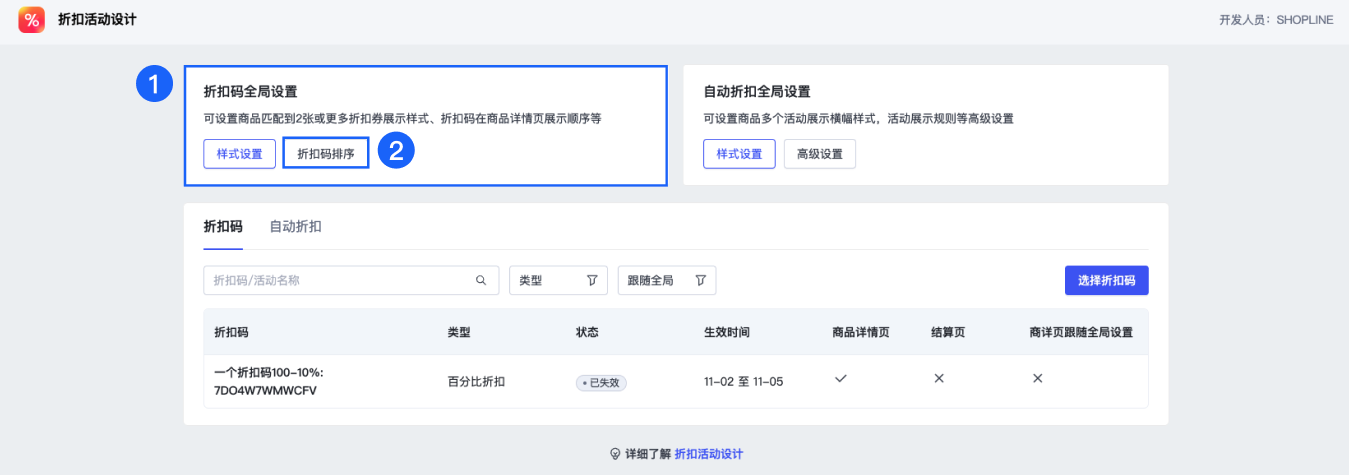
1、入口

【折扣活动设计应用】 - 【折扣码全局设置】 - 【折扣码排序】
2、选择排序规则
可以按照以下预设的顺序排序,也可以自定义任何希望的顺序
- 创建时间:新 -> 旧
- 创建时间:旧 -> 新
- 更新时间:新 -> 旧
- 更新时间:旧 -> 新
- 优惠力度:大 -> 小
- 自定义
3、预览排序
选中任意一个排序时,可以在弹窗列表中预览这个规则下的活动排序。
注意:只有开启了在商品详情页进行展示的折扣码活动,才会展示在表格内。另外,插件创建的活动以及当前已经失效的活动也不会在此展示
4、自定义顺序

对于自定义排序,可以在任意一种预设顺序的基础上,再次手动调整顺序。
步骤:
- 选择任意一种预设排序规则,点击【保存】;
- 再次点击进入高级设置,切换至自定义排序,手动拖拽调整排序;
- 点击【保存】后,将会生效自定义排序。
注意:
- 若选择按照预设顺序进行排序,系统将会按照选中的规则,将新创建的活动纳入到展示序列中;
- 若选择自定义顺序,新创建的折扣码将不会展示在商品详情页中。若希望新创建活动的展示在前台 或 调整展示顺序,可以在后台重复以上步骤,重置自定义顺序。
5、保存排序
