SHOPLINE购买渠道提供了Buy Button功能,可以帮助商家扩展销售渠道并提供更加快捷的购买体验。Buy Button 能够让客户购买产品更加快捷,有效的帮助商家扩展销售渠道。本文将重点介绍Buy Button以及使用教程。
一、Buy Button优势
使用 Buy Button 能够帮助:
1、可以在商店任何页面上嵌入,让客户能够从当前所在的页面直接完成购买,无需离开网站。它以简洁的方式呈现产品图片、描述和价格,为客户提供了一个快捷的购买路径。
2、轻松地管理销售的商品和生成的订单。通过 Buy Button 销售渠道,可以创建并跟踪 Buy Button 订单,便于统一管理和分析销售数据。
3、Buy Button 提供了丰富的设置选项,以满足不同页面的需求。
二、使用说明
如何使用 Buy Button,请按照以下步骤:
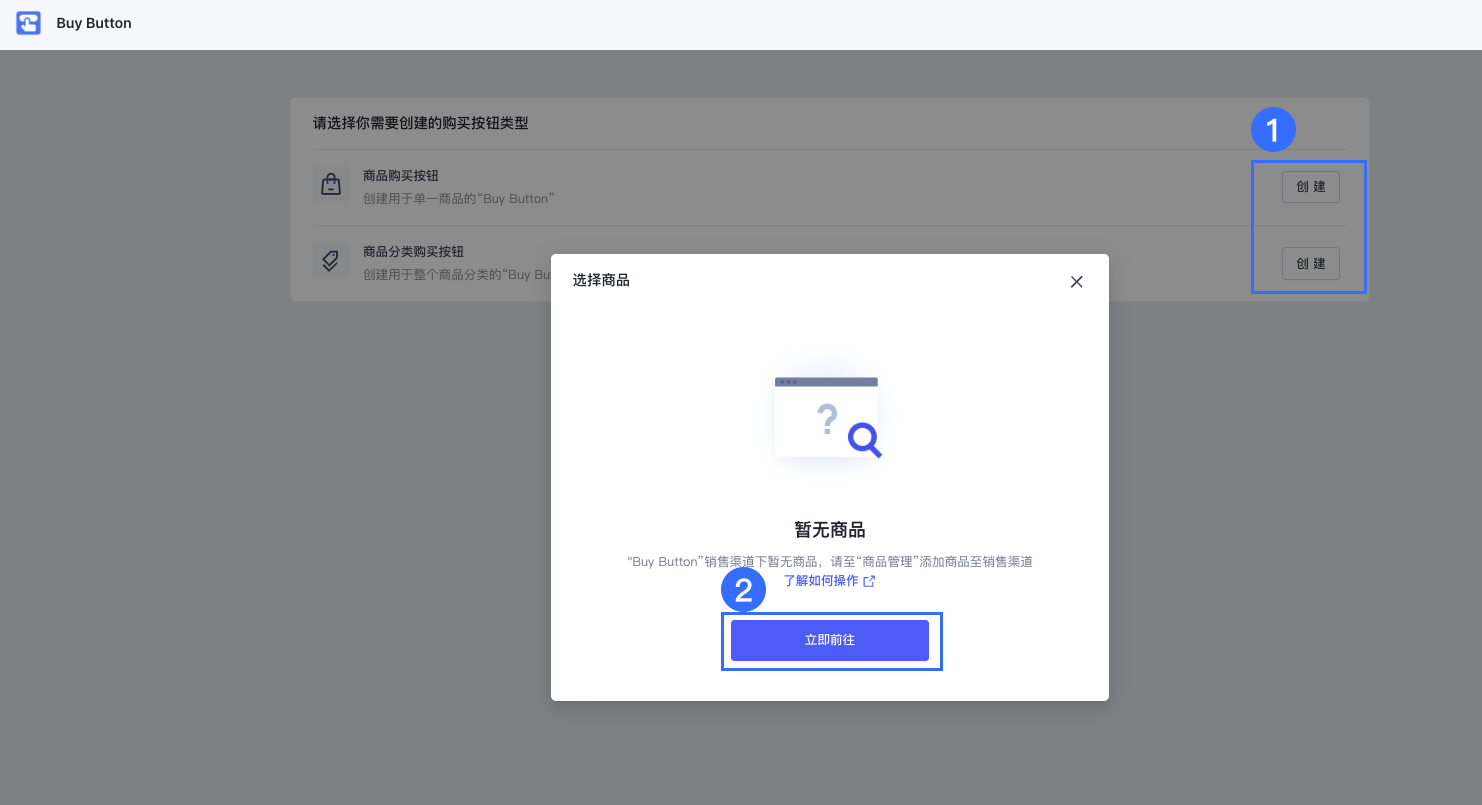
