类型:独立站平台
简介:跨境电商独立站SAAS建站平台,打通线上线下,智能工具优化销售链路。
SHOPLINE心愿清单插件为消费者带来了更加便捷和个性化的购物体验。通过安装此插件,消费者可以将自己感兴趣的商品添加到心愿清单中,随时关注商品的库存和状态,也可以在商品售罄后、订阅到货提醒,后续可收到相关的邮件提醒,从而促进转化。本篇教程将为大家介绍如何使用心愿清单插件,提升消费者对于感兴趣商品的购买。
一、加入心愿清单
可以开启并使用加入心愿清单的功能,消费者收藏感兴趣的商品后,后续可收到相关的信息提醒,从而促进成单。
二、自定义样式内容
入口:【心愿清单】>【自定义样式】>【心愿清单】
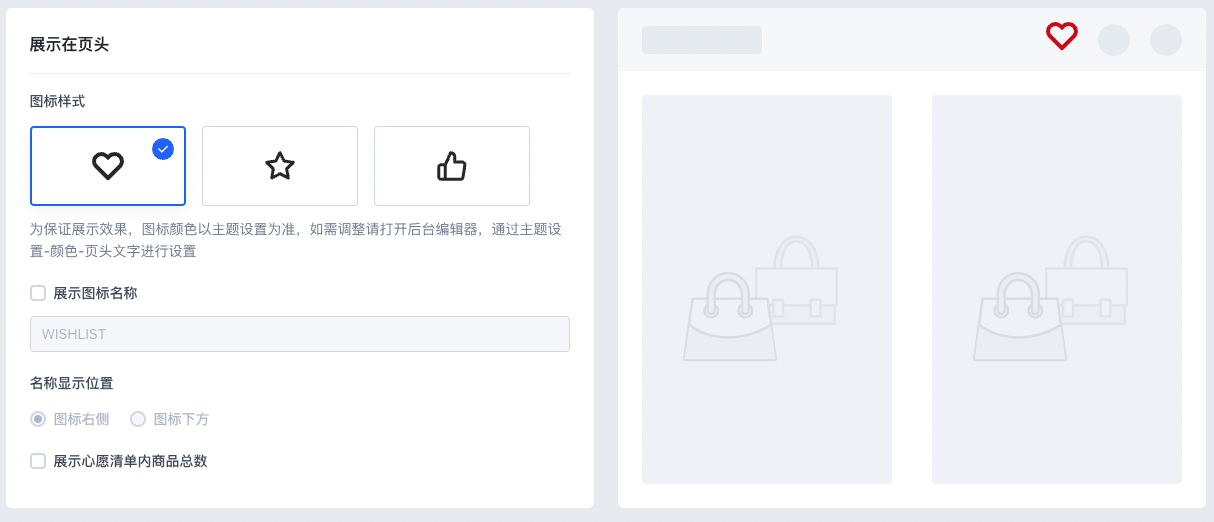
1、展示在页头
可设置店铺内心愿清单的入口的图标样式,对应设置将为客户在页头展示。可设置如下内容:
- 图标样式:系统包含3种图标样式进行选择;
- 是否展示图标名称:如果勾选,则心愿清单的图标旁可额外展示名称信息;
- 名称显示位置:可设置为在图标右侧或者图标下饭展示名称;