点击【保存】后,新的排序将对于全部商品生效。当店铺商品匹配到展示在前台的折扣码时,会按照在后台配置的顺序进行排序。
二、商品详情页展示设定
当在 SHOPLINE 后台创建折扣码活动时,可选择将折扣码展示至商品详情页,顾客可以在进入店铺活动商品详情页时看到相应的折扣码,并点击应用。将折扣码展示到前台可帮助提高折扣码使用率,从而提高销售额。
1、注意事项
(1)折扣码活动样式自定义,需要在【折扣活动设计】应用中进行配置,首先需要在应用市场下载此应用。
(2)折扣码活动在商品详情页的展示样式是活动维度的设置,可以将不同的活动设置为不同的样式,也可以不展示某些活动。
(3)当将折扣券展示在商品详情页后,客户可以在此折扣码适用的商品详情页内查看并应用此折扣码。
(4)商品详情页适用的折扣码数量不同,展示效果不同:
- 客户浏览的商品匹配到一个折扣码时,此折扣码的样式支持按照活动维度进行设置;
- 当商品详情页存在多张适用的折扣码时,多张券的展示样式支持在【折扣码】 - 【全局设置】中进行调整。
2、商品详情页样式设置


如何设置折扣码在商品详情页的样式,可以参考以下步骤:
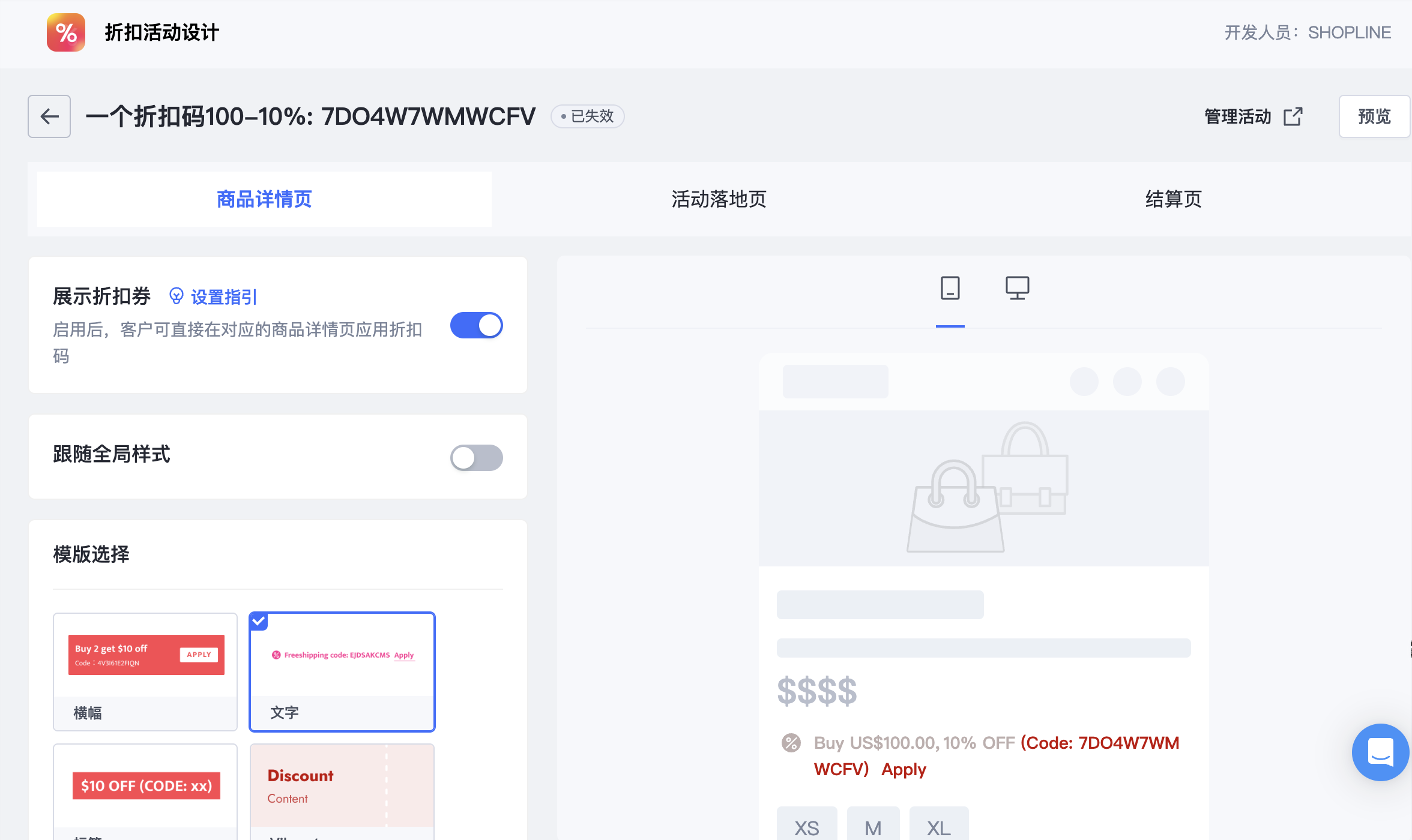
(1)在折扣码的活动详情页,点击【自定义样式】模块的【设置】按钮,或者直接进入【折扣活动设计】应用,选择需要设置样式的活动之后,点击【商品详情页】.
