SHOPLINE应用中心的尺码表插件可以帮助商家高效灵活地管理、展示商品尺码信息,帮助客户轻松选择自己的款式尺码。清晰直观的尺码信息将能有效降低客户的选购成本,进一步提升商品的购买率。若商品涉及相关尺码信息时,SHOPLINE 建议可以通过配置【尺码表】,让客户获得更佳的选购体验。
一、核心功能介绍
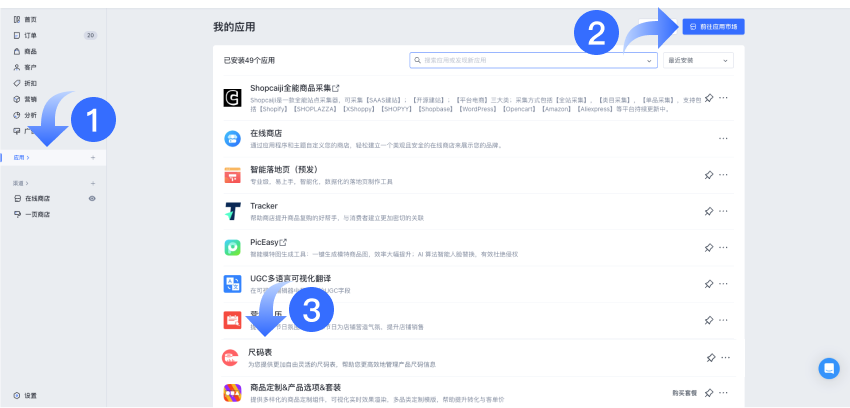
点击【应用】,于【应用市场】中搜索【尺码表】并安装后即可开始使用【尺码表】插件,SHOPLINE 提供的【尺码表】插件具备以下核心功能,包括
1、丰富商品详情页
使用【尺码表】插件的商品详情页更加丰富和美观,信息更齐全,一键实现尺码表配置,帮助客户选款。
2、提高商品管理效率
使用【尺码表】插件方便服饰类型商家对商品尺码进行批量管理,尺码一次性覆盖多个商品,提高商品创建的效率。
3、展示位置自定义
尺码表展示位置多样化,支持展示于商品规格处(右侧/下方)/商品描述处,商详页信息风格更统一。
4、快速导入和复制
支持通过表格导入尺码表或者复制尺码表信息快速于配置表格中粘贴,提高配置效率。
5、支持配置不同国家尺码信息
通过创建尺码表的国家列,可针对不同国家/地区提供差异化的尺码展示,以便于满足不过国家/地区用户的尺码使用习惯。

二、创建尺码表
当已安装了【尺码表】插件后,将能高效创建属于自己的尺码表,请查看以下步骤:
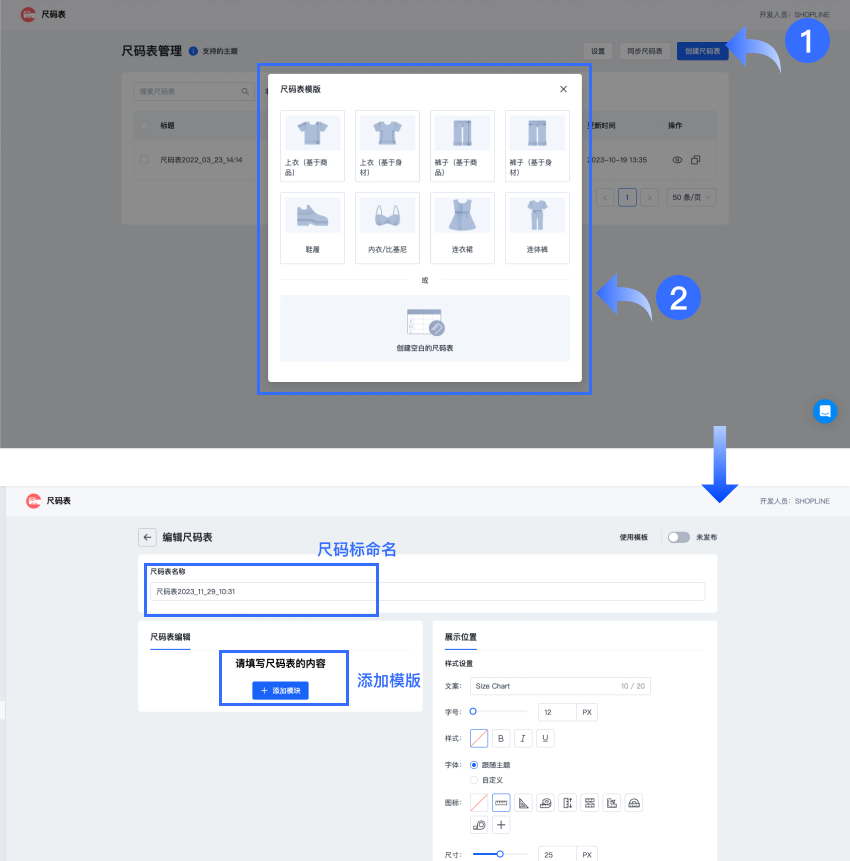
1、于【尺码表】界面中点击【创建】。
2、目前【尺码表】已预设了相关模版,覆盖了衣服、裤子、鞋履等类目,可以按照实际诉求进行选择或使用,或者也可以创建空白的尺码表,持续进行更灵活的编辑。
3、选择了模板后,你可以为当前的尺码表命名,便于后续更好的管理。
4、于【尺码表编辑】区域点击【添加模版】,可选择尺码表的类型,包括:表格、交叉表格、富文本、图片。