- 展示心愿清单内商品总数:如果勾选,则心愿清单的图标旁可额外展示已被加入心愿清单内的商品总数。
注意:如果网店内的页头菜单导航项比较多,并且展示了心愿图标名称,需要留意是否会发生菜单与图标重合。
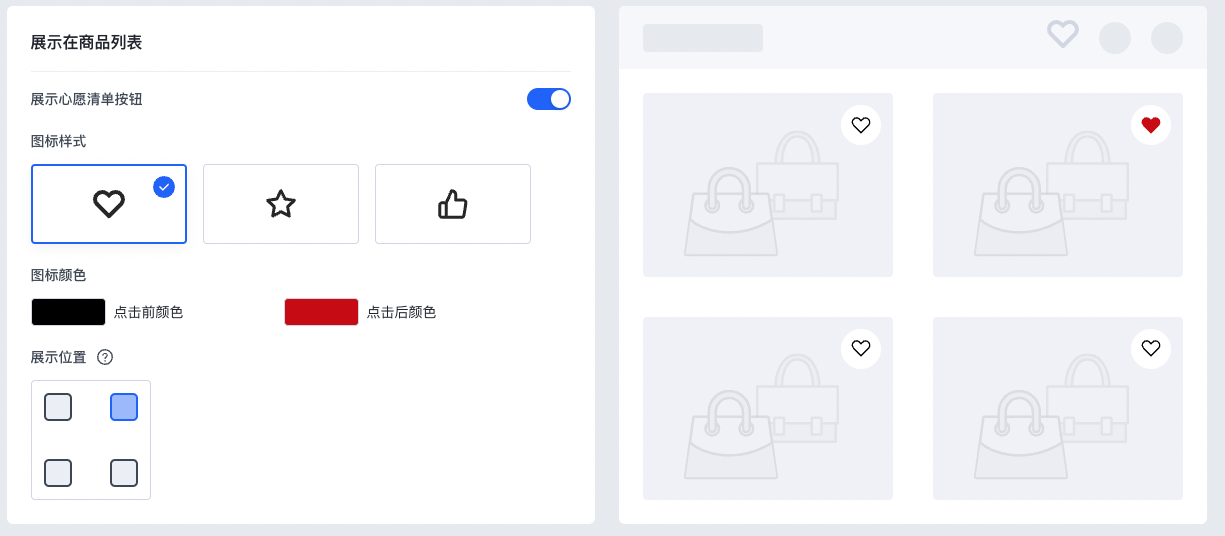
2、展示在商品列表
可设置展示在商品列表页面的图标样式、图标颜色以及展示位置,对应设置将为客户在商品列表展示。可设置如下内容:
- 展示心愿清单按钮:如果关闭,则在商品列表页则不会展示心愿清单图标;
- 图标样式:系统包含3种图标样式进行选择;
- 图标颜色:可设置消费者将商品加入心愿清单前后图标的颜色;
- 展示位置:点击后可以切换在商品列表图片中的展示位置(左上、左下、右上、右下)。
注意:该展示只在主站功能的商品列表中生效。如果是第三方插件产生的商品列表(比如商品推荐产生的商品列表),其中不会展示心愿清单按钮。
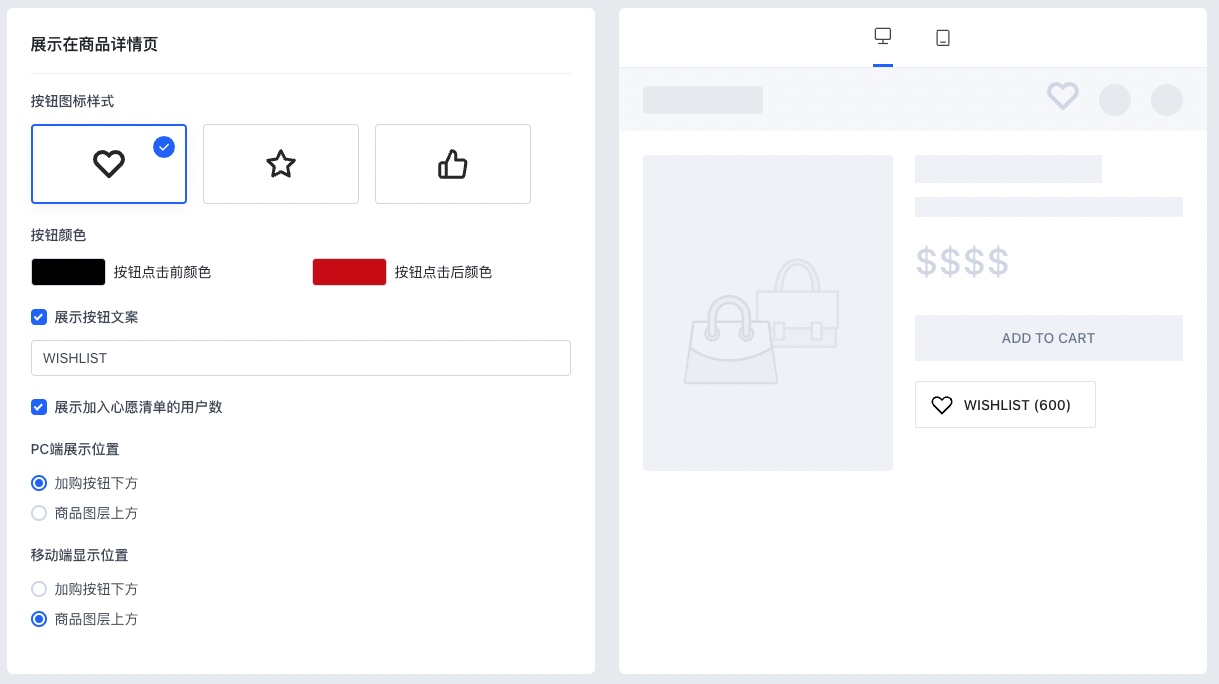
3、展示在商品详情页
可设置展示在商品详情页的图标样式、按钮颜色、展示按钮文案等,对应设置将为客户在商品详情页展示。可设置如下内容:
- 图标样式:系统包含3种图标样式进行选择;
- 按钮颜色:可设置消费者将商品加入心愿清单前后按钮的颜色;
- 是否展示按钮文案:如果不勾选,则只展示心愿清单的图标信息;
- 是否展示加入心愿清单的用户数:如果不勾选,则展示已将此商品加入心愿清单的用户数;
- PC端显示位置:消费者在PC端查看商品详情页时看到的按钮样式;
- 移动端显示位置:消费者在移动端查看商品详情页时看到的按钮样式。
注意:如果PC端和移动端显示位置设置的是【商品图层上方】,则无法展示【按钮文案】。
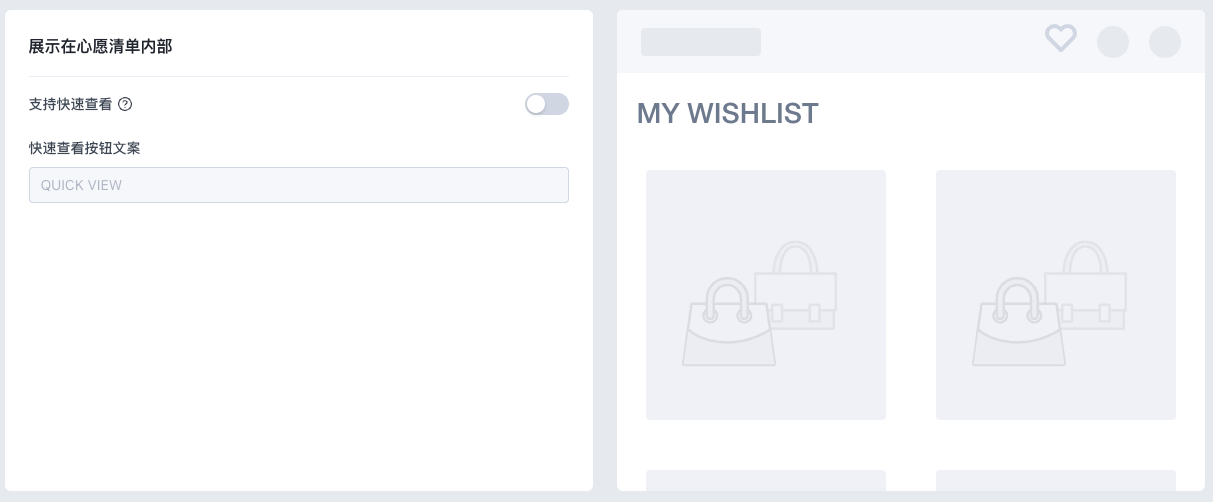
4、展示在心愿清单内部
可设置快速查看按钮及文案等,对应设置将为客户在心愿清单内部展示。可设置如下内容:
- 支持快速查看:打开后,客户可以通过心愿清单快速查看商品详情信息并直接下单。目前Seed、Charm、Modern等部分主题暂不支持;
- 快速查看按钮文案:客户看到的快速查看按钮文案。
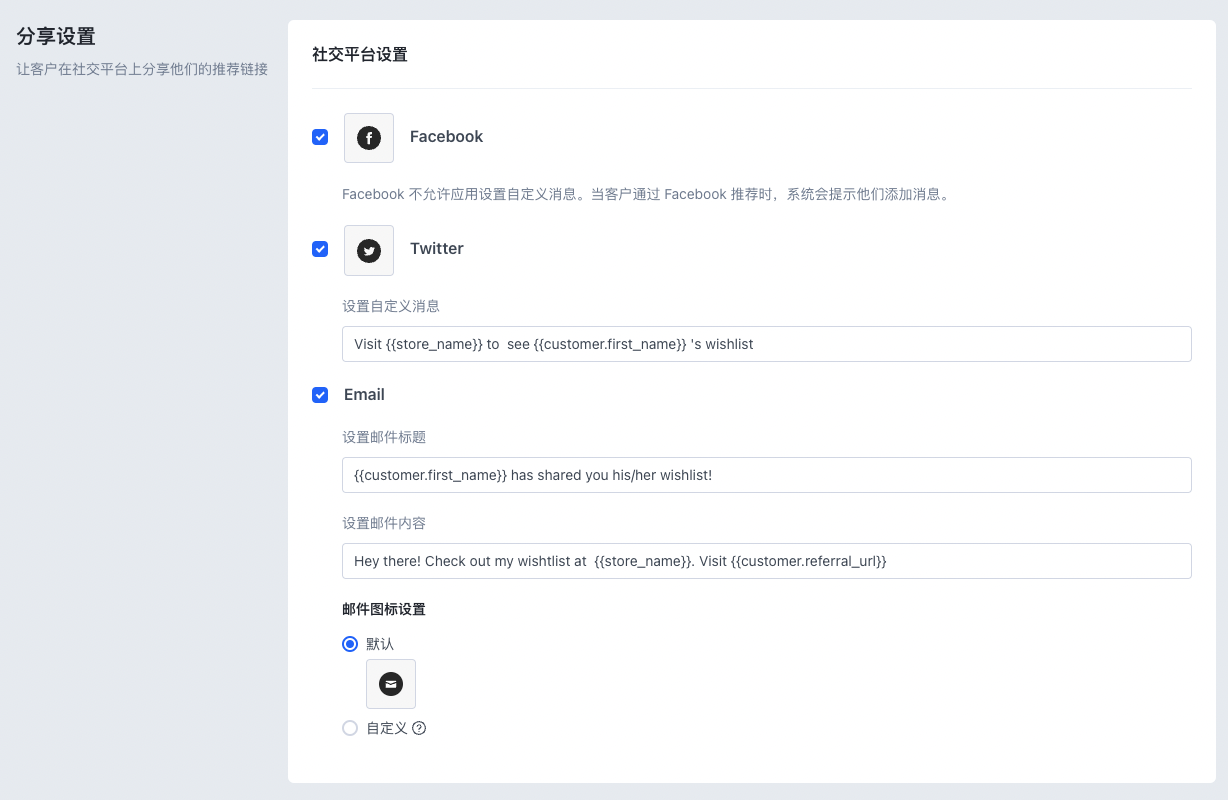