1、创建展示”单一商品“或者展示”商品分类“的 Buy Button 设置,点击【创建】>【立即前往】。

2、选择需要设置 Buy Button 的商品,选择【添加销售渠道】,勾选【Buy Button】>【添加】。


3、按照实际场景和页面展示需要,可灵活配置展示样式。

4、设置完成点击【下一步】生成页面代码,复制代码粘贴至对应需要展示的页面编辑里面。

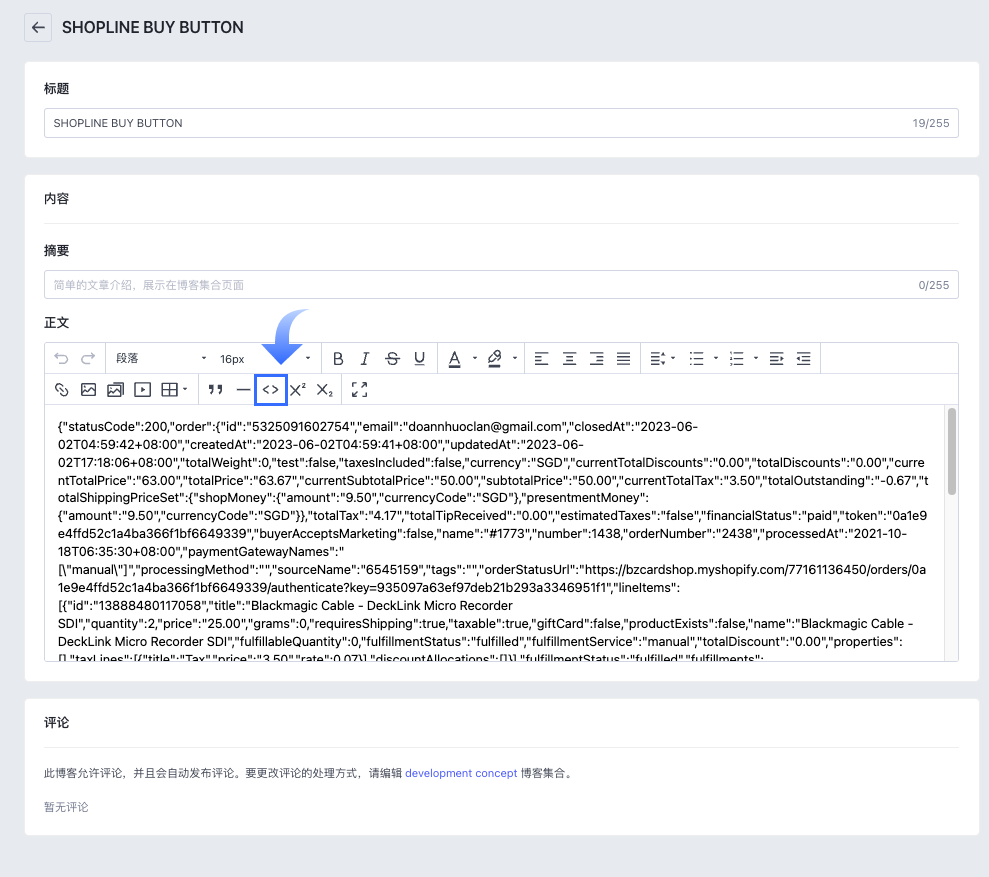
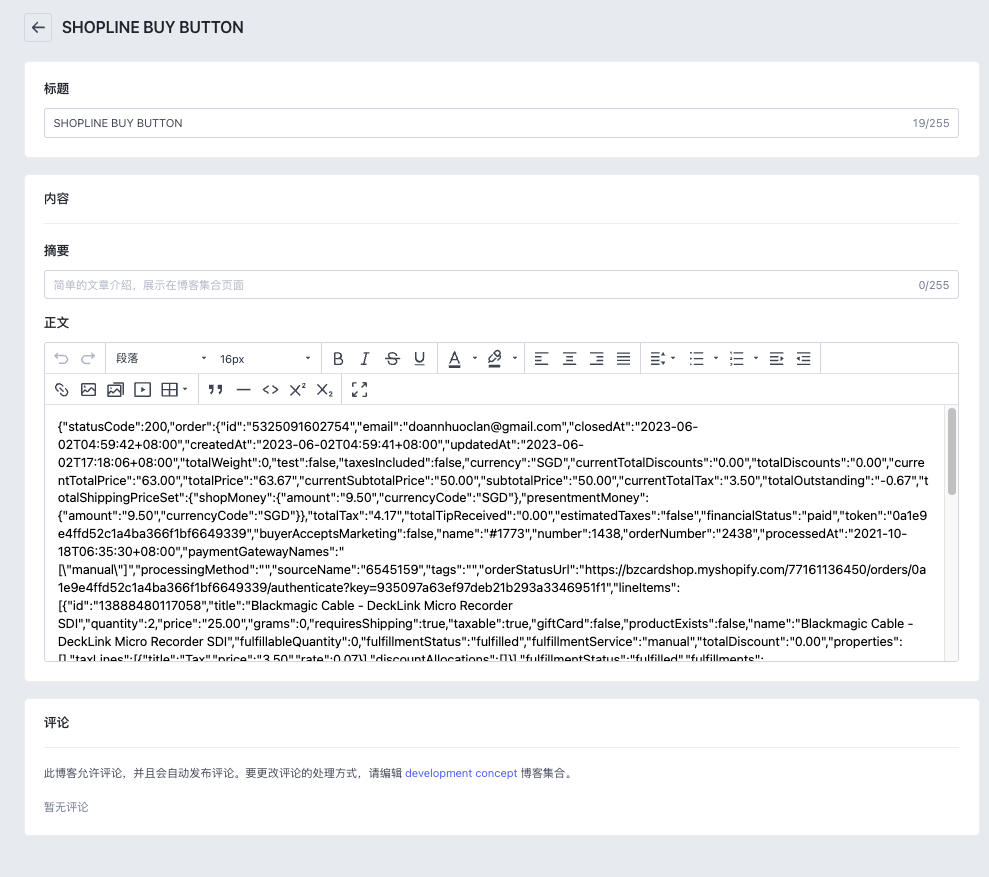
5、复制代码贴到如博客页面的富文本编辑。


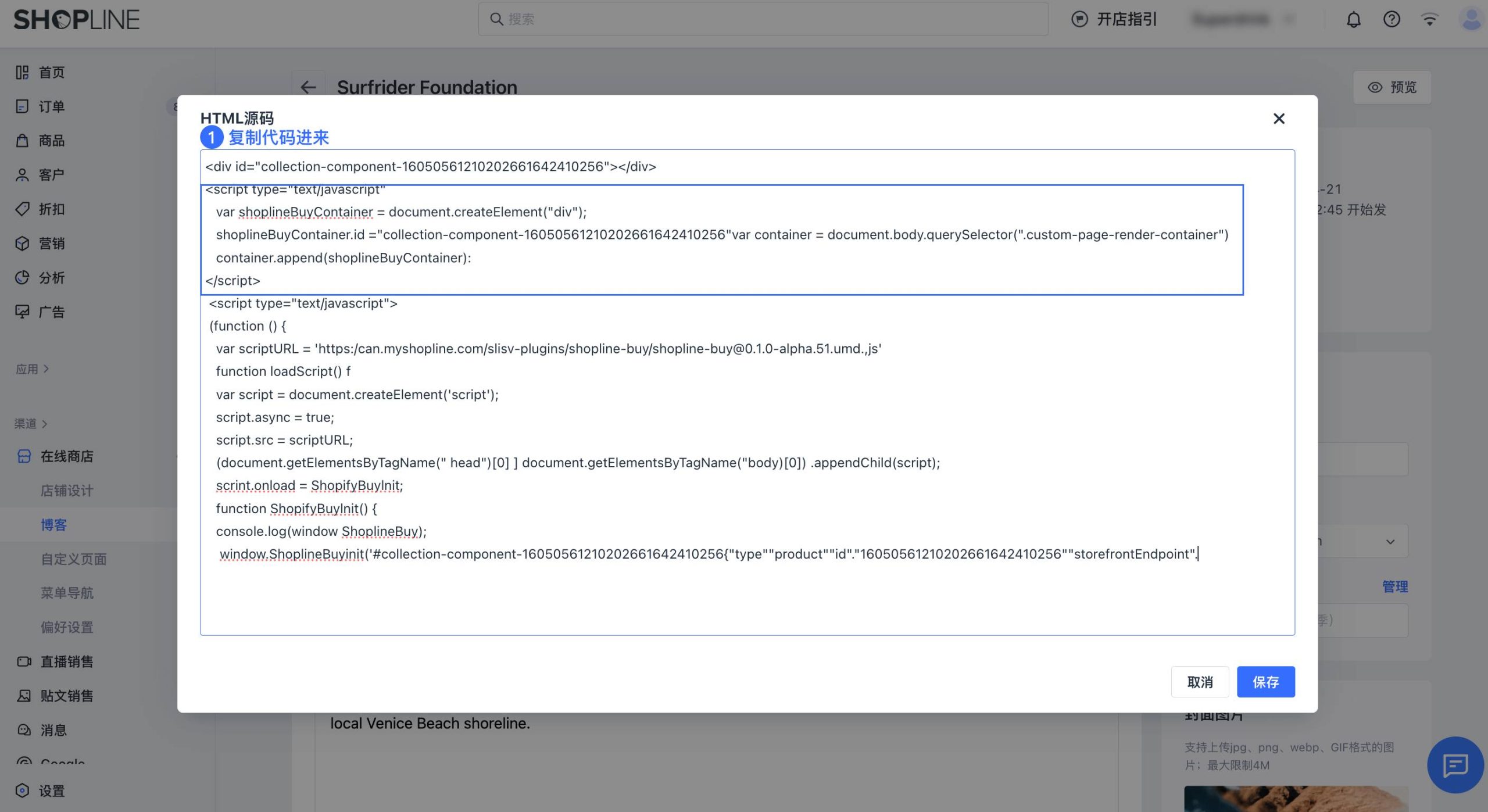
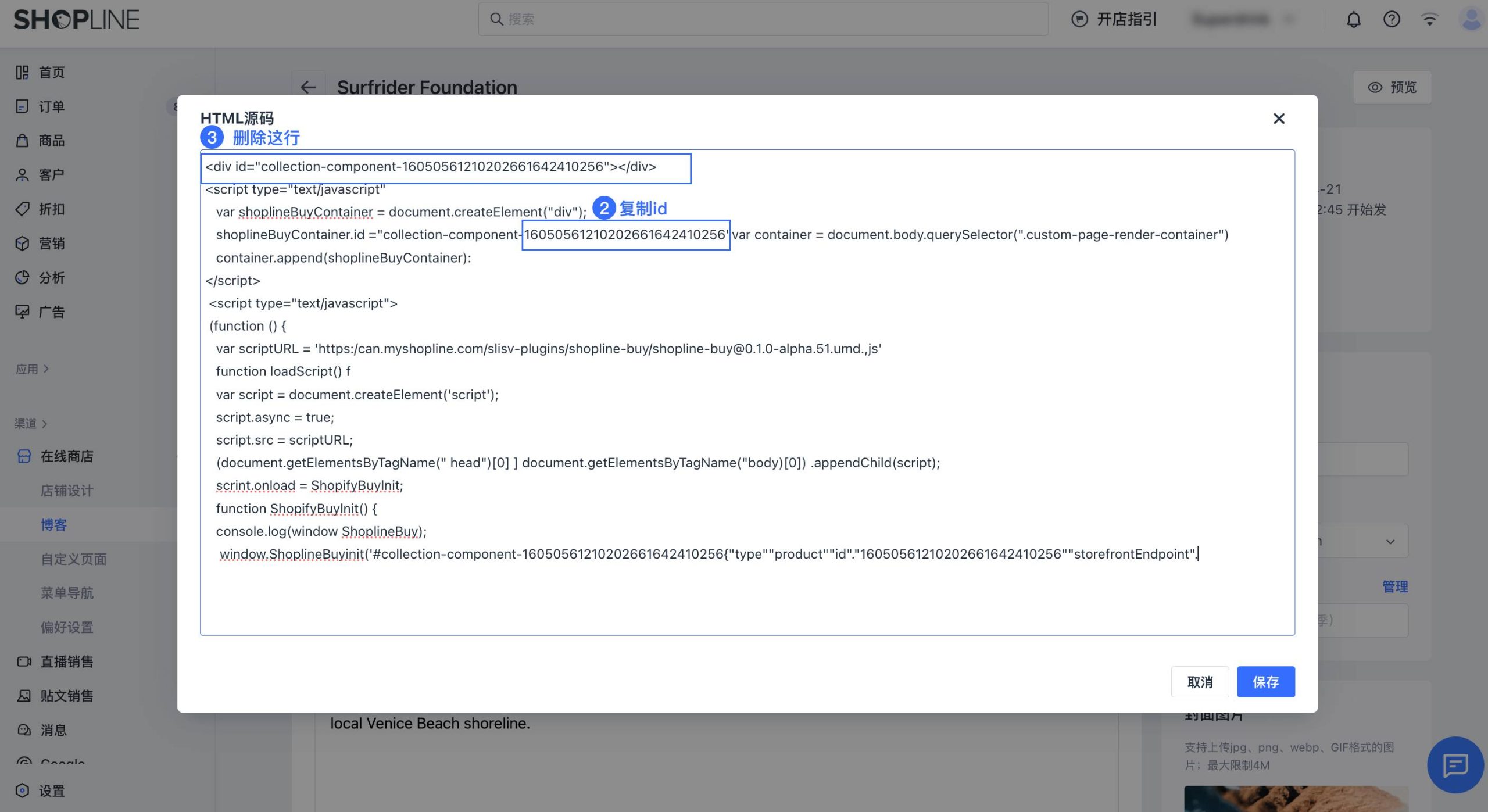
6、如果要把 Buy Button 代码加入到 SHOPLINE 的自定义页面里面需要对生成的代码做额外的修改设置。
需要复制增加的代码:
<script type="text/javascript">