注意:目前 SHOPLINE 支持于一个尺码表中同时添加表格、交叉表格、富文本、图片。可以按照实际情况进行使用。
三、编辑尺码表
针对已创建的尺码表,针对商品的尺码信息,可以通过以下方式进行录入或编辑,请查看以下的步骤:
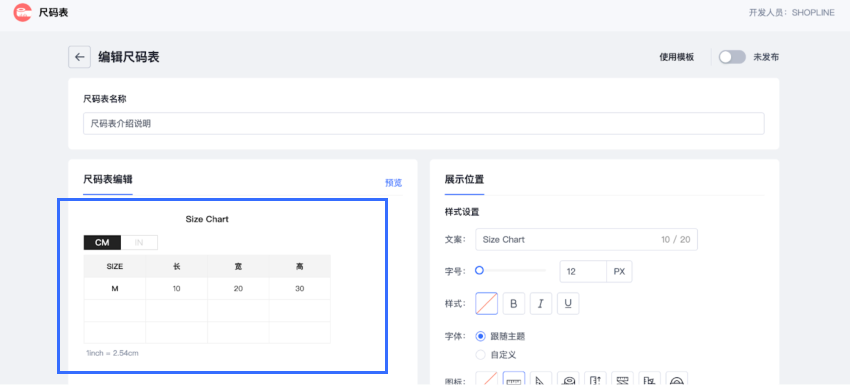
1、手动录入
设置商品对应的尺码,并手动录入长、宽、高等信息。

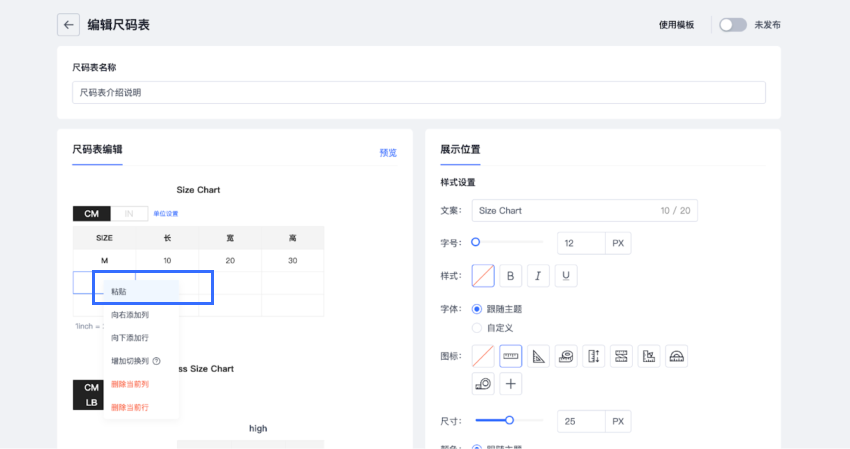
2、粘贴录入
通过在外部表格中复制相关尺码表点击,于尺码表其余点击右键粘贴录入。