三、设置分享选项
设置入口:通过【心愿清单】>【设置】>【分享设置】进入。
可设置:
- 通过Facebook分享
- 通过Twitter分享
- 通过Email分享
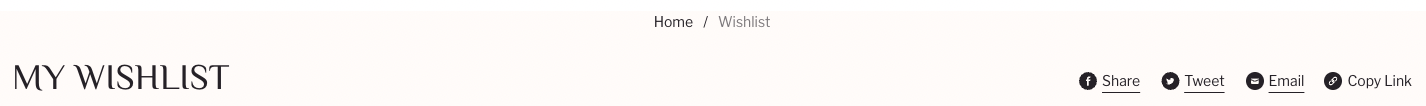
设置完成后,消费者查看自己的心愿清单时,可以选择使用配置的渠道将自己的心愿清单分享给好友。
注意:
- 当在设计自己的店铺时,请勿删除【Wishlist(DO NOT DELETE)】页面,否则客户将无法正常使用心愿清单功能,且删除后心愿清单页面无法恢复;
- 客户看到的心愿清单页面名称为【Wishlist,(DO NOT DELETE)】部分文字将不会展示给客户。
入口:【在线商店】>【自定义页面】。
注意:
- 当在设计自己的店铺时,请勿删除【Wishlist(DO NOT DELETE)】页面,否则客户将无法正常使用心愿清单功能,且删除后心愿清单页面无法恢复;
- 客户看到的心愿清单页面名称为Wishlist,(DO NOT DELETE)部分文字将不会展示给客户。
入口:【在线商店】-【自定义页面】。