(2)跟随全局样式:若开启,则此活动的样式配置会跟随在全局设置中的配置,仅需要额外设置优惠文案;若关闭,需要单独设置此活动的展示样式,包括模板、颜色、背景图等。
(3)选择模版:选择展示模板类型,支持横幅、文字、标签等多种类型,不同类型的配置项有所不同.
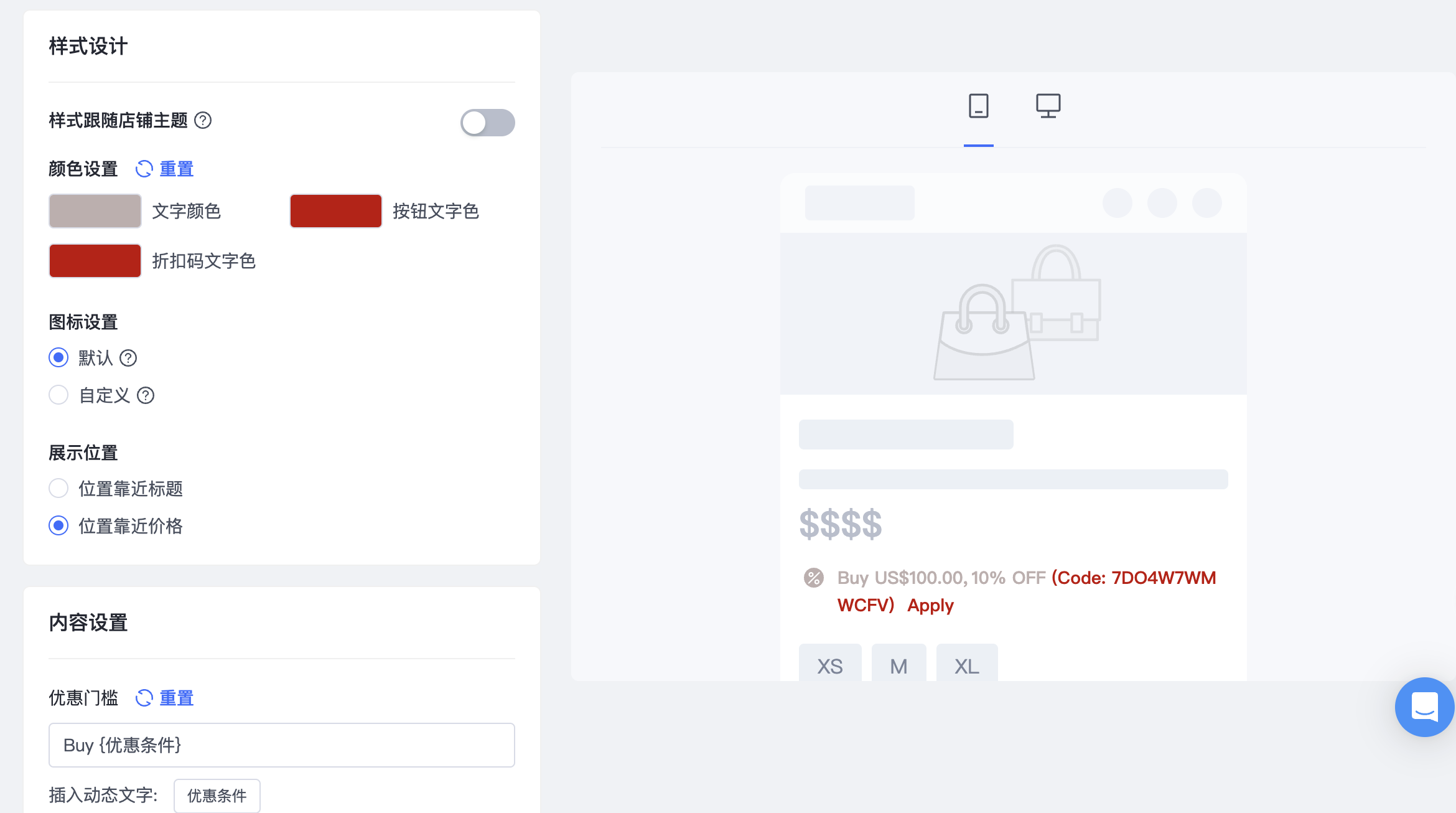
(4)设计样式:支持设置【样式跟随店铺主题】,开启后,活动样式将在颜色、字体、圆角上和主题样式保持统一(部分主题不支持跟随主题圆角);若关闭,则根据选择的模板类型,有不同的选项支持进行进行自定义:
- 颜色设置:选择系统预先提供的配色方案或者自定义颜色;
- 背景图:对于横幅的类型,支持上传背景图及其展示规则;
- 上传背景图后,横幅将展示背景图,而不是跟随颜色设置;