3、表格导入
点击尺码表右上角的【导入】,按照表格模板录入尺码表信息。

注意:
- 导入表格中的【行】和【列】支持为 50 行或 50 列;
- 单个表格之多支持 19 个字符;
- 针对交叉尺码表,导入表格的首列对应交叉尺码表的首列信息,导入表格中的首行对应交叉尺码表的首行信息。
4、单位设置

- 鼠标移动至表格区域,点击【单位设置】即可对当前尺码表的的单位信息进行设置;
- 目前可设置的单位类型包括:长度、重量、体积,可以设置默认单位和转化单位便于客户针对不同单位类型进行自动化换算;
- 当单位类型为长度,且默认单位或转化单位中存在 FT 或 IN 长度单位时,则可勾选【自动展示 FT 或 IN 的尺码格式】;
- 但单位类型为长度,且默认单位或转化单位中存在 FT 长度单位时,则可勾选【自动展示 FT 为 FT + IN 的尺码格式】。
注意:若需使用 【自动展示 FT 为 FT + IN 的尺码格式】功能,需前置勾选【自动展示 FT 或 IN 的尺码格式】。
四、编辑样式与位置
针对已创建的尺码表,可通过【展示位置】的相关设置进行尺码表入口样式的编辑或商品详情页展示位置的设置,请查看以下的步骤:
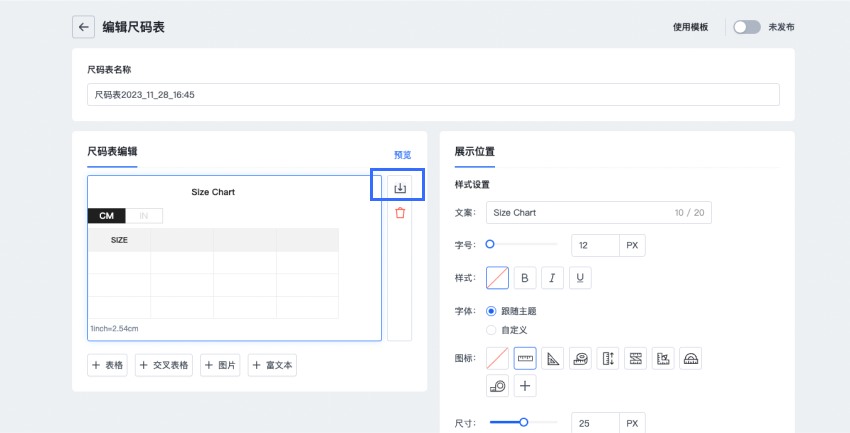
1、样式设置
- 文案:可自定义尺码表入口的文案内容,至多支持20个字符;
- 字号:可自定义尺码表入口文字的字体大小;
- 样式:可进行粗体、斜体、下横线的设置;
- 字体:可设置跟随主题,或跟进需求进行自定义;