var shoplineBuyContainer = document.createElement("div");
shoplineBuyContainer.id = "collection-component-XXXXXX";
var container = document.body.querySelector(".custom-page-render-container");
container.append(shoplineBuyContainer);
</script>


三、实践建议
1、扩大销售渠道,让你的销售无处不在
使用 Buy Button 功能,卖家可以在后台通过简单的勾选生成商品购买按钮代码,然后复制粘贴到一切可能存在消费者的场景中,包括品牌官网、社交渠道、商家店铺、博客站、KOL 推广网站、推广邮件等。一切能粘贴 html 自定义代码的位置都能扩展成卖家的一个销售渠道。
不少论坛博主、博客红人等 KOL 通过生产优质的内容积累了一定流量,但是消费者无法直接在内容页完成商品购买操作。卖家可以在相关内容页设置Buy Button让消费者直接完成在线购买,利用已有的优质内容完成转化,提高销量。
举个例子,Ben 的店铺销售美妆产品,他为最畅销的护肤产品创建了一个购买按钮,然后到 Wordpress 上写了一篇不同皮肤类型的人该如何保养皮肤的博文。当有人阅读博客文章时,他们可以通过点击购买按钮来选择购买概护肤品。
除了博客等内容页,卖家还可以在其它具备流量基础、存在交易转化需求,但本身缺少电商购买套件的场景中插入SHOPLINE Buy Button,比如网站主页、流量平台里的 KOL 推荐页、商品纯展示页。
Ben 也可以在未来销售的产品介绍页面上放置购买按钮进行预购,或是在其它具有相同客户画像的友商店铺中安插自己的产品按钮,提高商品销量。
2、缩短交易途径,有效提高转化率
为消费者提供购买按钮,相当于提供一种产品的购买捷径。
以往商家在博客或者外部网站页面做商品推广时使用外链,顾客无法直接完成购买操作,需要跳转到店铺网站才能让顾客下单,拉长了转化路径,流失概率较大。而使用 Buy Button,消费者购买的整个过程可以在博客内即可完成,无需另外跳转到店铺网站,这样有效减少因为网页跳转导致的流失,提高转化率。
3、低成本创新销售方式,提高销量
使用 Buy Button,卖家可以轻松地实现各种想法和脑洞,低成本创新销售方式提高销量。比如,在一个网页上设置美妆教学视频和购买按钮,可以利用视频营销,让消费者能够边看视频边购物。或是在待售产品的介绍页面上放置购买按钮进行预购,也可以在其它店铺销售的咖啡豆购买按钮旁边设置自己店铺的蛋糕购买按钮,进行协同销售。
针对不同销售和渠道的推广场景,卖家还可以自主选择是展示商品还是展示商品分类页,并设置 Buy Button 前端展示样式。包括商品详情展示(单按钮、简要产品展示、全部产品信息展示)、按钮设置(按钮文案、颜色、大小等)、购物车设置(背景、文案等)、下单页跳转形式。