- 若只上传电脑端的图片,那么电脑端和移动端的横幅背景都将展示电脑端图片;
- 若只上传移动端图片,为了确保清晰度,只有移动端会展示上传的背景图,电脑端将展示横幅样式;
- 展示位置:支持设置活动样式跟随商品标题或者商品价格。
(5)内容设置
- 在【优惠文案设置】部分,填写想要展示在商详页处的活动文案,也可以关闭文案展示;
- 当活动开启了结束时间,可以开启【展示截止日期】,截止日期将根据客户所在的时区展示;
- 设置客户点击活动信息之后的【跳转链接】,支持跳转至营销活动落地页或其他自定义页面。
注意:若店铺的主题设置为 OS 2.1 主题,将不支持商品详情页横幅点击跳转功能。
6、当进行样式自定义调整,预览处将实时变化,请在确认无误后再进行保存;注意若开启跟随店铺主题样式,实际效果需要到店铺前台进行查看。
7、点击【更新】进行保存。
三、结算页设定
当在 SHOPLINE 后台创建折扣码活动时,可选择将折扣码展示至结算页,顾客在结算页内时,可以在折扣码输入框上方看到对应的折扣码,并手动复制进行应用。将折扣码展示到结算页可促进客户结算,从而提高销售额。
1、设置路径

将折扣码展示至结算页的设置步骤如下:
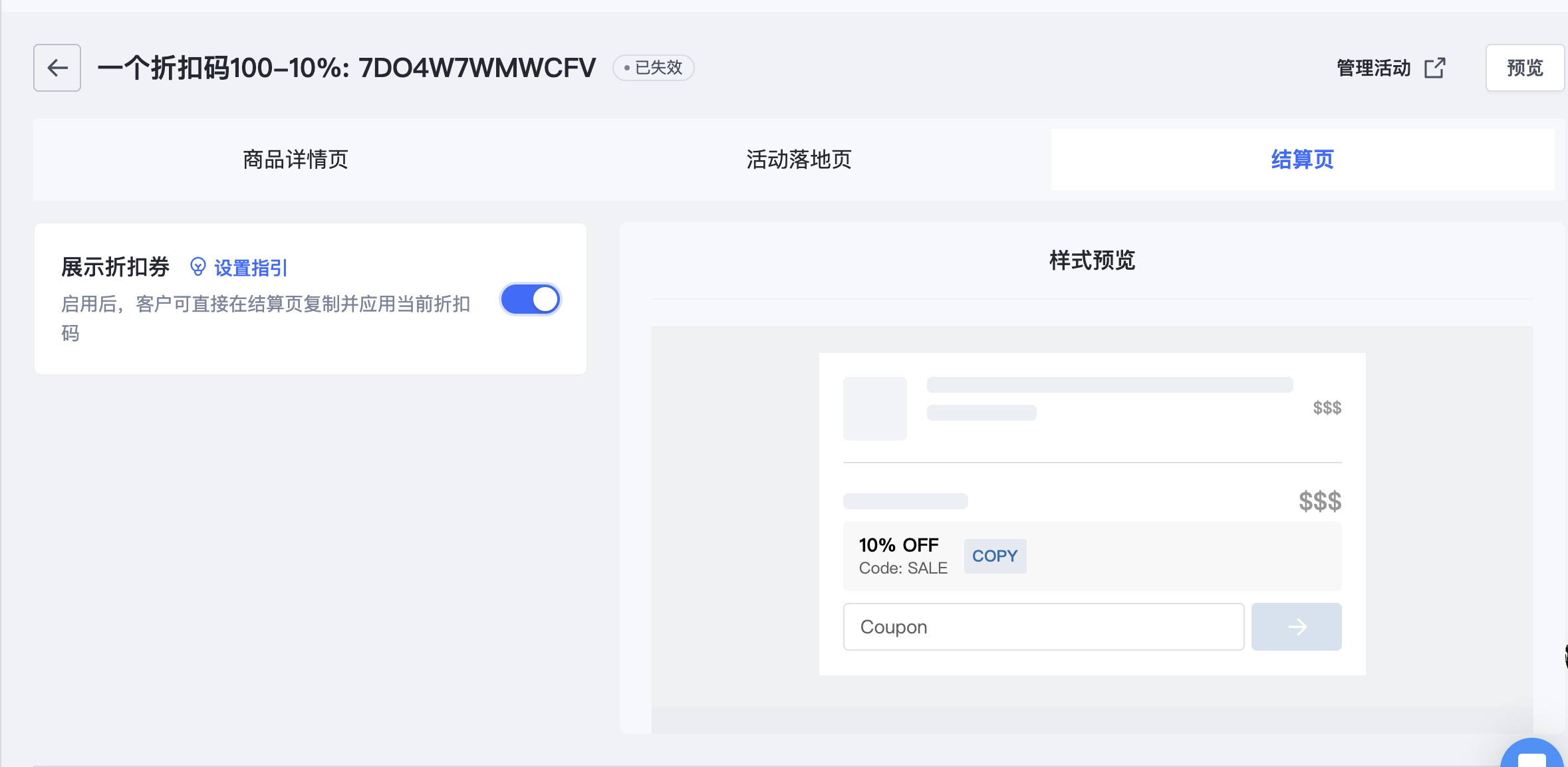
在折扣码的活动详情页,点击【自定义样式】模块的设置按钮,或者直接进入【折扣活动设计应用】,选择需要设置样式的活动之后,点击【结算页】tab,开启【展示折扣券】按钮。
2、注意事项
- 当将折扣码展示在结算页后,客户在结算时将看到此折扣券,客户可以点击折扣券右侧的【复制】,复制折扣码并将他应用至折扣码输入框内;