- 图标:可基于预设的图片配置尺码表于在线商店展示的相关图标,或根据诉求进行自定义;
- 尺寸:可设置图标的大小;
- 颜色:可设置字体的颜色跟随主题,或根据需求进行自定义。
注意:通过浏览区域,可查阅基于配置后的尺码表入口样式和展示效果,具体效果请以商品详情页面为准。目前尺码表针对 SHOPLINE 的部分主题可能存在样式兼容问题,在配置完毕后,建议前往商品详情页面浏览其样式是否符合预期。
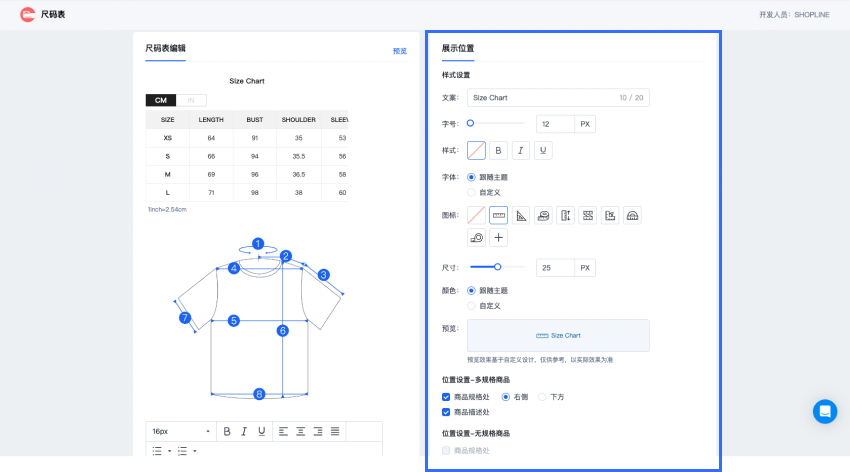
2、位置设置
- 针对多规格商品:可设置尺码表于规格处的右侧或下方展示,另外也可以配置尺码表于商品描述处展示;
- 针对无规格商品:可设置尺码表于规格处的右侧或数量选择器下方展示,另外也可以配置尺码表于商品描述处展示。
五、关联商品或分类
已配置成功尺码表,可按照实际的需求关联到具体商品或具体分类,另外也可有选择关联当前商品的规格信息,请查看以下的步骤:
1、关联规格
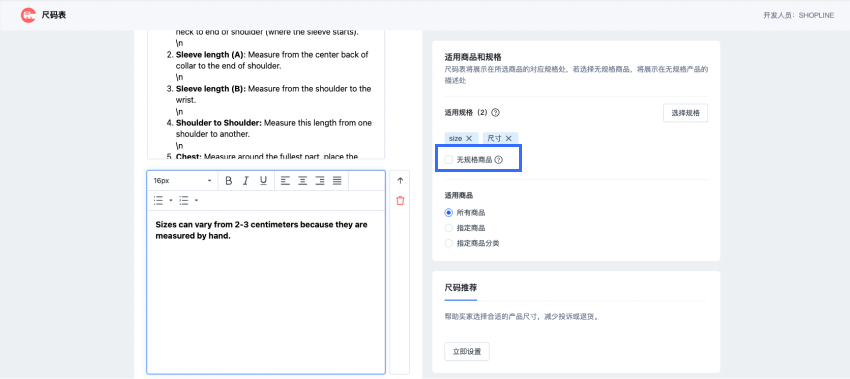
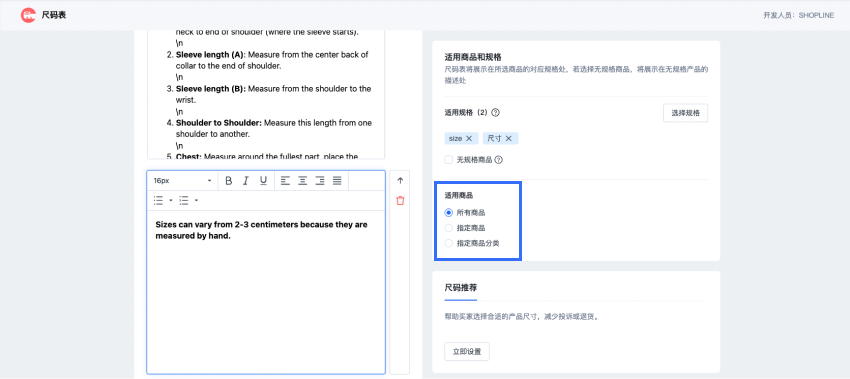
- 尺码表将展示在所选商品的对应规格处,若选择无规格商品,将展示在无规格产品的描述处;
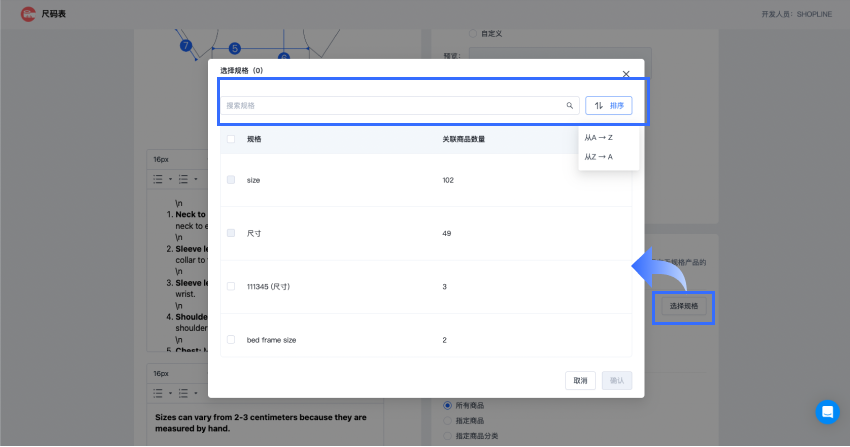
- 点击【选择规格】,规格选择弹窗中将展示当前店铺对应商品已有的所有规格,可以选择需进行关联的规格信息,目前规格弹窗支持针对规格名称进行搜索,也自持通过 A->Z、Z->A 进行排序。

选择【无规格商品】,则可将尺码表关联于无规格商品,针对无规格商品的尺码表展示位置,可于上方【展示位置】中进行设置。

2、适用商品
- 选择【所有商品】,可对所有商品进行关联。具体关联的商品范围也受到设置的【使用规格】的影响;
- 选择【部分商品】,可对选中商品进行关联。具体关联的商品范围也受到设置的【使用规格】的影响;
- 选择【商品分类】,可对选中商品分类进行关联。具体关联的商品范围也受到设置的【使用规格】的影响。

六、设置尺码推荐
为了进一步方便客户选购商品尺码,特别针对服饰穿戴类目,可设置尺码推荐信息,便于消费者输入身高、体重等信息的时候,快速推荐尺码,请查看以下的步骤:
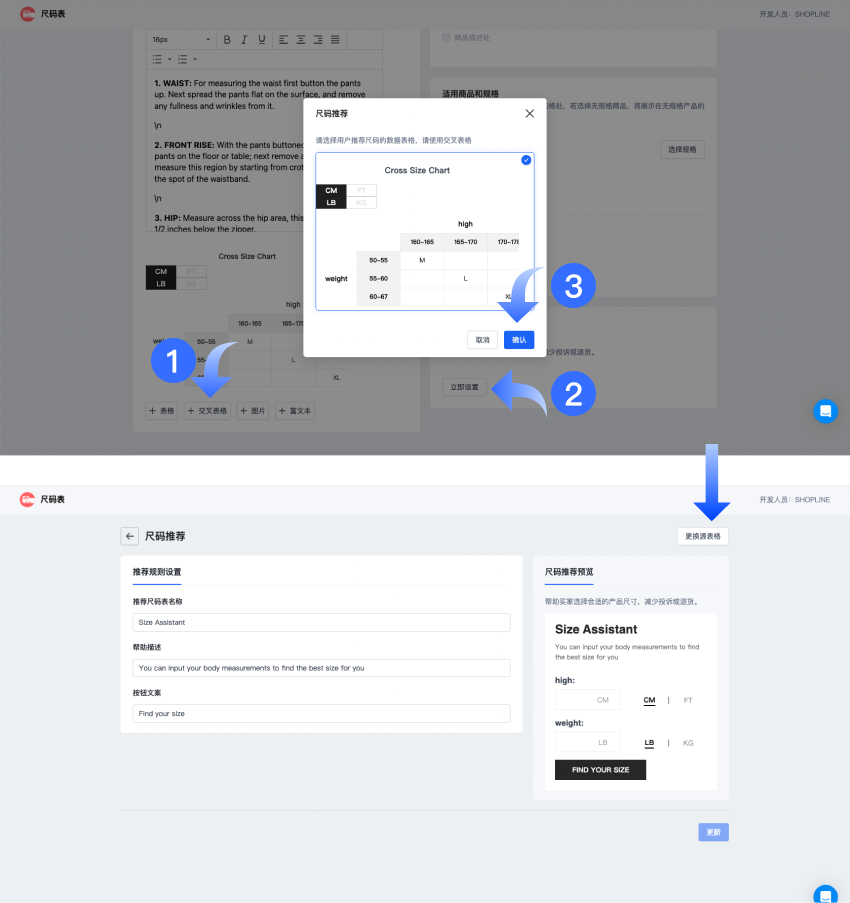
1、点击【立即设置】并配置推荐尺码信息。
- 推荐尺码表名称:编辑推荐尺码表名称,例如可配置为尺码助手等信息;
- 帮助描述:可引导客户输入相关身高、体重等信息的引导文案;
- 按钮文案:可针对按钮文案进行设置;
- 配置完毕后,可通过右侧的【尺码推荐浏览】查看具体配置效果。