- 开启了【展示在结算页】的折扣券将全部展示在结算页内,不论当前客户结算的商品是否满足折扣码优惠条件;
- 若客户已经应用了折扣码,可能无法叠加使用折扣码;这时需要客户手动删除之前已经应用的折扣码,或放弃应用当前复制的折扣码。
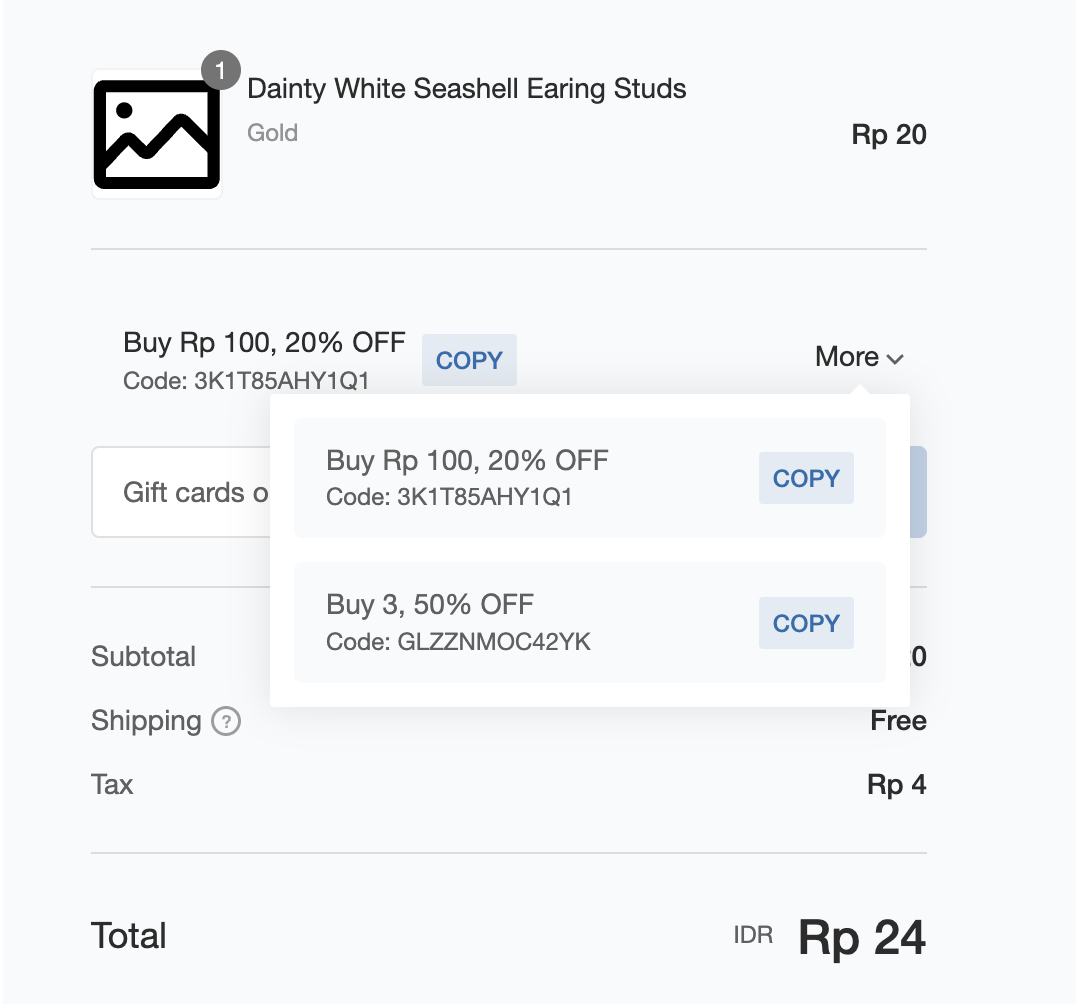
3、结算页展示样式
- 当结算页内只有一个折扣码展示时,将直接展示在折扣码输入框上方,客户可以直接点击【COPY】复制折扣码,并手动应用至折扣码输入框内;
- 当结算页内有多个折扣码展示时,其中一个将展示在折扣码输入框上方,当客户将鼠标移至折扣码右侧的【More】时,全部折扣码都会展示;客户可以选择本次想应用的折扣码,点击【COPY】进行复制。