注意:若需要使用尺码推荐,需于当前尺码表中先行添加【交叉表格】,若添加成功,即可选择对应的【交叉表格】进行尺码推荐设置
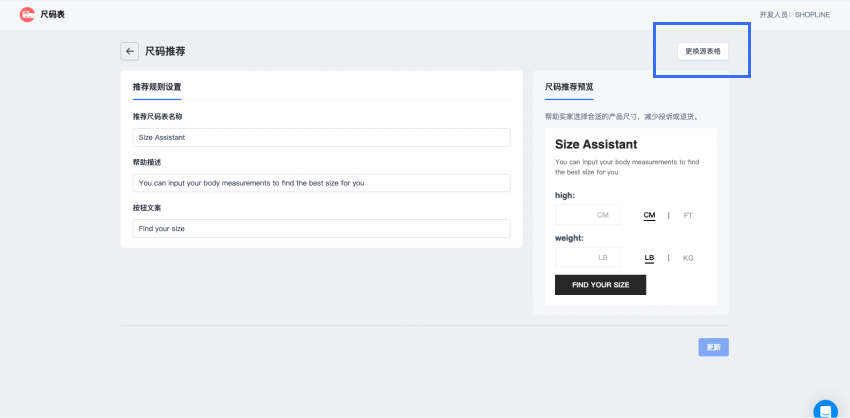
2、更换源表格
- 于当前尺码推荐配置页面,可调整引用的源表格,点击【更换源表格】可调整引用的交叉尺码表;
- 若当前的尺码表仅有唯一的交叉尺码表时,针对源表格将无法进行调整。若当前的尺码表有大于或等于2个交叉尺码表时,则可调整引用的源表格。

七、切换列配置国家尺码
出于不同国家/地区的用户针对尺码可能存在不同的阅读习惯,可以通过配置【切换列】实现让客户切换不同的国家信息,从而进行对应尺码信息的了解,请查看以下的步骤:
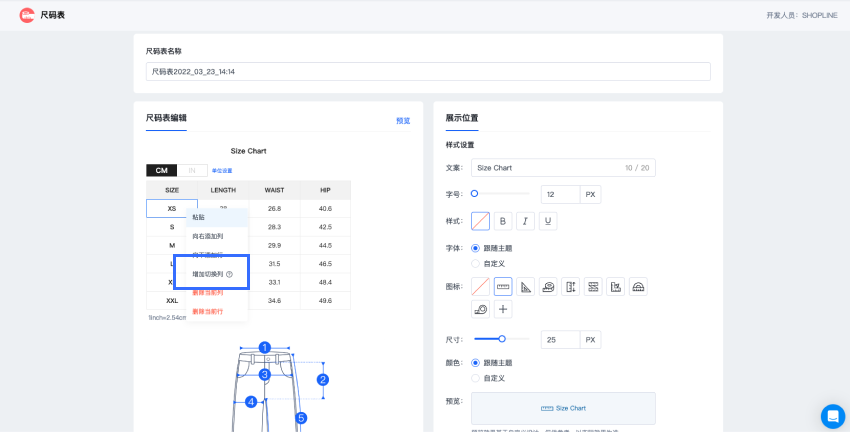
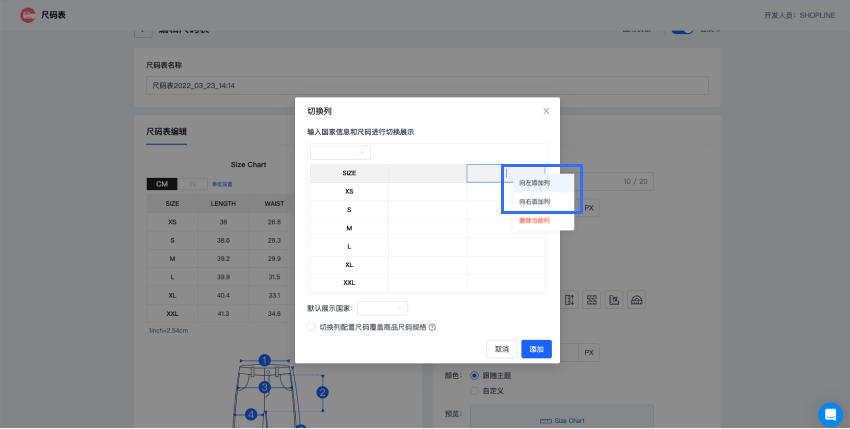
1、通过表格点击右键点击【创建切换列】。

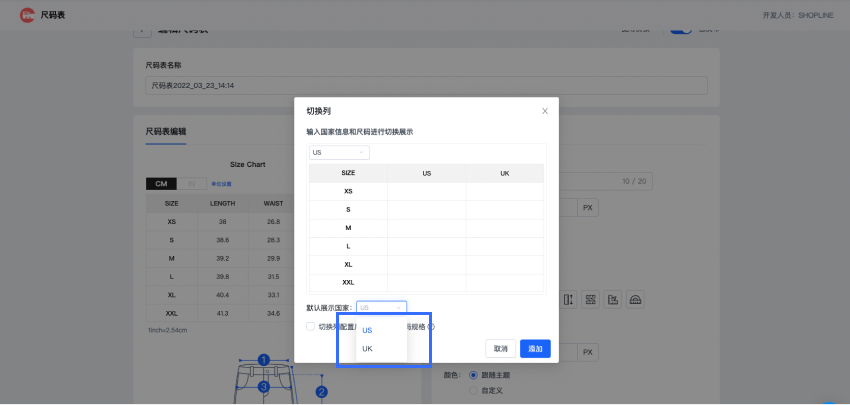
2、于切换列配置窗口输入需切换的国家信息与对应尺码信息,点击右键支持向左侧添加列或者向右添加列。

3、当前表头输入的信息将自动展示于【默认展示国家】切换器进行浏览。

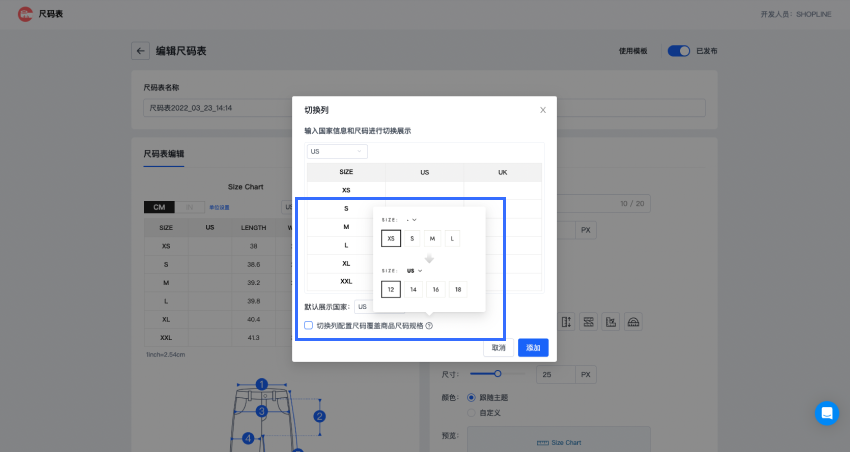
4、勾选【切换列配置尺码覆盖商品尺码规格】的相关功能说明。
若勾选此功能,客户于商品详情页面切换国家信息时,对应商品规格的值将被自动覆盖,并按照设置的国家对应尺码进行展示。

八、尺码表设置
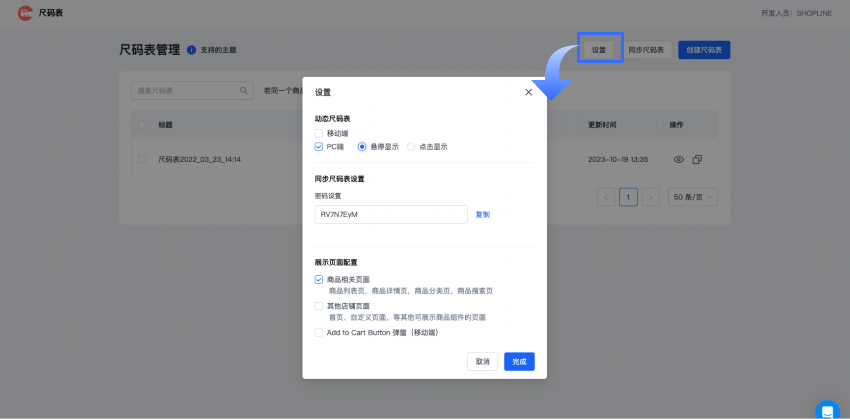
于尺码表列表的右上侧,可点击【设置】针对尺码表具体的展示页面、动态识别展示进行设置,请查看以下的步骤:
1、设置动态尺码表
- 通过动态尺码表,用户于选购过程中,选中对应尺码规格时,【尺码表】将自动识别当前尺码对应的长宽高等信息展示给用户;
- 通过动态尺码表的配置,可支持移动端、PC端是否开启动态尺码表的展示能力给到客户。
2、同步尺码表设置
- 若存在多个店铺,或期待将尺码信息分享给到一样在经营电商事业的伙伴,可以使用【设置同步尺码表】密码,并向对方提供你的源店铺域名便于对方直接复制尺码信息;
- 同步尺码表的密码至少为 8 个字符,支持英文和数字;
- 源店铺域名为当前使用 SHOPLINE 浏览器中可见的域名,一般为https://{店铺名称}.myshopline.com/。
3、展示页面设置
通过展示页面设置,可设置尺码表于在线商店的页面是否进行展示,包括:商品相关页面、其他店铺页面、Add to cart Button 弹窗(移动端)。

九、同步尺码表
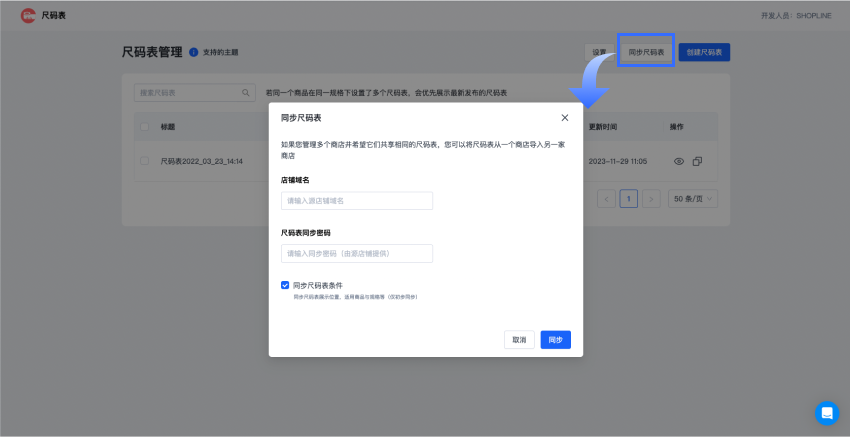
若在其他店铺中已配置了尺码表,并期待将其同步到当前的店铺,可通过【同步尺码表】进行尺码表的复制,请查看以下的步骤:
1、输入店铺域名:计划进行复制尺码表的店铺域名, 可通过打开对应店铺并获取对应浏览器中的域名,一般为 https://{店铺名称}.myshopline.com/。
2、同步密码:计划进行复制尺码表店铺的同步密码,可打开复制店铺对应尺码表列表右上角的【设置】中获取。
3、同步尺码表条件:可基于实际诉求选择是否同步尺码表的展示位置、适用商品和规格等信息。

十、修改多语种文案
可以针对不同语言修改不同的尺码表文案,例如英文环境下【sizechart】修改为【Size】,请按照如下步骤进行操作:
方法1:
- 在SHOPLINE后台点击【设置】> 【语言】>【导出语料】;
- 在导出的语料表格中【default_content】列搜索【sizechart】,找到对应文案,在不同语言下的【translate_content】列中填写展示文案;
- 导入修改后的表格。
方法2:
- 安装【UGC多语言可视化翻译】插件;
- 在资源列表中找到【元字段】,进入【元字段】页面后搜索【sizechart】关键词,找到并修改文案。




